State Management
State management is a crucial concept focused on maintaining and controlling the state of an application. Simply put, it involves monitoring the changes within your app and updating the user interface to reflect these changes.
The UI (user interface) displays information based on state variables. When these state variables change, the UI updates to reflect the changes.
State Variables
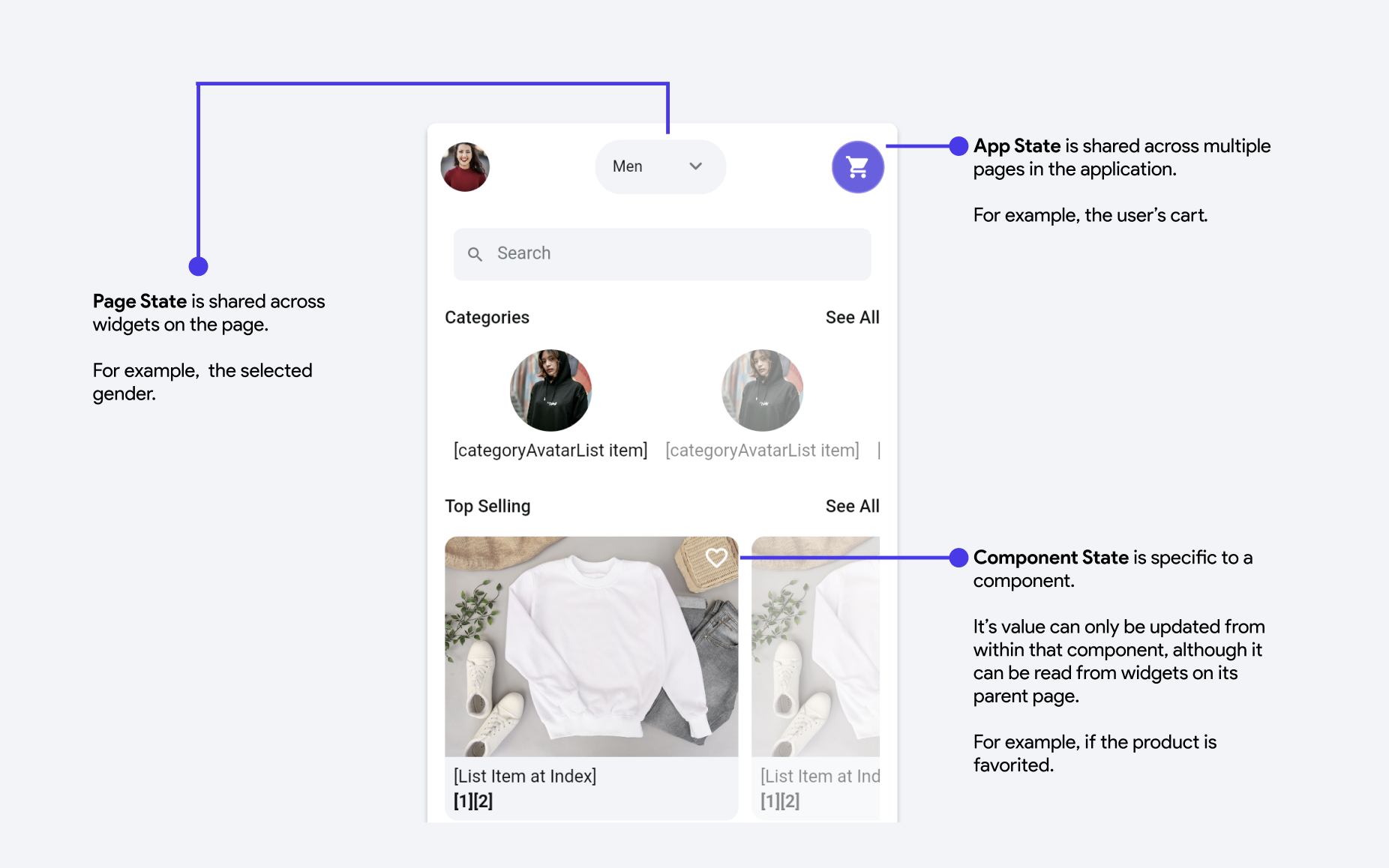
In FlutterFlow, there are a few types of state variables that you can create:

- State variables are themselves variables - meaning they have a name and a data type.
- They also have an initial value that is set when you create the variable.
- Once you create a state variable, it's value can be used to change the configuration of widget properties - like any other variable.
- You can update the value of state variables using the Update State Variable action.
Creating State Variables
- To create an App State variable, refer to this guide.
- To create a Page State variable, refer to this guide.
- To create a Component State variable, refer to this guide.
Note: Users cannot create widget state variables. These are automatically exposed by FlutterFlow when a Form widget is used.
Updating State Variables
- To update an App State variable, refer to this guide.
