Quick Start Guide
Welcome to the FlutterFlow Quickstart Guide! This guide is tailored for those eager to dive right into building their first FlutterFlow application. Here, you'll build a screen that lets users adjust the quantity of a product before adding it to their shopping cart.
This quickstart is designed to be straightforward and accessible, introducing you to basic FlutterFlow concepts quickly. For those seeking a deeper understanding of FlutterFlow's capabilities, we recommend reading through the FlutterFlow concepts pages.
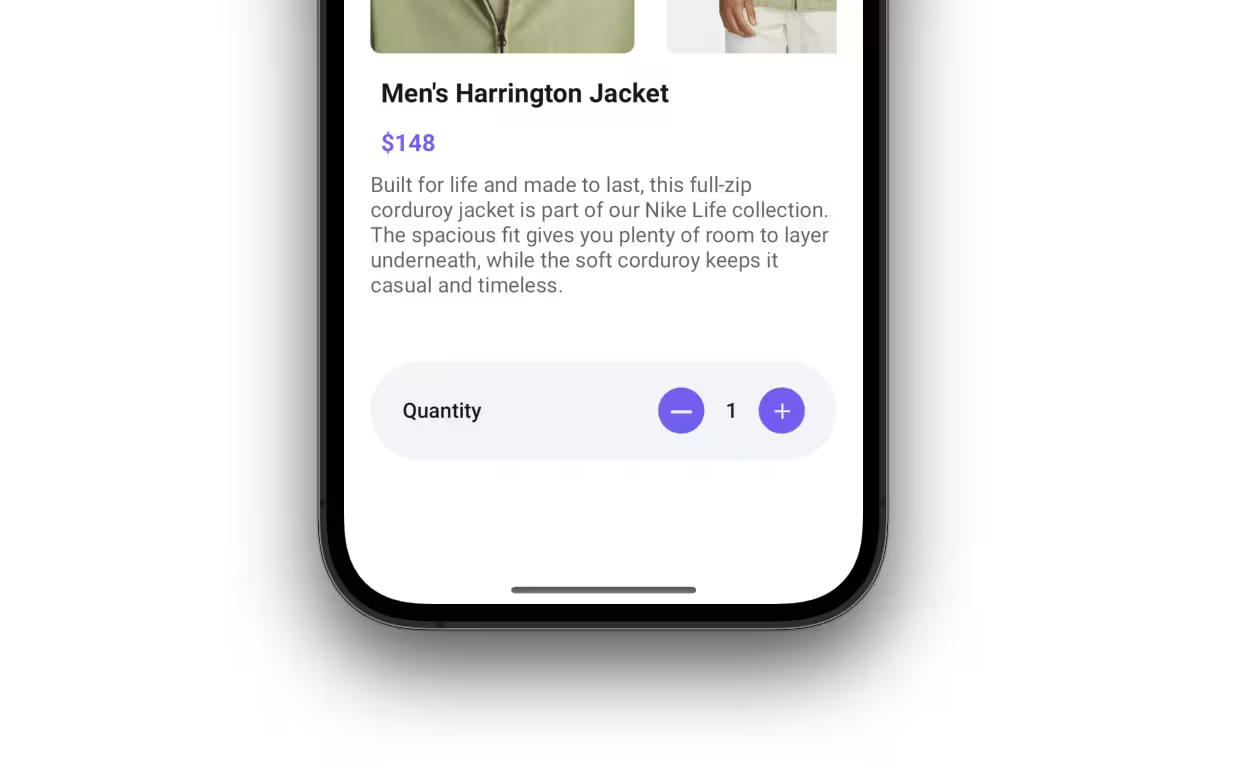
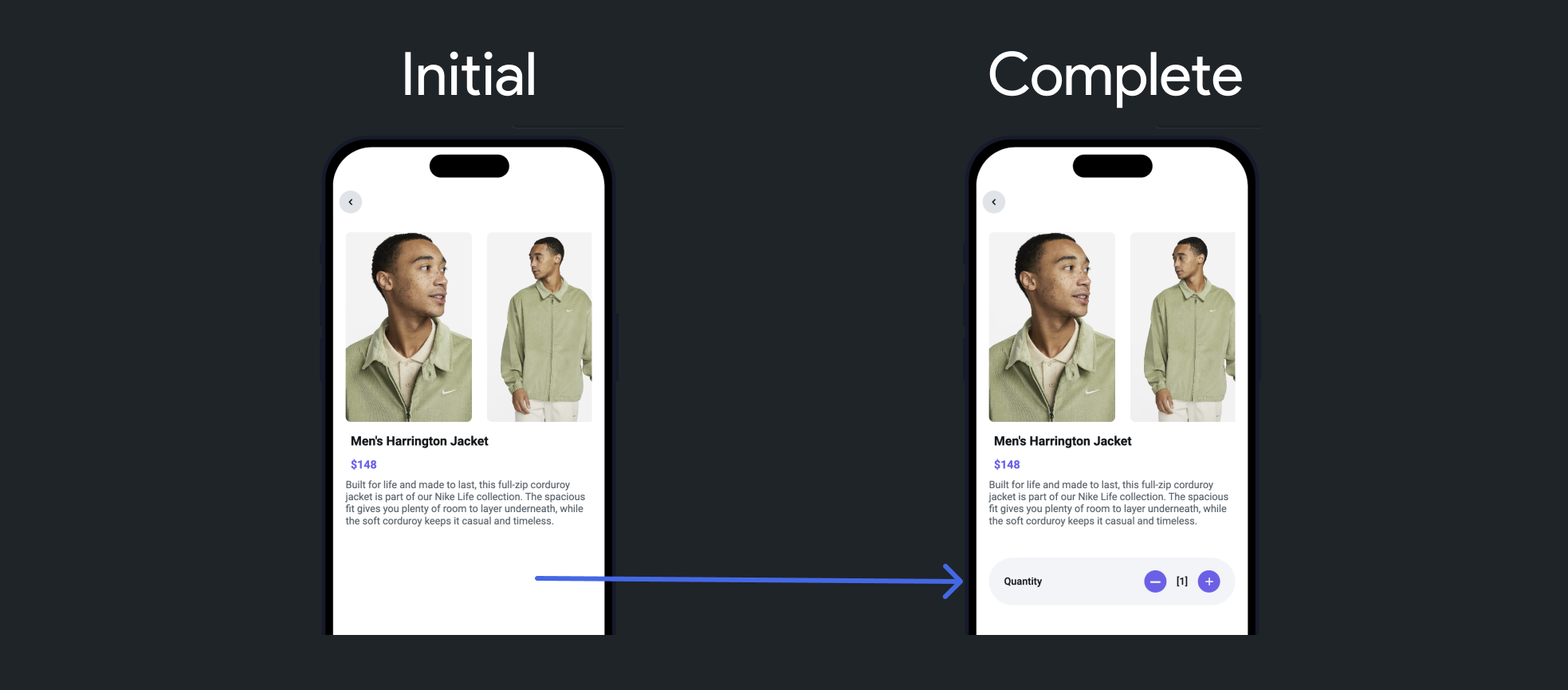
Below is a preview of what your app will look like once completed:

What you'll learn
- Creating layouts (add widgets)
- Adding interactivity to UI elements
- Handle app behavior in response to user interactions (manage state).
