App State
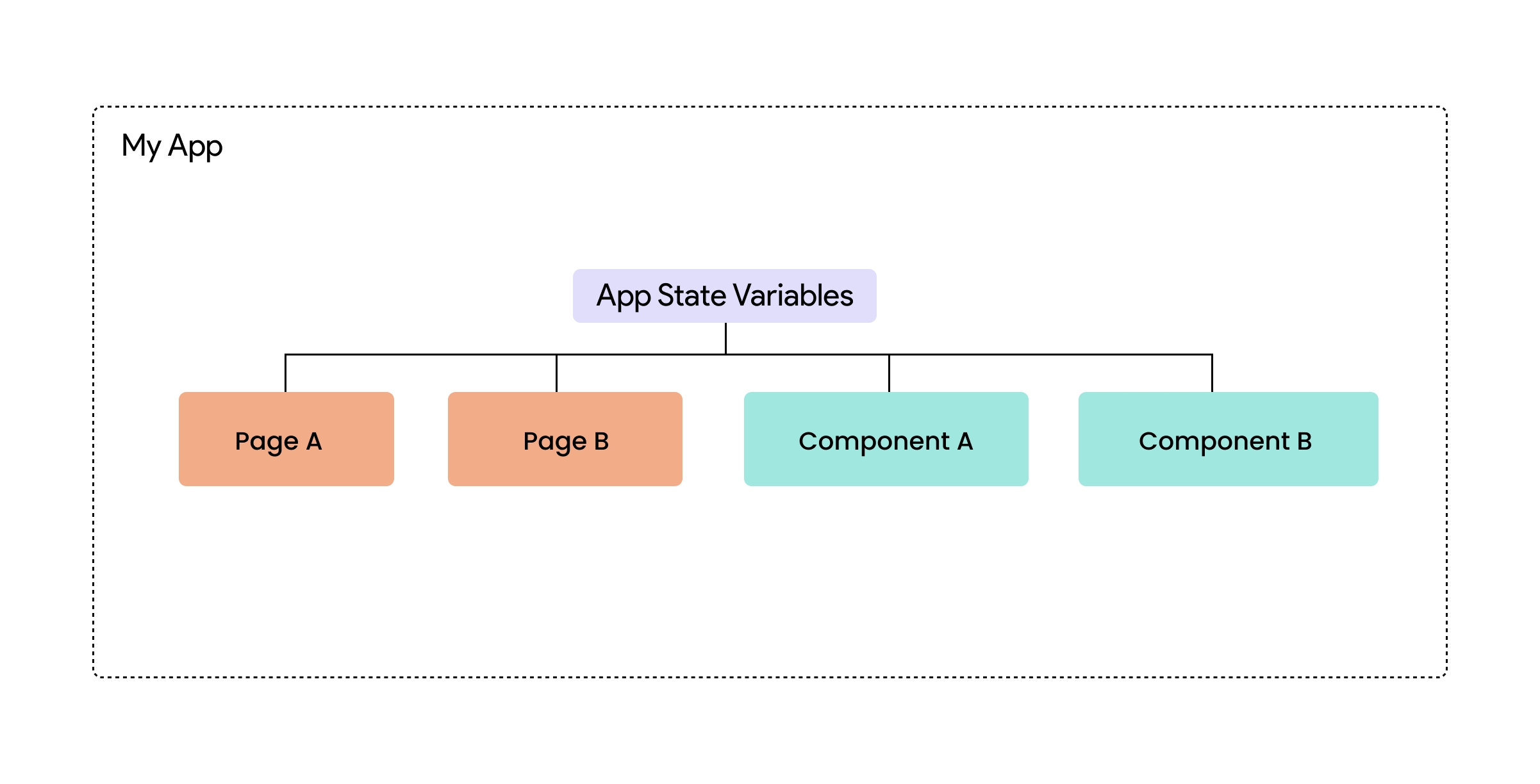
App state variables are specific variables that hold the current state of an application. They can be accessed and modified throughout the entire application across all pages and components. This type of variable can be useful for storing data that needs to be shared between different parts of the app, such as user preferences and authentication tokens.

App state variables should be used in scenarios where the same data needs to be accessed and modified from multiple locations within the app. For instance, in a shopping cart app, items in a user's cart are usually accessible across different pages.
App state variables should not be used for temporary data that doesn't impact the overall state of the application. For instance, a user's temporary input in a form should not be stored in an app state variable. It would be more appropriate to use a page state or component state variable instead.
App State Variables
Let’s see how you can manage the app state variable using an example of adding items to a cart in a shopping app.
Create App State variable
Head over to the left-side navigation menu and follow the steps below to create a variable.
App State Properties
- isList: Whether this field is a list type (e.g List of String or List of Custom Data Type)
- Persisted: Whether this app state is saved to disk so that it can be loaded when the app is restarted. Otherwise the field will be reset on restart.
