Remote Config
Firebase remote config allows you to control your app's behavior and appearance without pushing an app update. For example, you could use it to change or show/hide certain elements of your app, such as a promo banner and Santa hat, or use it as a feature flag (payments, food delivery) with no need to publish an app update.

When you enable the Remote Config, you must specify the parameter in our builder (called 'in-app defaults') and inside the Remote Config dashboard of your Firebase console. When the app starts, it fetches config values from the Firebase console, and for any reason, if it fails, your app will use the in-app defaults.
The app will try to fetch values every time it starts. However, due to the minimum fetch interval of 1 hour (set by default), the values won't be fetched more than once in 1 hour.
Using Firebase Remote Config
Follow the steps below to use the Remote Config:
1. Enable Remote Config
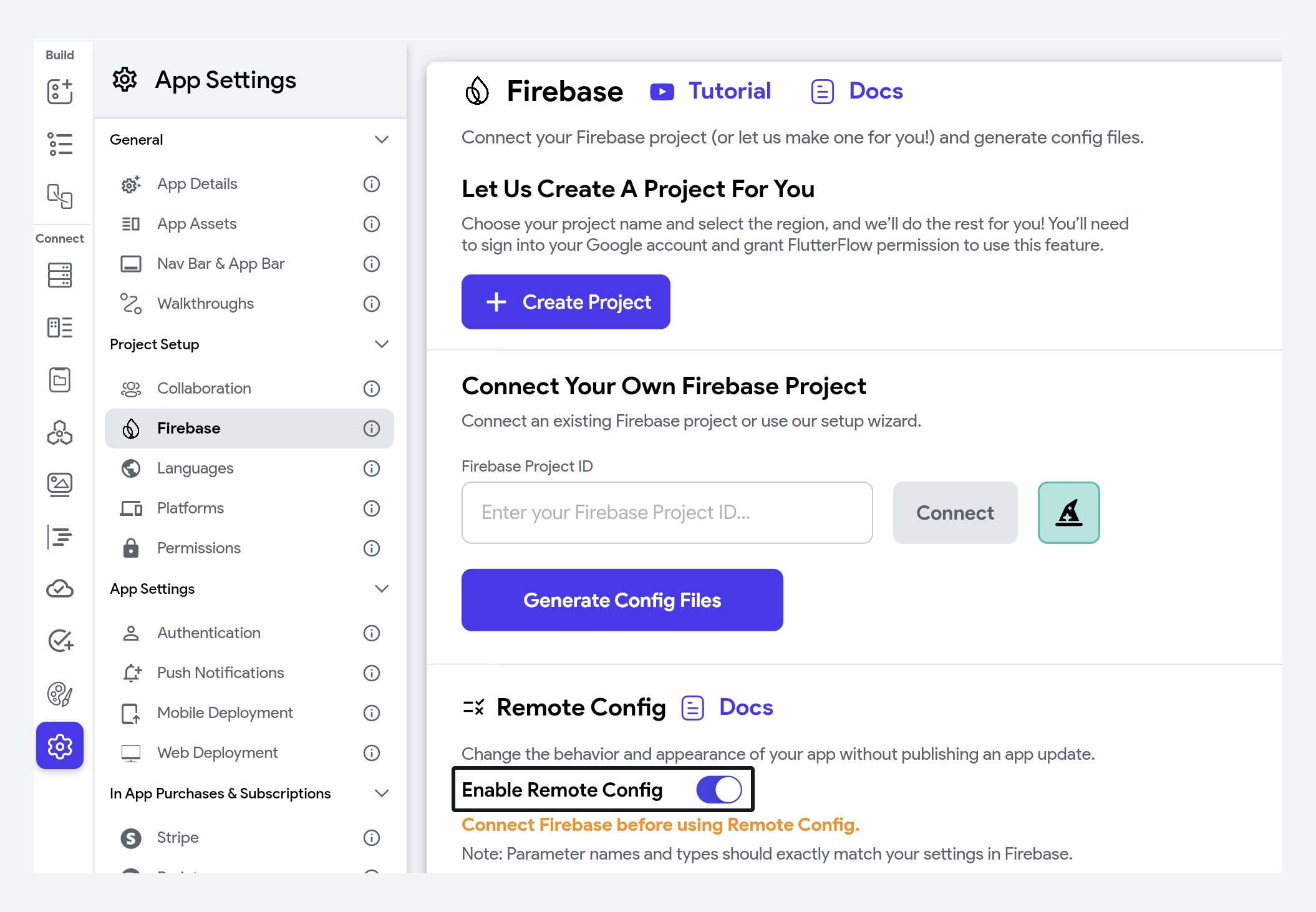
To enable Remote Config, navigate to Settings and Integrations > Project Setup > Firebase > Expand the Remote Config section and Enable Remote Config.