- Running your app
The steps to build the app are as follows:
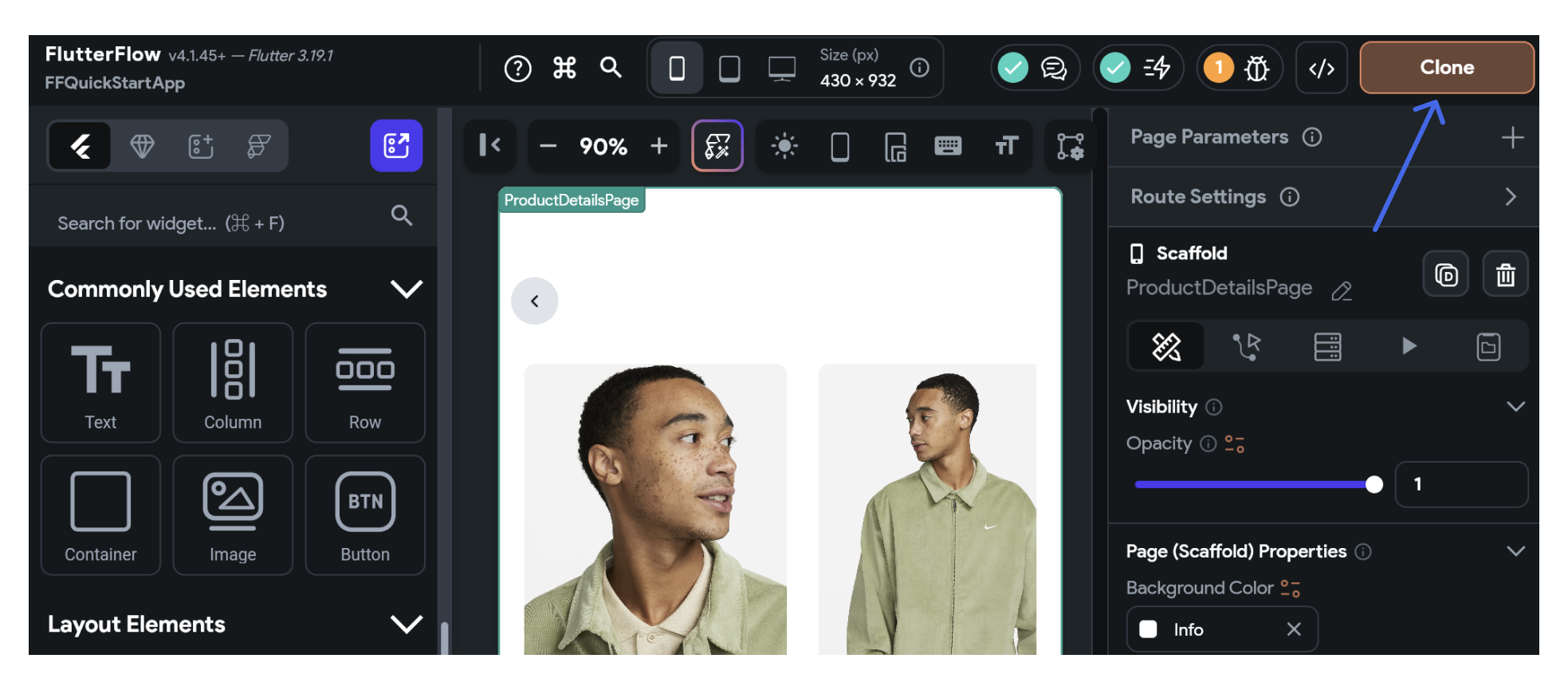
1. Clone or create project
To kick off your project, the first step is to create a new project. However, to make things easier, we've already created a starter app for you. Simply open this link, click the 'Clone' button, and the project will be instantly added to your account.

After cloning the project, you’ll see a page with product images and descriptions. You’ll add a feature that allows users to update the product quantity.

2. Building UI
In this section, we'll see how to build the user interface (UI) for this feature. This involves creating a layout and adding various widgets to our page.
To build the UI:
You can learn more about creating layouts here.
3. Customize Style
The next step is to customize the style of UI elements. This includes changing the colors, fonts, and sizes of your buttons and labels. In FlutterFlow, you can do this via the Properties Panel which provides a range of options for customization.
To customize the style:
4. Manage State
Once your UI is set up, it's time to make your app interactive by adding a state. This means setting up your app to respond to user interactions. For example, when a user clicks the button to increase the quantity, the number displayed on the label should increase accordingly.
4.1 Add state variable
We can achieve this behavior by adding state variables. A state variable stores data that can change over time. For this specific use case, let's add a page state variable that will hold the current quantity value. When a user interacts with the buttons, we update this variable, which in turn updates the UI.
Here's how to add and use state variables:
4.2 Update state variable
To update the state variable, we will need to add actions. Actions are essentially functions that are triggered by the user's interaction, in this case, by clicking either the "Increase" or "Decrease" buttons. You can add actions to your buttons via the Actions Panel.
Here's how to add actions to your buttons and update the state variable:
5. Run the App
Now that you've built and customized your app, it's time to run it. FlutterFlow allows you to test a fully-functional version of your app in Test and Run mode. The Run mode requires 2-4 minutes (or more, depending on the size of your project). However, to see your changes immediately, you can run your app in a Test mode that uses Flutter's "Hot Reload" feature.
Congratulations! You've built your first app with FlutterFlow.
Problems?
If you're experiencing any issues with the app, ensure that you have followed the instructions correctly.
To seek assistance from the Community Forum. If you're still encountering problems, don't hesitate to report the issue to our support team.