Carousel
The Carousel widget, often called an image slider, is a popular design element used to display a series of images or content in a horizontal or sometimes vertical format. The primary purpose of a carousel slider is to showcase multiple pieces of information, such as images, product features, news articles, or testimonials, within limited screen space.
Adding Carousel widget
To add the Carousel widget to your app:
- Add the Carousel widget from the Layout Elements tab.
- By default, it adds four slides and shows the first one in the canvas. In the widget tree, it is represented as Carousel Page. To see another slide in the canvas, move to the Properties Panel > set the Active Page to the slide you want to see.
- To add a new slide, move to the Properties Panel > Active Page > click + Add Page.
- To delete any slide, select the Carousel Page from the widget tree or the canvas area and press the Delete key on the keyboard.
- By default, Carousel Page contains an Image widget; however, you can customize it as per your requirements.
Customizing
You can customize the appearance and behavior of this widget using the various properties available under the properties panel.
Changing the scroll direction
By default, the Carousel comes with a horizontal scroll for the slides. To change the scroll direction to vertical, move to the Properties Panel > Carousel Properties > set the Axis to Vertical.
Trigger action on slide chang
You might want to trigger an action when the slide is swiped. For example, If your carousel has an auto-play feature, you can listen for slide change events to pause or resume auto-play. You could also have a custom indicator below the Carousel and have it synchronize with the current slide to provide users with clear feedback about their position within the carousel.