- Refer to the Page Lifecycle guide to learn about updating Page State variables.
- Refer to the Component Lifecycle guide to learn about updating Component State variables.
You can learn more about state management from this video:
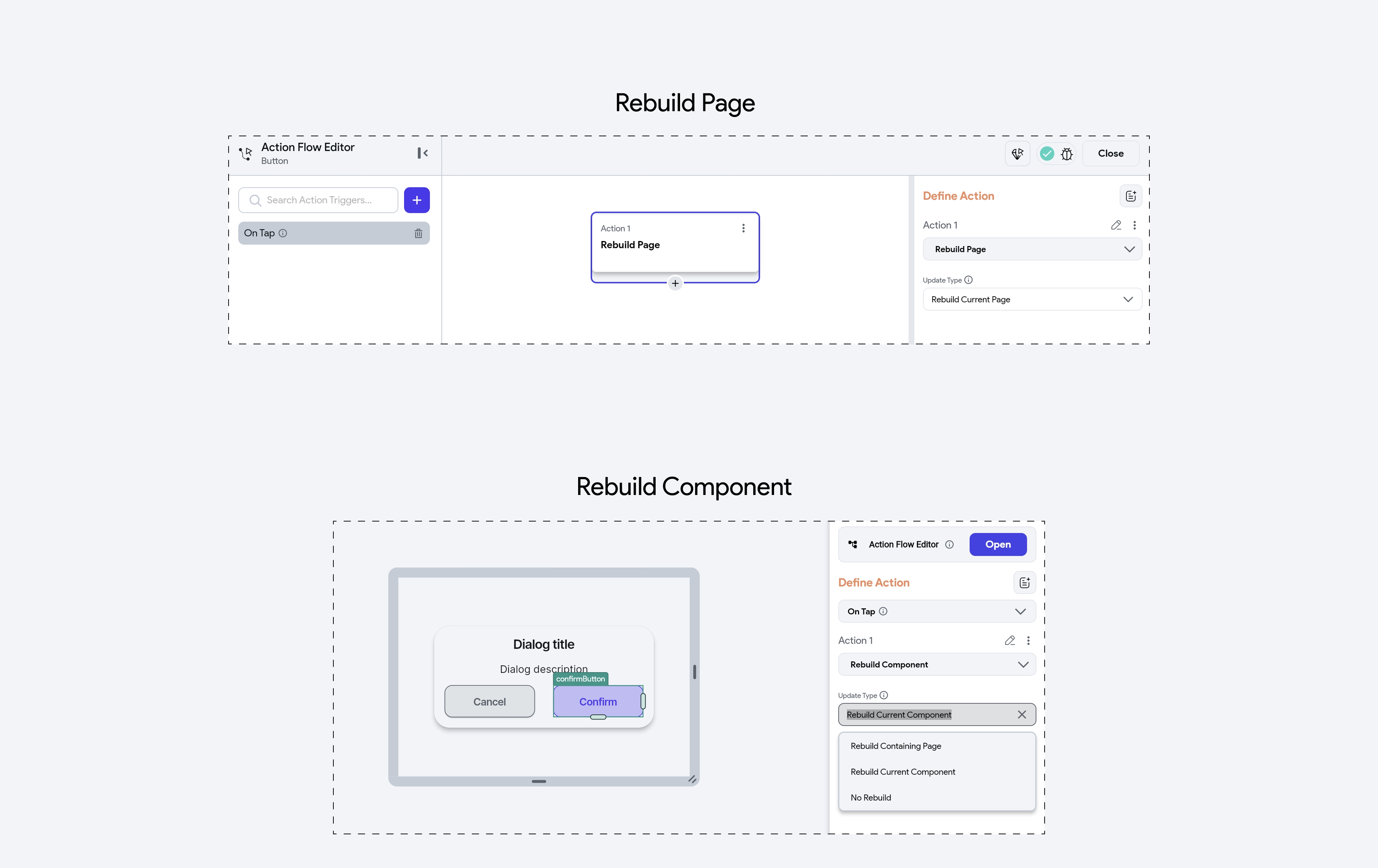
Rebuild [Action]
The Rebuild action allows you to refresh a page or a component’s UI. This is especially useful when data changes dynamically; for example, after an API call, a database update, a custom action, or a class method modifies the internal state, and you want the latest data or UI state to be reflected instantly.
The Rebuild action provides different update types depending on where it is used:
- Rebuild Page: When on a page, you will see the Rebuild Current Page option, which refreshes the entire page’s UI.
- Rebuild Component: When on a component, you will see the Rebuild Current Component option, which refreshes only that specific component.
- Rebuild Containing Page: When on a component, you will see this option as well, which refreshes the entire page that contains the component. For example, if you have a "Confirm" button inside a dialog component that updates an order’s status, selecting this action will refresh the parent page to instantly show the updated order list.