Dashboard
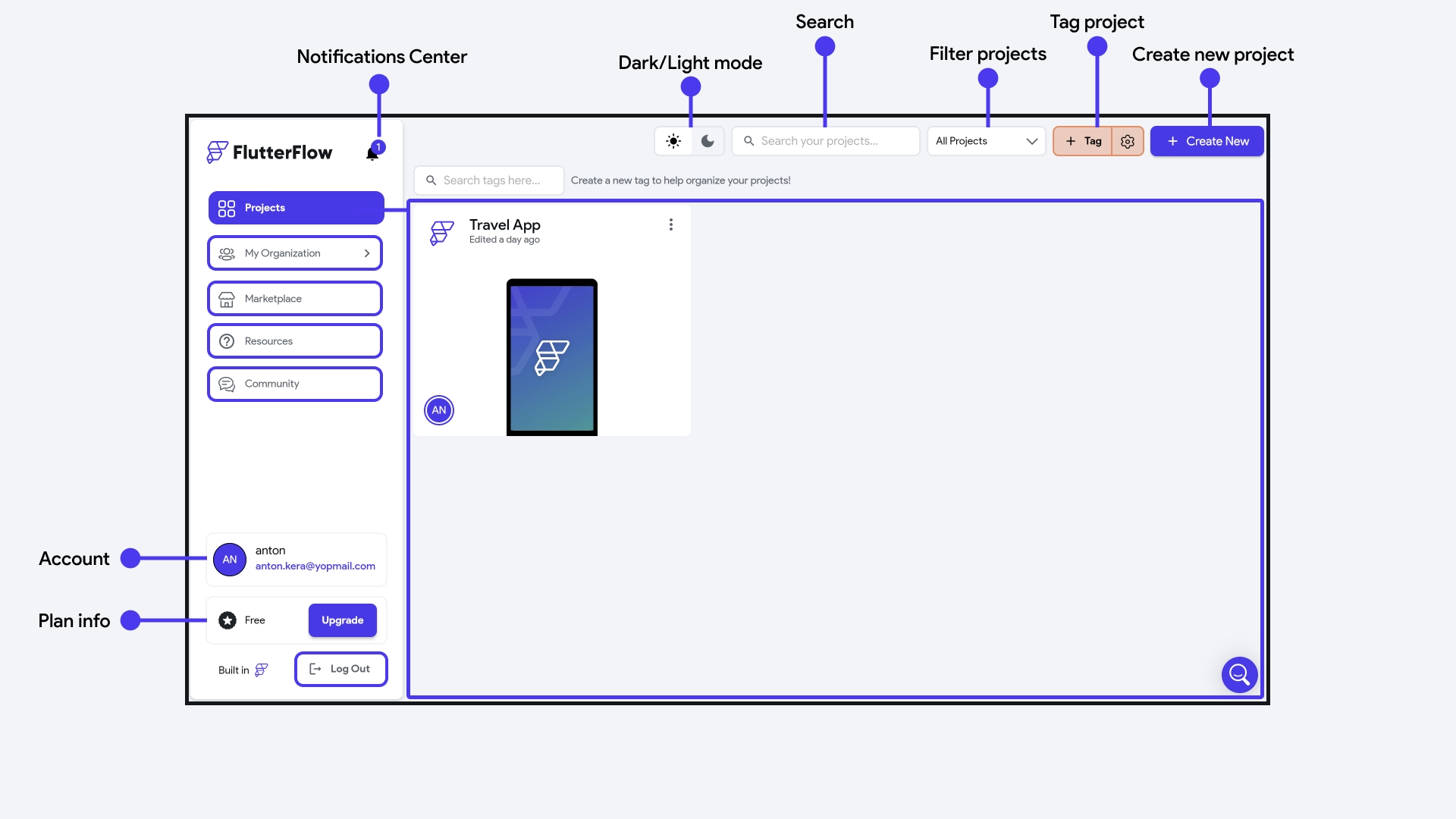
When you log in to FlutterFlow, the first thing you’ll encounter is the Dashboard. It serves as a central hub for managing your projects, including creating new ones, searching, deleting, and duplicating projects. Additionally, the Dashboard lets you choose your preferred theme—dark or light—for a more comfortable viewing experience.
The Dashboard provides convenient access to organizational resources, facilitating seamless collaboration among team members. Additionally, it integrates with a marketplace where users can browse and download widgets, templates, and plugins.
You can also find links to various resources to assist in building apps with FlutterFlow. Your account information and plan details are easily accessible from this page as well.

-
Projects: Projects section displays all the projects you have created in FlutterFlow. Use the overflow menu to rename, duplicate, delete, leave the project, add tags, and open the project in a new browser tab.
infoWhen you duplicate a project containing the Firebase setup, you must delete the config files in your duplicated project and initiate a new Firebase setup for your project.
-
Dark/Light mode switch: The Dark/Light mode switch allows you to choose between a light and dark color scheme for our app builder.
-
Search: This option allows you to search for your projects.
-
Filter projects: Filter your projects based on their privacy settings. They can be marked as private, shared by you, or shared with you.
-
Tag project: You can create and add a tag to projects, providing a quick and organized way to classify and identify projects based on their characteristics, purpose, or status.
To tag a project, simply click the three dots option menu on the project tile, select Add Tag, and then click on the tag you want to set. Later, you can search and filter the projects based on the tags.
-
Create a new project: For creating a new project, you can use the + Create New button. Learn more about creating a new project.