Curious about what happens when the Persisted toggle is on? Check out the Generated Code guide.
Use App State
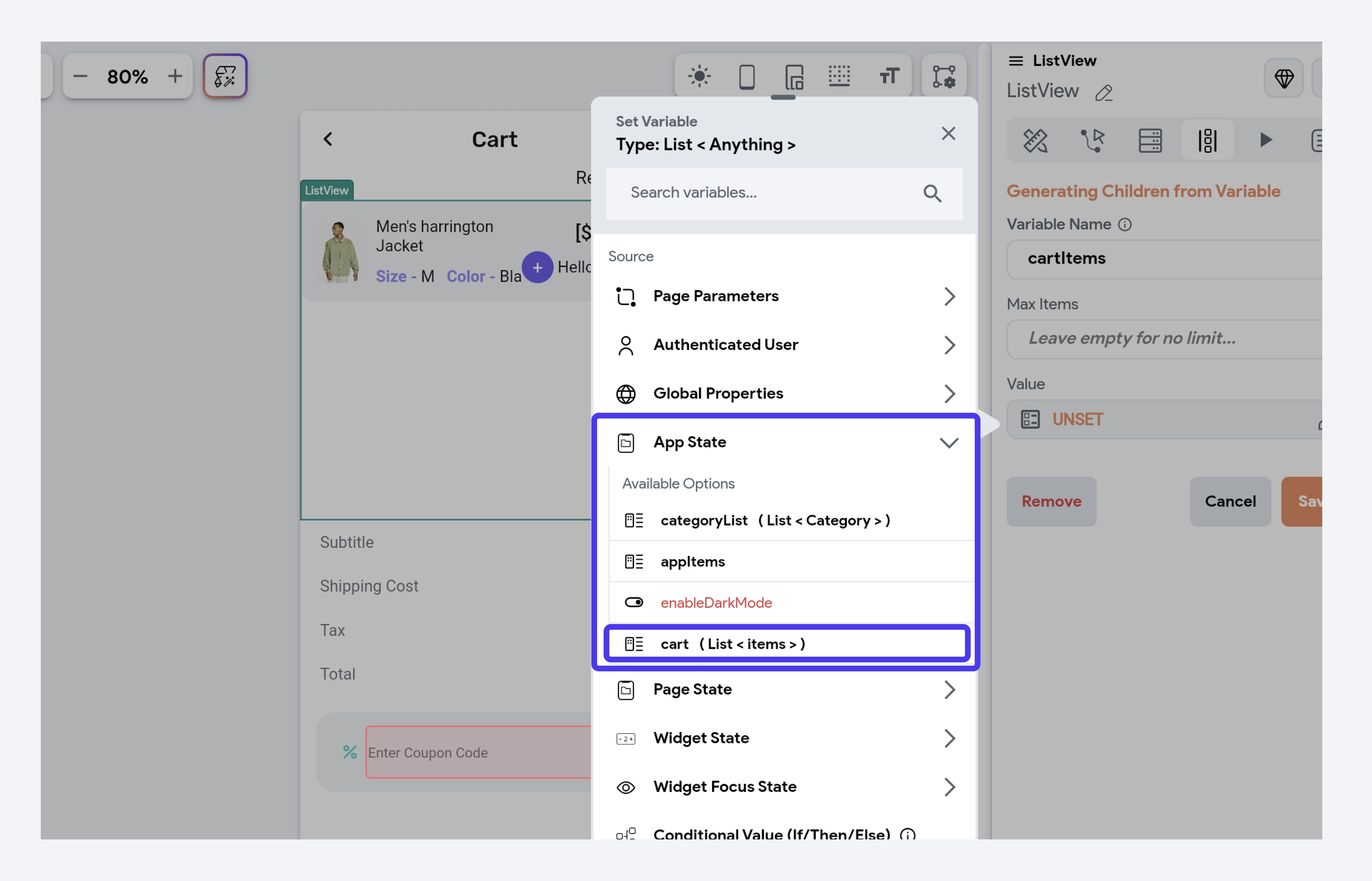
The variable can now be accessed via set from variable menu. For example, on the cart page, you can loop through the app state variable to display each item.

Update App State [Action]
You can update an app state from the Actions Panel anywhere in the app, whether it's on tap of a widget in a component or page, or via custom code in FlutterFlow.
