Calendar
The Calendar widget shows days in a month and a week. You can use the Calendar widget to filter the event list by date. For example, showing appointments on a specific date.
Adding Calendar to your project
To add the Calendar widget to your project:
- Drag the Calendar widget from the Base Elements tab (in the Widget Panel) or add it directly from the widget tree.
- On running the app, the calendar widget shows today's date by default. To set a different date, follow the instructions as below.
- Move to the Properties Panel and scroll down to the Calendar section.
- Find the Initial Date property, click Unset, and set the date from the variable (app state, API, etc.).
Show/save the selected date
When you select/change any date on the calendar, you can display it on the page or save it in a variable/Field (as Timestamp datatype) for later access.
Let's build an example of showing the selected date in a Text widget that looks like the one below:
The steps to show the selected date in the Text widget are as follows:
1. Create an app state variable
Changing the date on the calendar widget emits the selected date in a variable called calendarSelectedDay. You can't use this value directly in the Text widget because the Text widget can only accept String values. Hence it would help if you created an app state variable that will store the calendarSelectedDay value and then display the selected date in a Text widget (using Date Format Options).
To create the app state variable, please find the instructions here.
It should look something like this:

2. Saving selected date in app state variable
To save the selected date in an app state variable, you can utilize the On Date Selected event and then add actions to update the app state variable:
Here are the steps in detail:
- Select the Calendar widget from the widget tree or canvas area.
- Select Actions from the Properties panel (the right menu), and click Open. This will open an Action flow Editor in a new popup window.
-
Click on the + Add Action.
-
On the right side, search and select the Update App State action.
-
Set the Select field to update to the App State variable name.
-
Choose the Select Update Type to Set Value.
-
Set the Value Source to From Variable.
-
Set the Source to Widget State.
-
Set the Available Options to the calendarSelectedDay.
-
If there is a multiple date selection (date range selection), you can choose which date to pick up. You can choose to set the start or end date by setting the Range Part to Start or End. For a single date selection (which is by default), the start and end date would be the same.
-
3. Showing date in Text widget from an app state variable
To show the selected date in the Text widget:
- Select the Text, move to the properties panel, and click Set from Variable.
- Select Source as App State and Available Options to the App State Variable name.
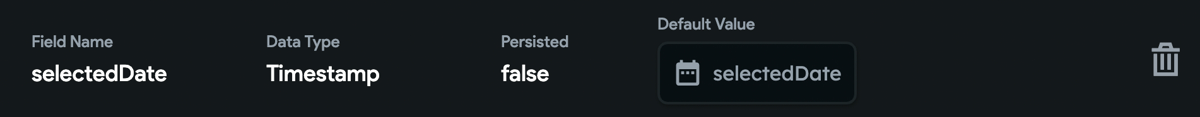
- (Optional) Set the Timestamp Format to display the date in a specific format.
- (Optional) Set the default value if you wish to.
- Click Confirm.
Using a calendar to filter the list
You might need to use the calendar widget to filter the list of events (appointments, meetings, tickets, etc.). You can do so by applying the filter on the backend query and passing the selected date as a parameter.
Let's build an example that shows the Todos list (from the Firestore collection) based on date. Here's how it looks:
The steps to use the calendar to filter the list are as follows:
1. Prepare data
Before you use the calendar to filter the list, you need to have a list of items with at least one field that holds the date. This date will be used to match against the date selected from the calendar. Skip if you already have data in such a format.