-
Notifications Center: The notification center simplify how you manage comments and invites across various projects. It conveniently centralizes all your project communications. And when you're ready to address a comment, tap on it and you'll be taken directly to the relevant section of the project.
-
My organization From the My Organization tab, you can share custom code, assets, design systems, and APIs between your team users and across projects.
-
Marketplace: Enhance your FlutterFlow app effortlessly with the FlutterFlow Marketplace; access pre-built components and templates created by other users for seamless integration of new functionalities.
-
Resources: From the Resources tab, you can find various useful links that can help you build apps on FlutterFlow. Video tutorials are extremely helpful for learning about concepts visually.
-
Community: The Community tab will redirect you to our Community Forum, a place for you to share ideas, ask questions, and troubleshoot issues with other FlutterFlow builders. The community shares a lot of amazing ideas!
- The community forum requires an account, which we'll auto-create when you click on the 'Community' tab and redirect you to the forum. However, if you want to add a password to your forum account, you can go to forum settings and click 'Forget Password.'
- Additionally, ensure that you have added a name to your FlutterFlow profile. The same name will be used for the community forum profile.
-
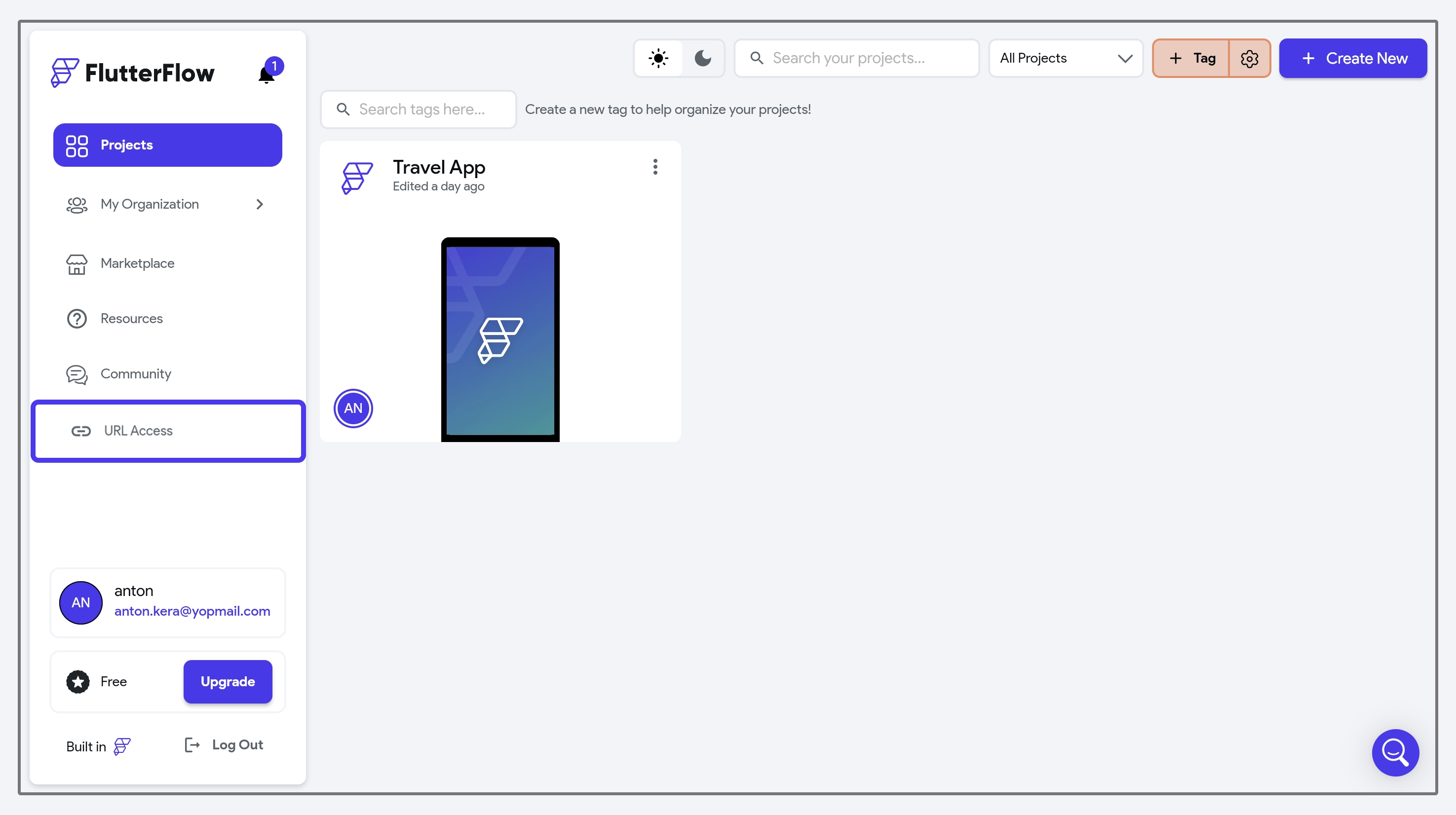
URL Access (Only Available for Enterprise Users): You can view and copy URLs that need to be whitelisted for FlutterFlow to function correctly in enterprise environments with restricted internet access. Check out docs on Whitelisting URLs.

-
Account: This is helpful if you want to look at your account information, upload a profile picture, reset your password, see your referrals, or delete account.
-
Plan info: See information about the current plan and eventually upgrade to access additional features.
-
Logout: Safely log out from your FlutterFlow account.