My Organization
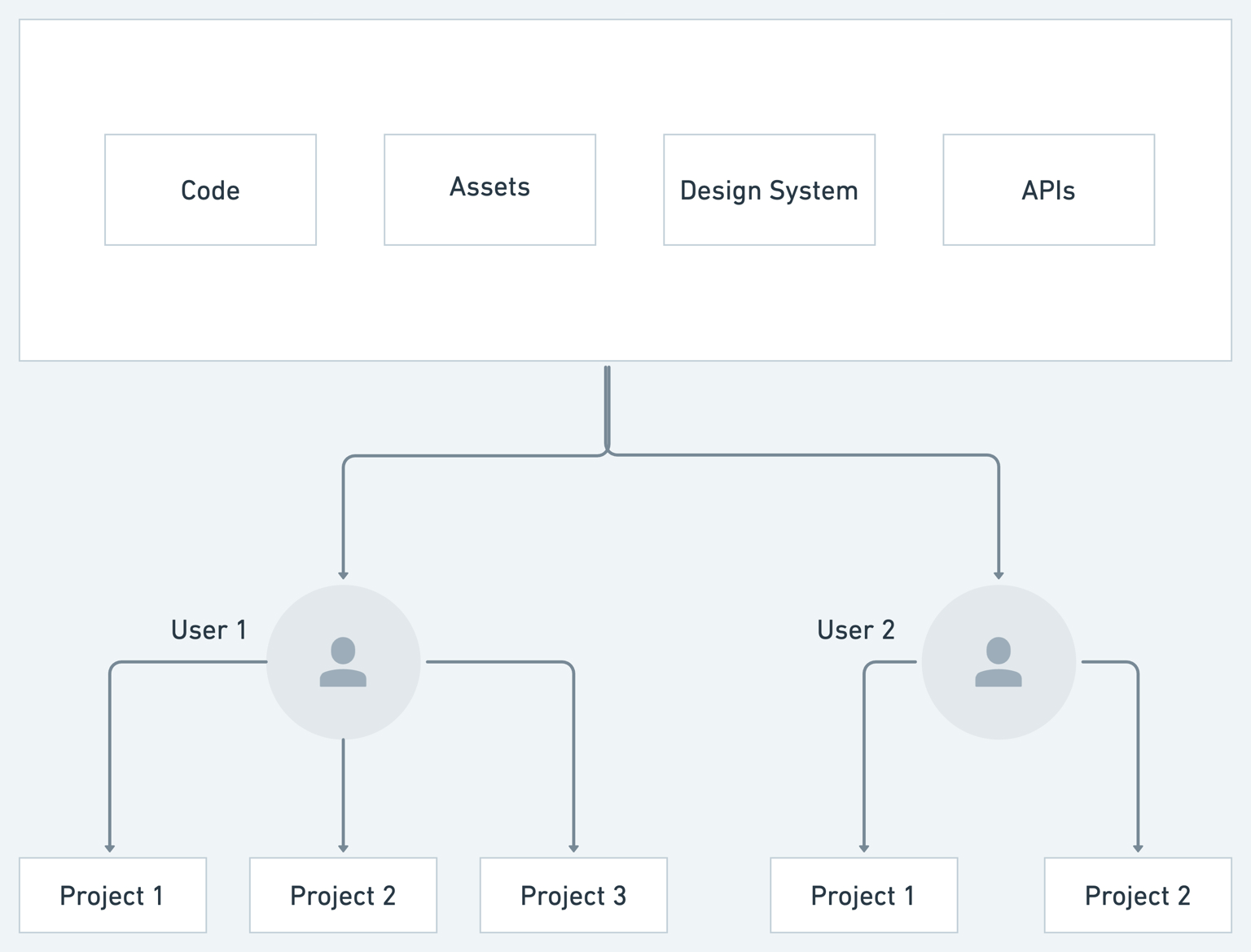
From here, you can manage billing for your team, edit projects simultaneously, and share code, design systems, APIs, and assets. This makes collaboration between team members much easier and helps to keep everyone on the same page. Even if you don't have team members, you can still benefit from this feature by using it to share resources between your own projects, keeping your development process organized and efficient.
With the ability to easily collaborate and share resources, you can create amazing apps faster than ever before.
Learn how to create a team to get started.

Team code
Team Code Libraries are now deprecated. Please use the new Libraries to share and reuse projects across multiple projects.
Imagine you are working on multiple apps. As the project progresses, you realize that some of the custom code can be used across multiple apps. With Team Code, you can create Custom Functions, Widgets, and Actions that will be shared between your team members and their projects.
