Query Collection / Table
Quering Firestore Collection or Supabase Table helps you to retrieve a record (or a list of records) automatically whenever a user navigates to the page containing the query. The information that is present in the record can be used to update any widget present inside.
- To query Firestore collection, complete the Firebase setup and have some data in a Collection.
- To query Supabase table, complete the Supabase Setup and have some data in a table.
Defining the Query
Go to your project page on FlutterFlow and follow the steps below to define a Query Collection backend query:
- Select the widget (or page) on which to apply the query.
- Select Backend Query from the Properties Panel (the right menu).
- Select the Query Type as Query Collection.
- Choose the Firestore Collection to use for performing the query.
- Under Query Type, select either List of Documents (returns a list of document references) or Single Document (returns only one document reference).
- If you have selected the List of Documentsin the previous step, you can set a Limit to the maximum number of documents returned.
- If you want to apply any filter for retrieving the documents, click + Filter button.
Select a Field Name that you want to use as the filter, choose a Relation (
eg,
Equal To,Greater Than), and then select the Value Source (either as aSpecific ValueorFrom Variable) with which the relation is to be checked. - You can also set the order in which the documents should be returned, click + Order By
button. Select a Field Name to be used for ordering, and choose the Order to be
either
IncreasingorDecreasing. - Below are some optional settings that you can configure based on your requirements:
- Single Time Query: When this is disabled, the query results will automatically refresh whenever documents or rows are created, updated, or deleted. However, for Supabase, this option is enabled by default, meaning the query will run only once. To enable real-time updates, you must turn it off.
- Ignore Empty Filter Values: Disabled by default, meaning the query will attempt to find documents with empty text fields if any filter value is empty. When enabled, the query will ignore fields with empty filter values instead.
- Filter on Null Values: By default, if any filter value is null, the query will ignore that filter. Enabling this option will include null filters in the query.
- Enable Infinite Scroll: To implement infinite scrolling, enable this option and follow the instructions here.
- Click Confirm.
- If the selected query returns a list of documents and if it's applied to any flexible widget (like
Column,Row, orListView) then FlutterFlow will generate the children widgets dynamically. A dialog will be displayed with a similar message, click Confirm.
The instructions to query a Supabase table are almost the same, except that for Query Type, you should select Supabase Query.
When using Supabase query with real-time updates enabled, you have the following limitations:
- Only One Filter is Supported: Supabase streaming supports only a single filter. Combining multiple filters (e.g.,
isActive = true AND city = 'Los Angeles') is not allowed. - Delete Events are not Filterable: Streaming queries do not detect deletions, even if the deleted row matches the filter condition. For example, If you are streaming rows with the filter
city = 'New York’and a row is deleted, the query output will not reflect the deletion. - Updates that remove Rows from Filters are not Tracked: Changes that make a row no longer match the filter condition (e.g., updating
isActivefromtruetofalse) will not trigger an update in the query output.
For more details, refer to the limitations mentioned in the official Supabase docs.
Using Query Data
The documents retrieved from the backend query can be used to set the record values to the widgets present inside. Follow the steps below to use the document record data:
- Select the widget (eg,
Text,Image, orToggleIcon) on which you want to set the record data. - From the Properties Panel, select Set from Variable.
- Choose the Source as the record variable (the variable gets automatically generated when you add the Collection query).
- Under Available Options, select a field name from the dropdown.
- You can also specify a Default Value (it is used if the record field is empty).
- Click Save.
You can follow similar steps for using the record data on the other widgets as well.
- Display Data from Firestore Collection
- Display Data from Supabase Table
FAQs
Why aren't real-time updates working for my table in Supabase project?
