App Builder
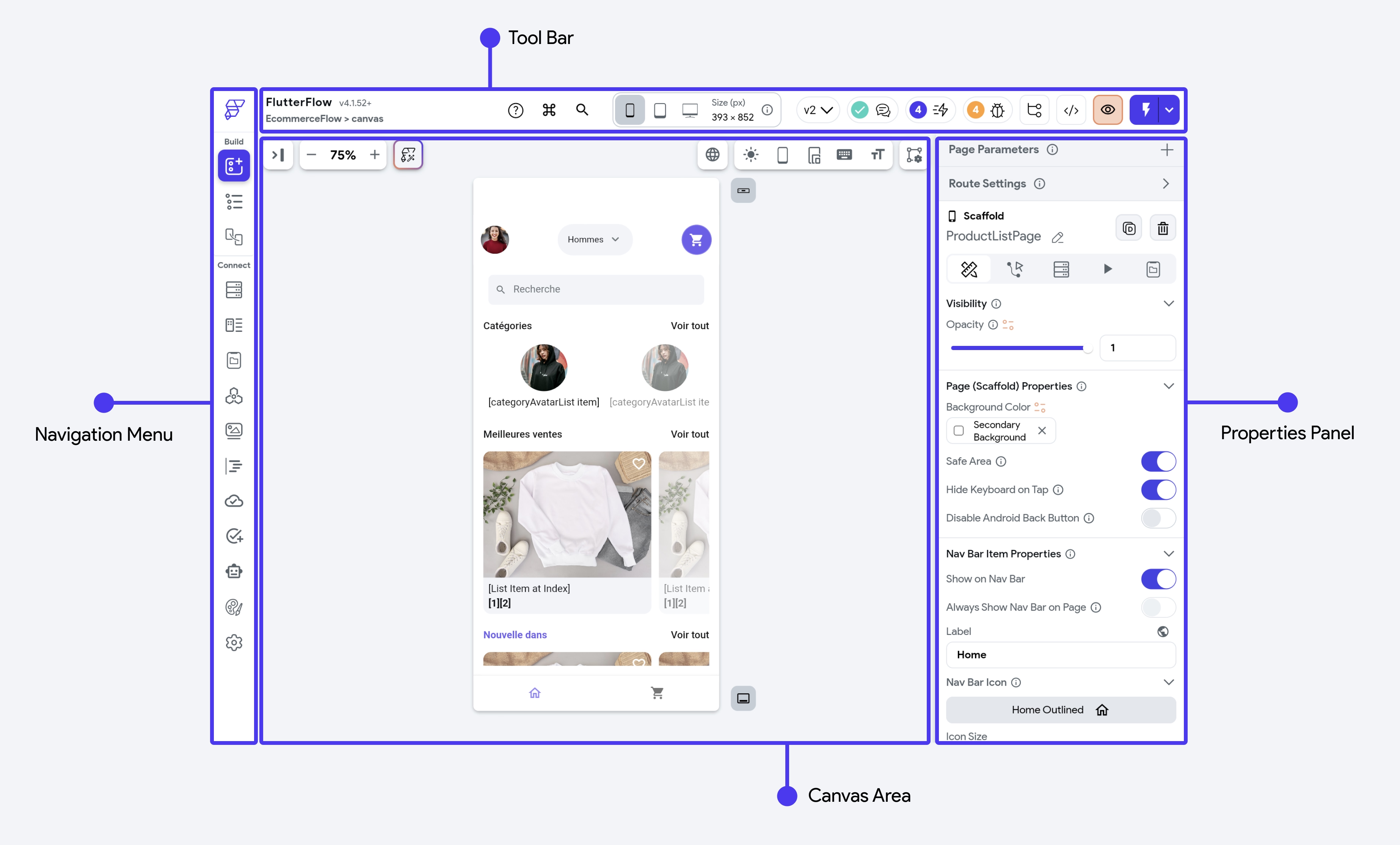
On opening the project, you'll see the App Builder, which consists of four main sections: Navigation Menu, Toolbar, Canvas, and Properties Panel.

Navigation Menu
The Navigation Menu, located on the left side of the builder, allows you to switch between various FlutterFlow features. These include designing the UI, managing databases, setting up API, adjusting app settings, adding integrations, and more.
Here is a list of all the features accessible from the navigation menu:
- Dashboard: Manage projects, access account info, and FlutterFlow resources.
- Widget Palette: Access all widgets for your app.
- Page Selector: Manage pages and components, create folders as needed.
- Widget Tree: Get an overview of all widgets on a selected page.
- Storyboard: Visualize app's design and navigation.
- Firestore: Create collections and adjust Firestore-related settings.
- Data Types: Create custom data types for your app.
- App Values: Manage App State variables and Constants.
- API Calls: Define API calls.
- Media Assets: Upload assets for your app and team.
- Custom Functions: Add custom functionalities, widgets, and actions.
- Cloud Functions: Write and deploy cloud functions for Firebase.
- Tests: Add automated tests.
- Agents: Create, configure, and manage AI Agents to integrate conversational AI interactions into your app.
- Theme settings: Customize visual appearance.
- Settings and Integrations: Access app-related settings and integrations.
ToolBar
From ToolBar, you can search for project resources, change canvas size, see project history, branching, optimization and enhancements, view-download code, and run your app.
Canvas Area
In the Canvas Area, you can see a preview of a device's screen and build your app page.
Properties Panel
The Properties Panel lets you modify both the visual appearance and interactive behavior of UI elements on the canvas. It allows you to add Actions, set up a Backend Query, add Animations and more.
The Properties Panel will vary slightly depending on the entity you have selected. To explore the details of each Properties Panel, click on the following:
- Page Properties (when you have selected a Page)
- Widget Properties (when you have selected any widget, including built-in components)