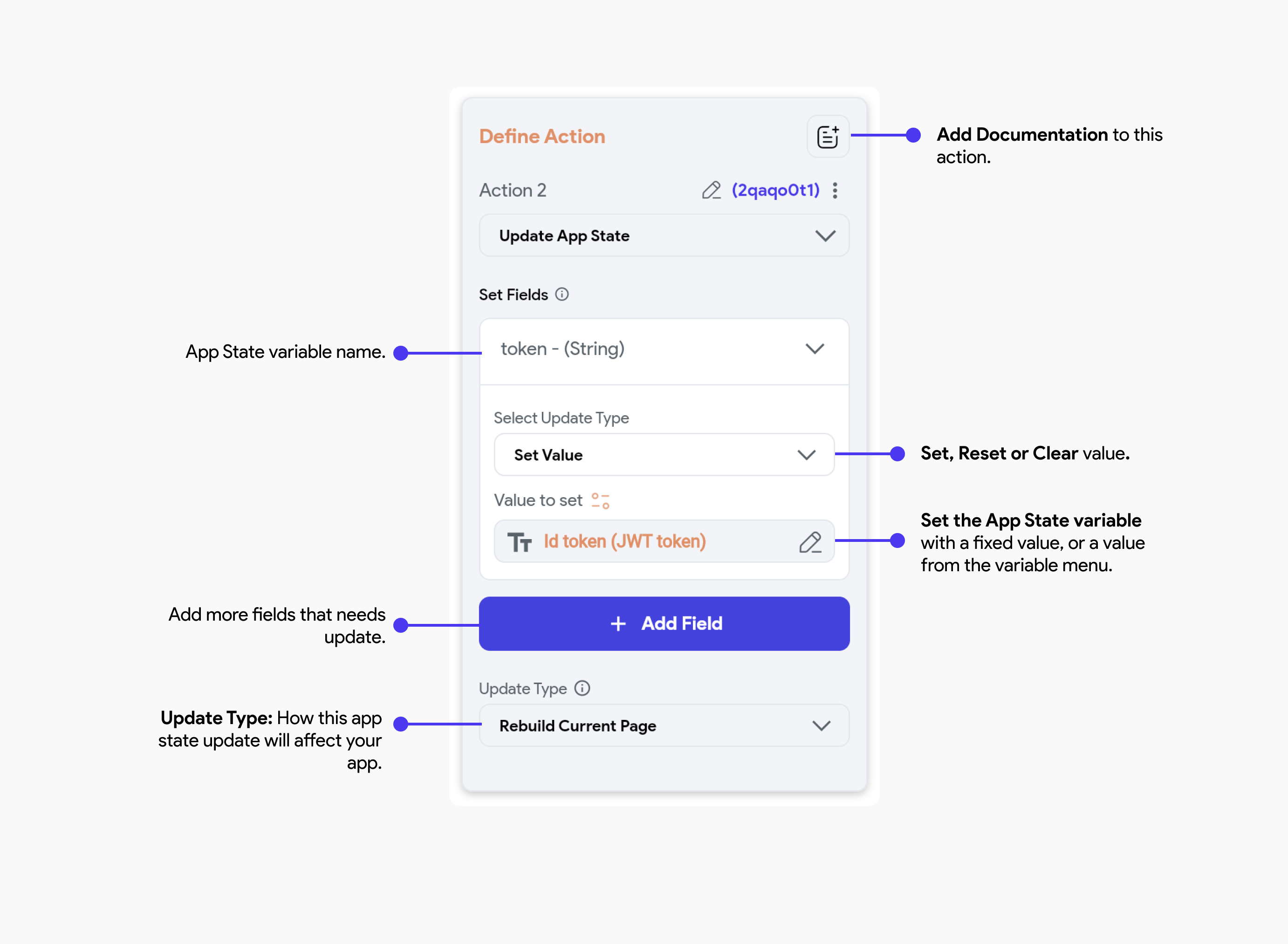
When you update the app state via the Action Flow Editor, you will find the following options in the Action Settings.

Update Type
How this app state update will affect your app.
- Rebuild All Pages: Rebuilds all pages in the app when this app state is updated.
- Rebuild Current Page: Rebuilds only the current page when this app state is updated.
- No Rebuild: No rebuild is required.
Curious about how state changes are handled internally when you choose different Update Type options? Explore the detailed FFAppState guide.
Here's a quick guide to updating the app state variable. We need to add an action to the 'Add to Bag' button. Within this action, we'll provide the product details and configure it to add to the current cart list.
If you want to rebuild a page or component without updating any state variables, use the Rebuild state action.
FAQs
Why are some variable types not available in App State?
Certain variable types, e.g., Firestore Documents and Supabase Row, can be used in Page State or Component State, but not in App State. This is because App State variables are designed to be global, meaning they stay in memory throughout the app. When App State variables are marked as persisted, the variable’s value is saved to the device’s local storage.
Storing large or complex data types like documents in App State could lead to performance or size issues, especially on lower-end devices. For this reason, FlutterFlow limits App State to lightweight types, while Page/Component State allows for more flexibility since their scope is smaller and temporary.
If you need to work with such data types, it's recommended to store them in Page or Component state instead.