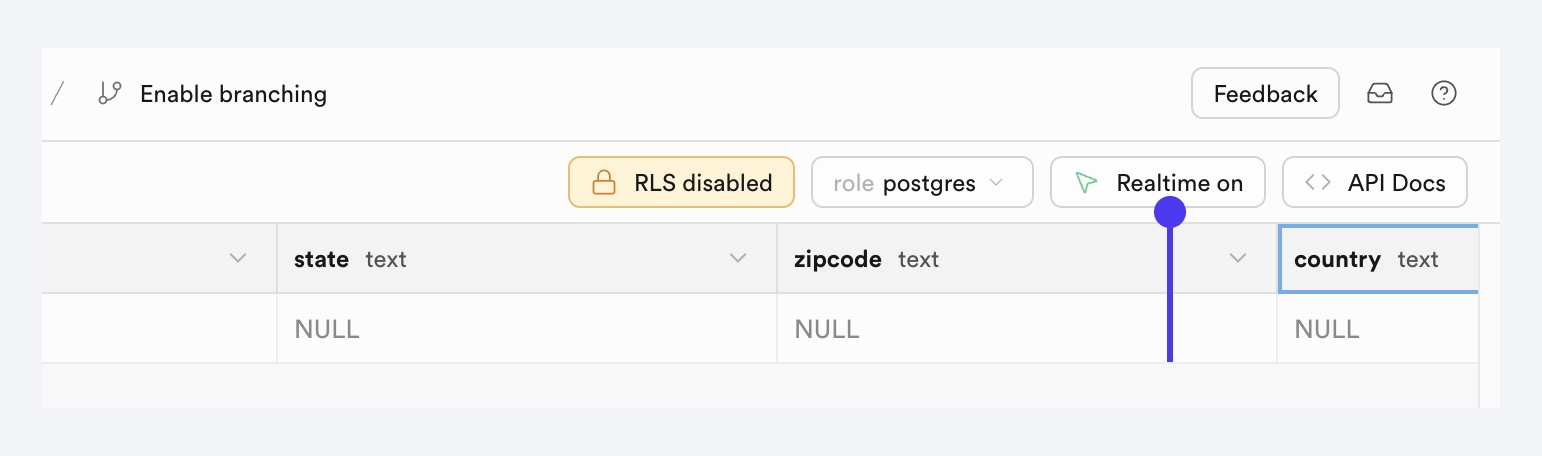
First, ensure that the Single Time Query option is disabled in the query where you've added it. Then, verify that the real-time feature is enabled for your table in Supabase project. You can find this option in the top-right corner of the table viewer.

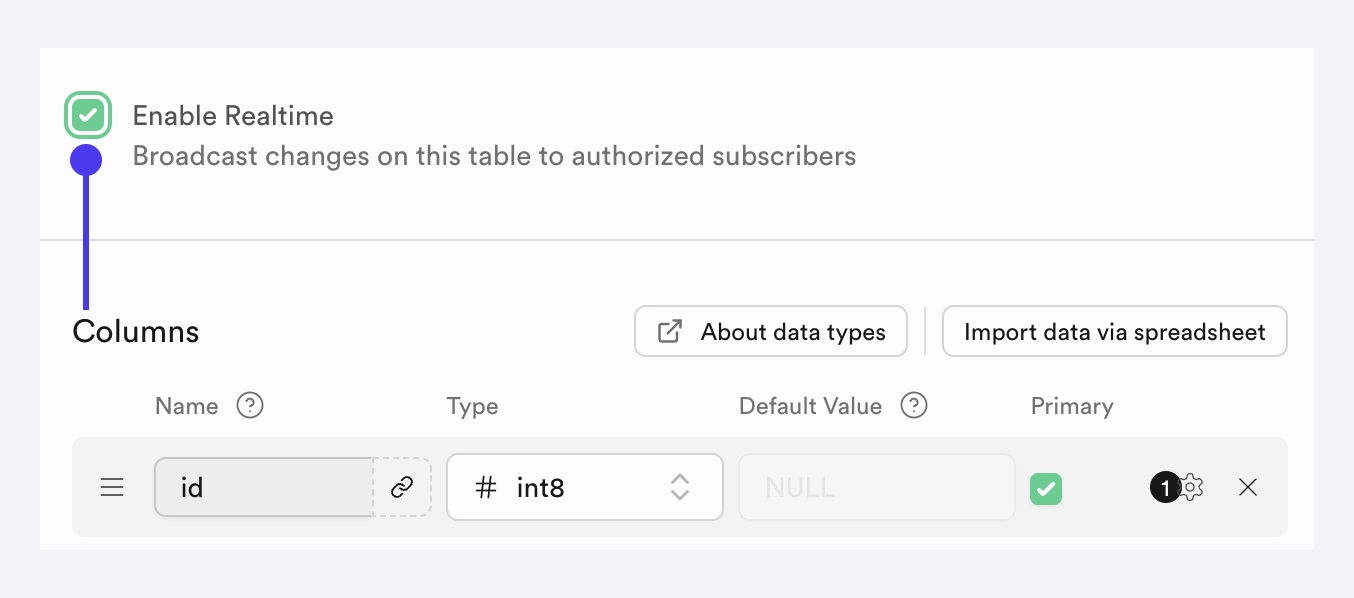
Additionally, you can enable real-time updates when creating a new table.