2. Add parameter in Firebase Console
You will be able to dynamically control your app using the parameters created in the Firebase Console of your project.
To create the parameter:
- Navigate to the Firebase Console > Enagage > Remote Config** page.
- If this is the first time, click Create configuration button.
- Click Add parameter. This will open the Create parameter section on the right side.
- Enter the Parameter name (e.g., show_promo_banner, primary_color, etc.).
- Set the Data type among the String, Number, Boolean, and JSON.
- Set the Default value.
- If you enable the Use in-app default toggle, any change made to this parameter from here won't be reflected in your app. Instead, your app will use values from the parameters defined in our builder (see how to create it in the next step).
- Click Save.
- Click Publish Changes to make this parameter immediately available to your app.
3. Add parameter in FlutterFlow
Parameters added to your FlutterFlow project are called in-app defaults. To add them:
- Navigate to Settings and Integrations > Integrations > Firebase Remote Config.
- Click + Add Parameter. A pop will open.
- Enter the parameter name, select the Data Type, set its Default Value, and click Create Parameter. Note: The parameter name must match the name given in the previous step.
4. Use parameter
Now you can access the newly created parameter from the Set from Variable > Firebase Remote Config.
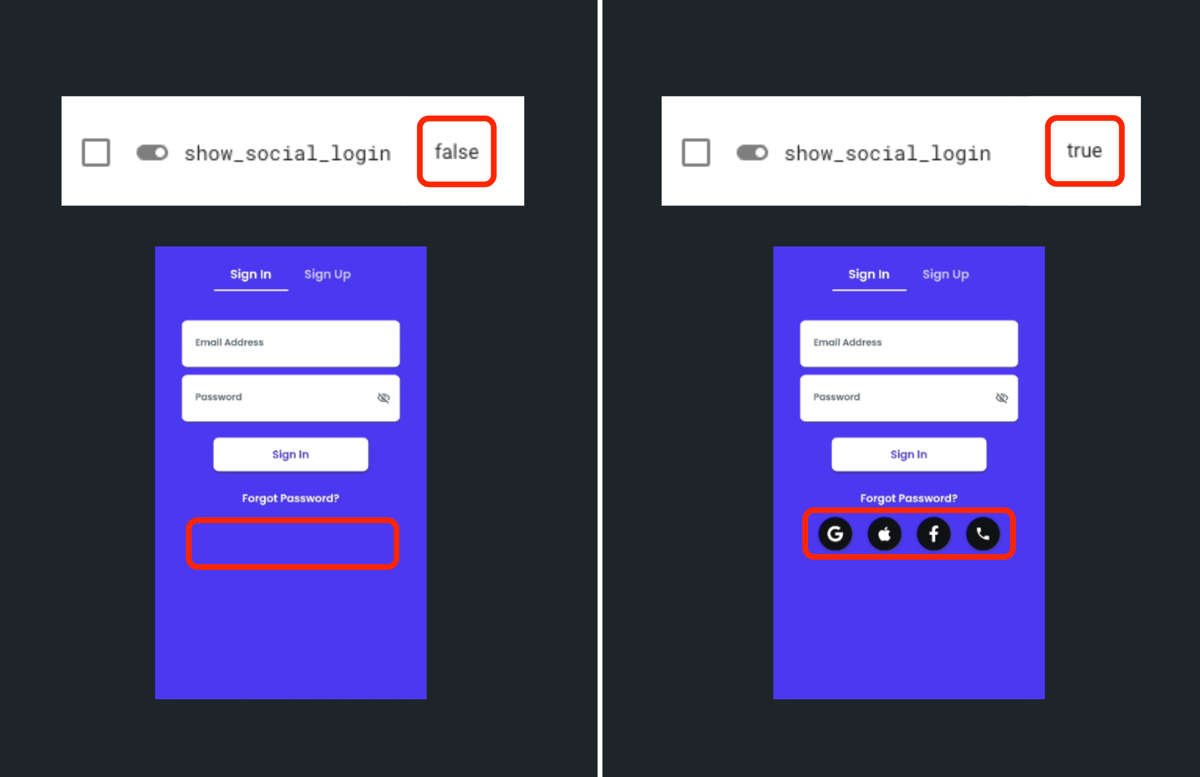
Here's an example of using the remote config parameter to set the conditional visibility for the social login feature.
Here's another example that changes the app's background using the color value from the Remote Config parameter.