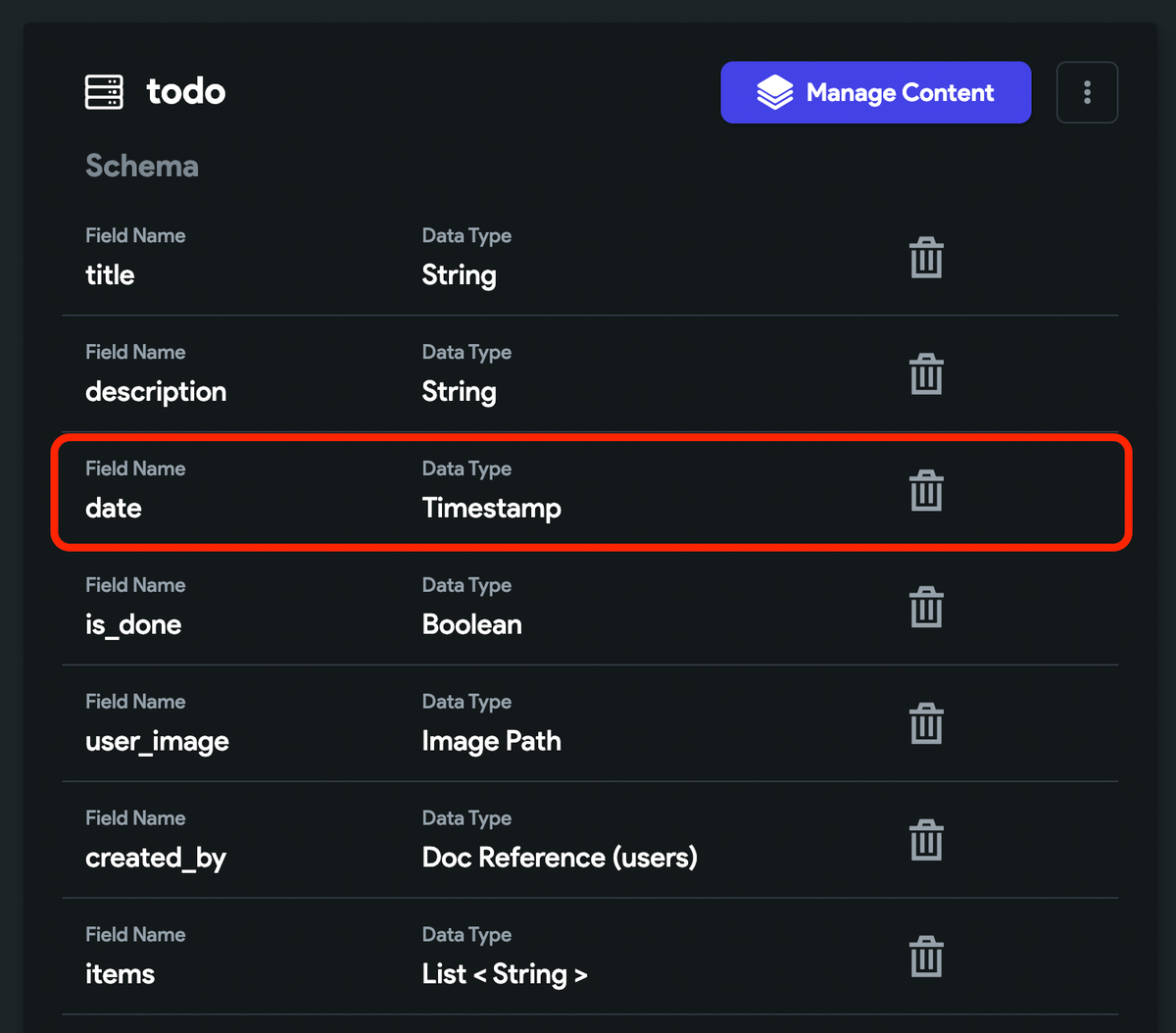
You can create a Firestore collection with a date field like the one below:

2. Building UI
Your UI must include at least two calendars and ListView widgets. Here's how you add it:
- Add the Calendar widget. To provide a better user experience, you can switch to the week view.
- Add the ListView and show the data from the Firestore collection.
3. Apply date filter on backend query
Finally, you can add a filter on the existing backend query or a new one and provide the selected date from the calendar.
To apply filter by date:
- Select ListView from the widget tree or the canvas area.
- Click on the Backend Query tab (on the right side of your screen).
- Query a collection. Skip if you have already done so.
- Scroll down and click on the + Filter button at the bottom
- Find the Field Name, click on the Unset, and select the field on which you would like to apply the filter.
- Find the Relation dropdown, click on the Unset and choose the relation as Equal To.
- Set the Value Source to From Variable.
- Set the Source to Widget State.
- Set the Available Options to the calendarSelectedDay.
- If there is a multiple date selection (date range selection), you can choose which date to pick up. You can choose to include the start or end date by setting the Range Part to Start or End. For a single date selection (by default), the start and end date would be the same.
- Click Confirm.
- After this, you can display the actual data in UI elements.
Customizing calendar
The Properties Panel can be used to customize the appearance and behavior of your widget.
Changing icon color
You can change the color of the icons displayed on the top right side of the calendar. to do that:
- Select Calendar from the widget tree or the canvas area.
- Move to the Properties panel and scroll down to the Calendar section.
- Find the Icon Colors property, click on the box next to Unset, select the color, and then click Use Color or click on Unset and enter a Hex Code directly. You can also choose the color by clicking the Palette and Simple button.
Separate title and icons
By default, the calendar title (displaying the current month-year) and the icon for changing the month are positioned on the same row. If you wish to place them in separate rows, navigate to the Properties Panel > Calendar > and enable the Two-row Header option.
Changing row height
Changing the row height allows you to adjust the calendar height as per your design.
To change the row height:
- Select Calendar from the widget tree or the canvas area.
- Move to the Properties panel and scroll down to the Calendar section.
- Find the Row Height property and enter the value.