Blur
The Blur widget is used to blur its child or parent widget. You can use this widget to create the Frosted glass effect, typically seen in iOS.
Adding Blur widget
Here's an example of how you can add the Blur widget to your project:
- First, drag the Blur widget from the Base Elements tab (in the Widget Panel) or add it directly from the widget tree.
- Now, add the Image widget inside the Blur widget. Customize the Image as per your requirement.
Adding blur effect to the parent widget
By default, the Blur widget adds the blur effect on the child. For example, if you add the image widget as a child of the Blur widget, you will see the effect on the image. But sometimes, you might want to create the blur effect on the parent widget of the Blur widget.
Adding a blur effect on the parent helps create the Frosted Glass effect.

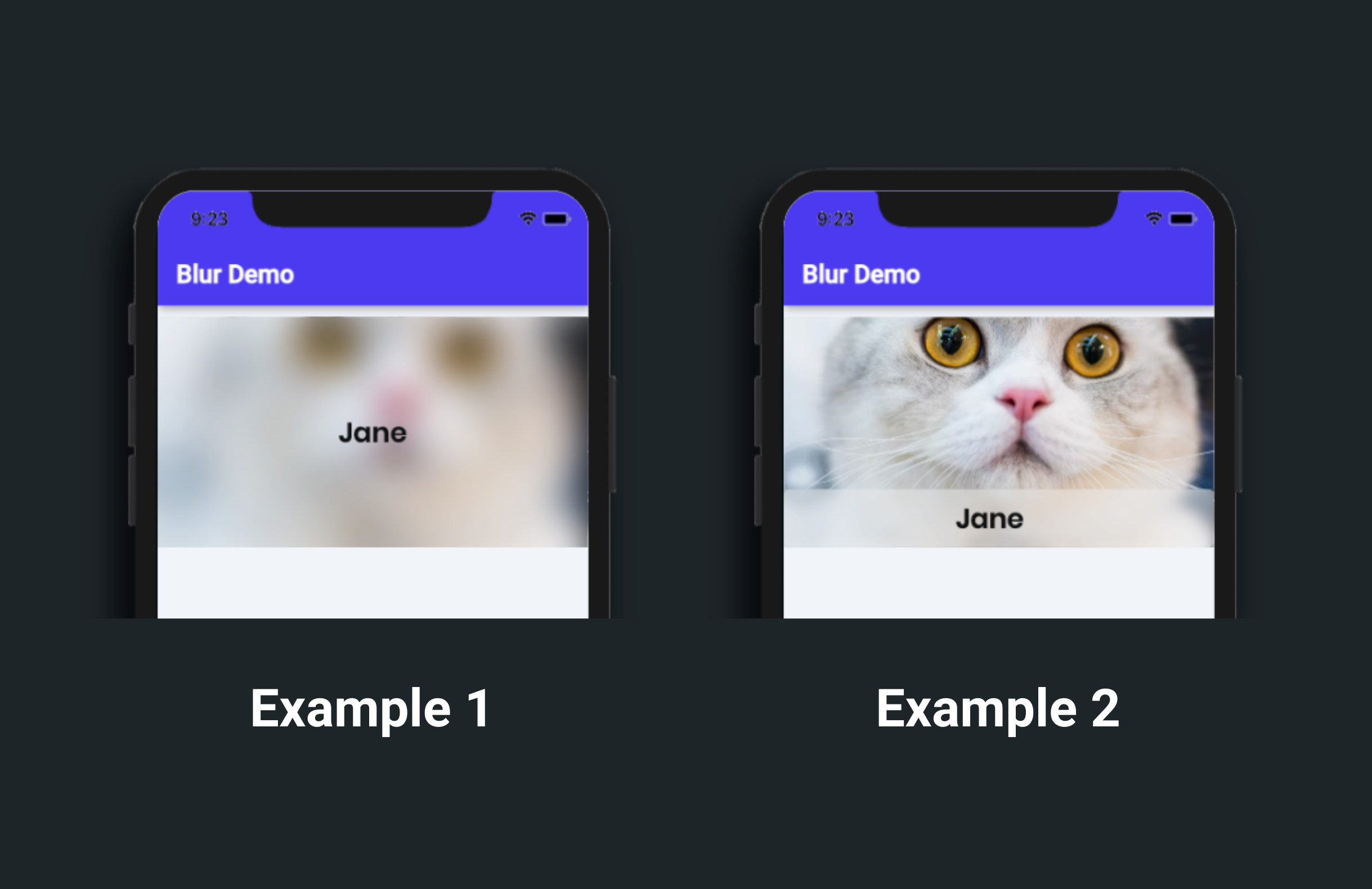
Here is how you can create the first example:
- First, add the Container widget. Move to the properties panel, set its width to Inifinity and height to 200. Also, set its Background Image.
- Inside the Container, add the Blur widget.
- Now, add the Text widget inside the blur widget and bring it to the center by changing its alignment.
- Finally, select the Blur widget from the widget tree or the canvas area. Move to the properties panel, scroll down to the Blur Properties section, and turn on the Backdrop toggle. This toggle decides whether to add a blur effect on the parent or child widget. If enabled, it will blur the parent widget, while disabling it will cast the blur effect on its child.
Here are the steps to create the second example:
- First, add the Container widget. Move to the properties panel, set its width to Inifinity and height to 200. Also, set its Background Image.
- Add the Column widget (inside the Container) and set its Main Axis Alignment to end.
- Add the Blur widget (inside the Column).
- Add the Container widget (inside the Blur) and set its width to infinity and height to 50. Also, make the container's background around 40% transparent by selecting the Fill Color and bringing the second slider to the left.
- Add the Text widget (inside the Container) and bring it to the center by changing its alignment.
- Finally, select the Blur widget from the widget tree or the canvas area. Move to the properties panel, scroll down to the Blur Properties section and turn on the Backdrop toggle. This toggle decides whether to add a blur effect on the parent or child widget. If enabled, it will blur the parent widget, while disabling it will cast the blur effect on its child.
Customization
You can customize the behavior of this widget using the various properties available under the properties panel.
Changing blur strength
The blur strength is the blurriness added to the widget. This widget adds blur strength by utilizing the Sigma X and Sigma Y property. Sigma X sets the blur strength in the horizontal direction, while Sigma Y sets the blur strength in the vertical direction. The higher Sigma X and Y values increase the blurriness, whereas setting them to 0 completely removes the blurriness.
To change the blur strength:
- Select the Blur widget from the widget tree or the canvas area.
- Move to the properties panel (on the right side of your screen), and scroll down to the Blur Properties section.
- Change the values in the Sigma X and Sigma Y input boxes.
Show or hide blur effect
To show or hide the blur effect:
- Select the Blur widget from the widget tree or the canvas area.
- Move to the properties panel (on the right side of your screen), and scroll down to the Blur Properties section.
- Check/Uncheck the Should Apply Blur property to show/hide the blur effect. You can also set this value from a variable such as the App State variable, API response variable, or Firestore document by clicking on the Set from Variable.