To trigger action on page or slide change:
- Select the widget from the widget tree or canvas area.
- Select Actions from the Properties panel (the right menu), and click + Add Action.
- You will notice that the Type of Action (aka callback) is already set to On Page Change. That means actions added under this will be called whenever the slide is swiped.
- Now you can add any action here.
Here is an example showing the snackbar message whenever the slide is swiped.
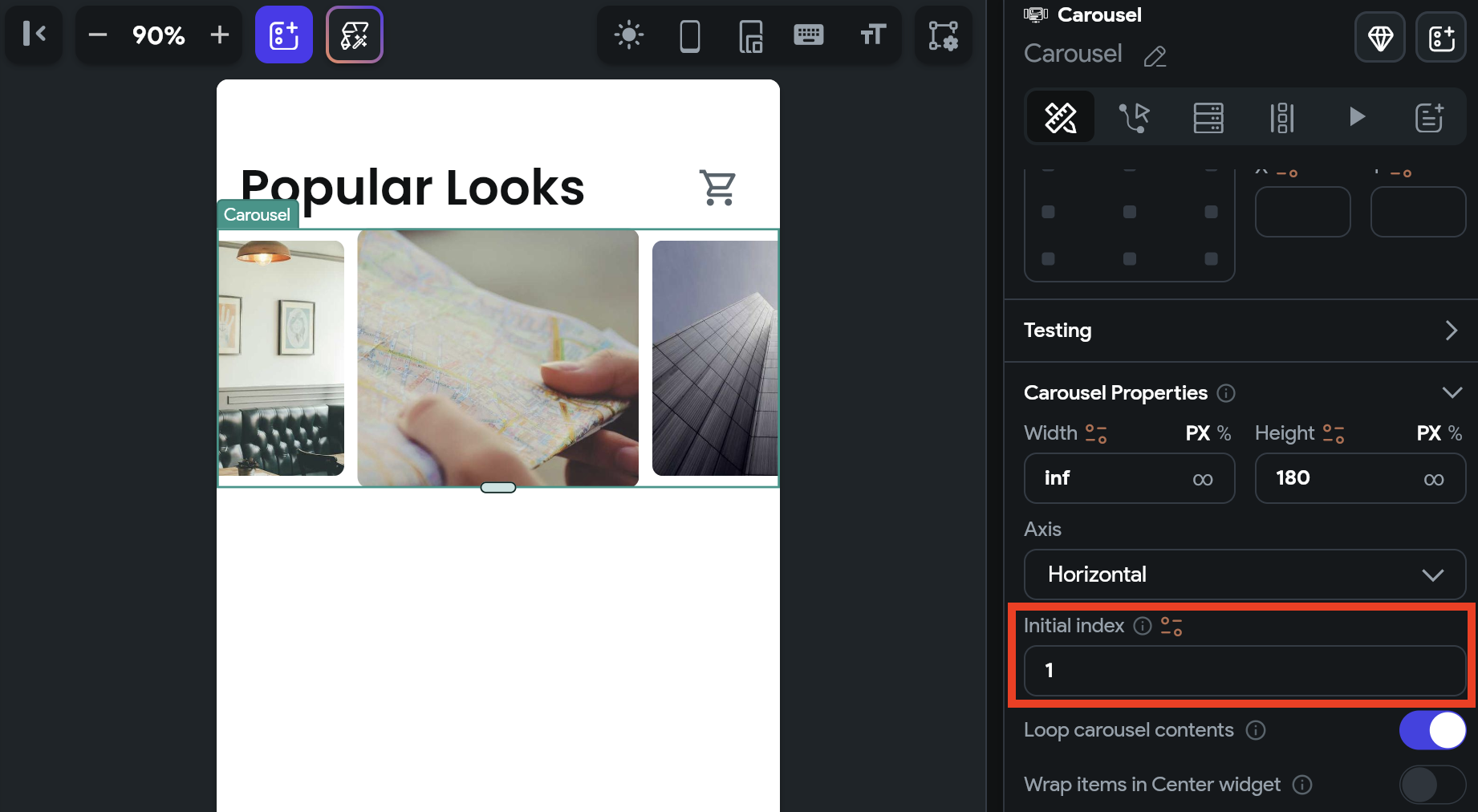
Setting initial page index
You might want to display a specific slide as soon as it is loaded. To do so, move to the Properties Panel > Carousel Properties > enter the Initial Page Index value. Please note that the slide index starts from 0. So, if you want to set slide 1, you should enter 0. If you want to set slide 2, you should enter 1, and so on.

Loop carousel contents
By default, the content of the carousel loops continuously. To stop this behavior, move to the properties panel > Carousel Properties > disable Loop carousel contents.
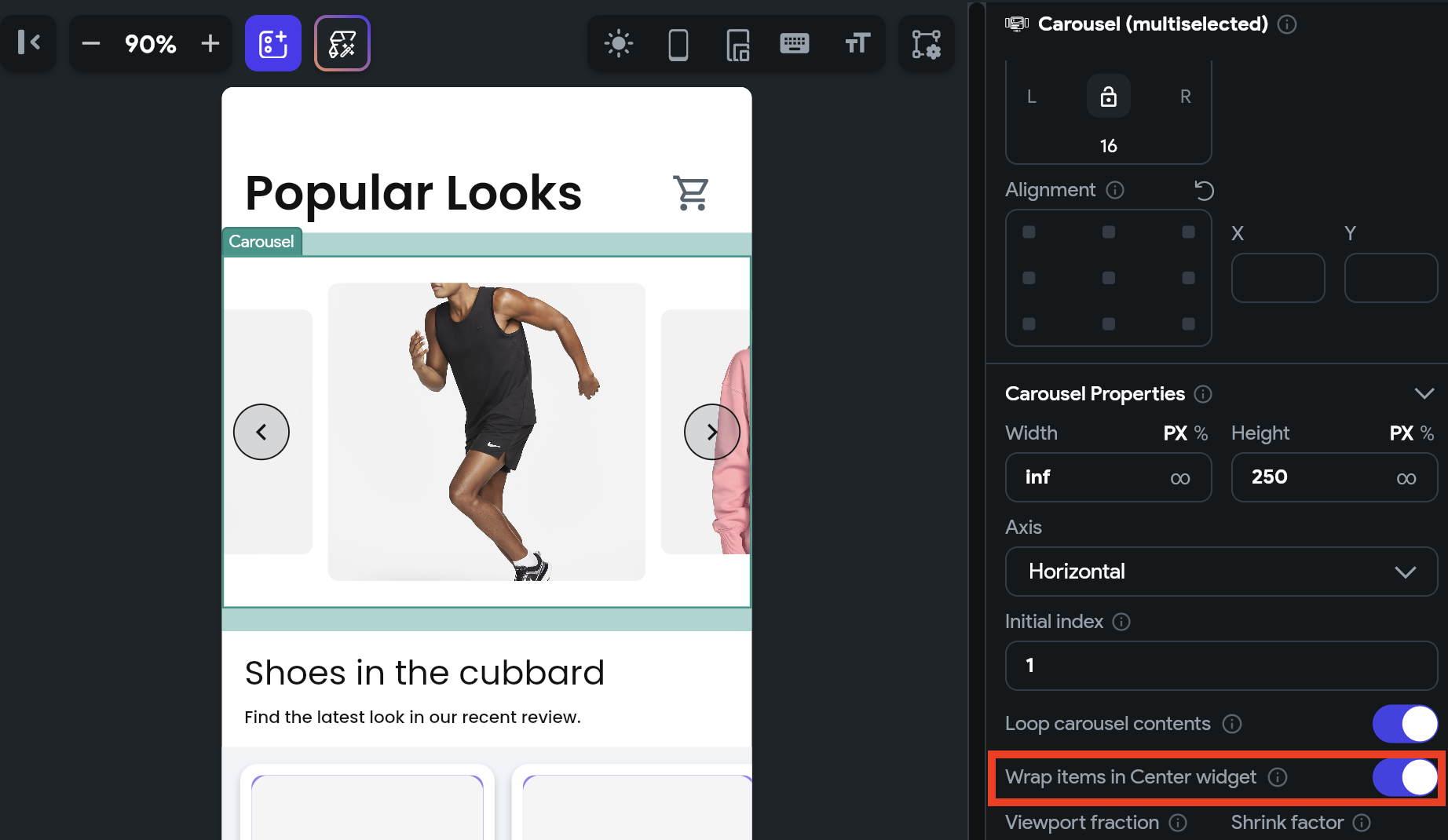
Wrap items in a center widget
If you want all items in a center position, move to the properties panel > Carousel Properties > enable Wrap items in Center Widget.

Changing Viewport and Shrink factor
You can use the Viewport Fraction to change the size of a single item, i.e., the item in the center. The Shrink Factor lets you adjust the size of other items, i.e., items that are not in focus. Both the properties accept the value between 0 and 1. where 1 is full size, and 0.5 is half of the actual size.
Enabling autoplay
When autoplay is enabled, the carousel will automatically transition from one slide to the next at regular intervals, determined by the following options:
- Duration: The amount of time (in milliseconds) that it takes to transition from the current slide to the next.
- Delay: The amount of time (in milliseconds) that the item remains in the center before moving to the next one.
Change slide on button press
You might want to allow users to change the slide on button press (e.g., next, previous, and skip buttons) in addition to the swipe. You can do so by adding the Control Carousel action on the Tap of a Button widget.
Here's how you do it:
- First, add the Carousel widget.
- Add buttons to go to the previous and next pages.
- Now select any button and define the Control Carousel action.
Control Carousel [Action]
By using this action, you can gain more control over the scrolling behavior of the Carousel widget. For instance, you can enable your users to move to the next or previous slide with a single tap of a button.
Types of action
These are the types of actions you can add on the Carousel widget.
- Previous: Scroll to the previous slide.
- Next: Scroll to the next slide.
- First: Scroll to the first slide.
- Last: Scroll to the last slide.
- Jump to: Scroll to a specific slide in the Carousel widget. Please note that the slide index starts from 0. So, if you want to jump to slide 1, you should enter 0. If you want to jump to slide 2, you should enter 1, and so on.