This helps you reduce building time, effort, and costs by allowing members to reuse existing code. Furthermore, shared code is easier to maintain as changes only need to be made in one place.
Here's how you can share the custom code:
- Navigate to My Organization > Team Code.
- Click + Add and select what you want to create and share. See how to create Custom Function, Custom Widget, and Custom Action.
- To use the shared custom code, open the project in which you want to use the code and click on Custom Functions from the Navigation Menu.
- Click + Add and select from the Team Function, Team Widget, and Team Action.
- A pop will open displaying the list of custom code names, click on it to add it to your project.
- You can't edit the shared custom code directly in your project. To do so, you can duplicate it and modify it as per your requirement.
Team media assets
Your team might be working on multiple projects simultaneously, and they may require the same icons, images, audio files, and other graphic resources for each project. If each project has its own set of assets, the team will have to upload the same resources multiple times.
However, if the team shares their assets library between their projects, they can save time, increase productivity, and ensure consistency in design. Moreover, if any changes need to be made to an asset, the team can update it in one place, and the changes will reflect across all projects.
Here's how you can share the media assets:
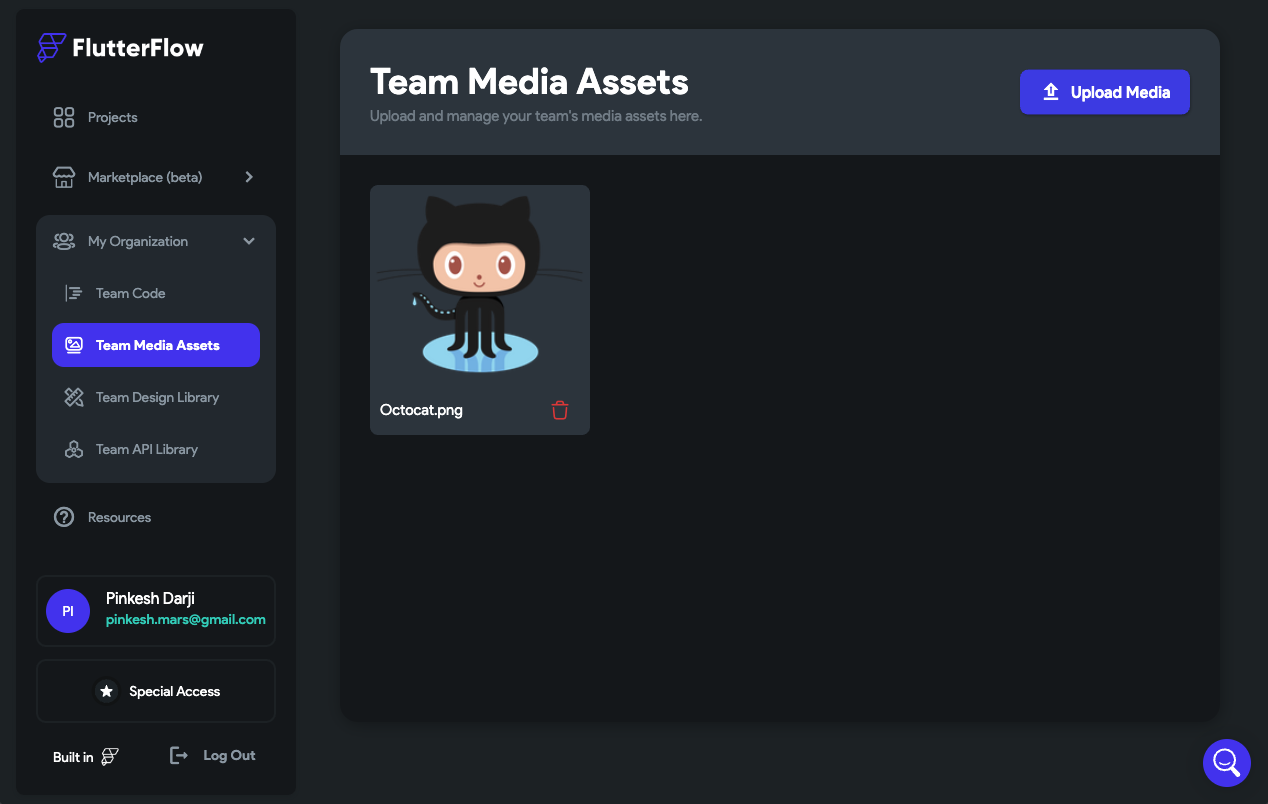
- Navigate to My Organization > Team Media Assets and click Upload Media.
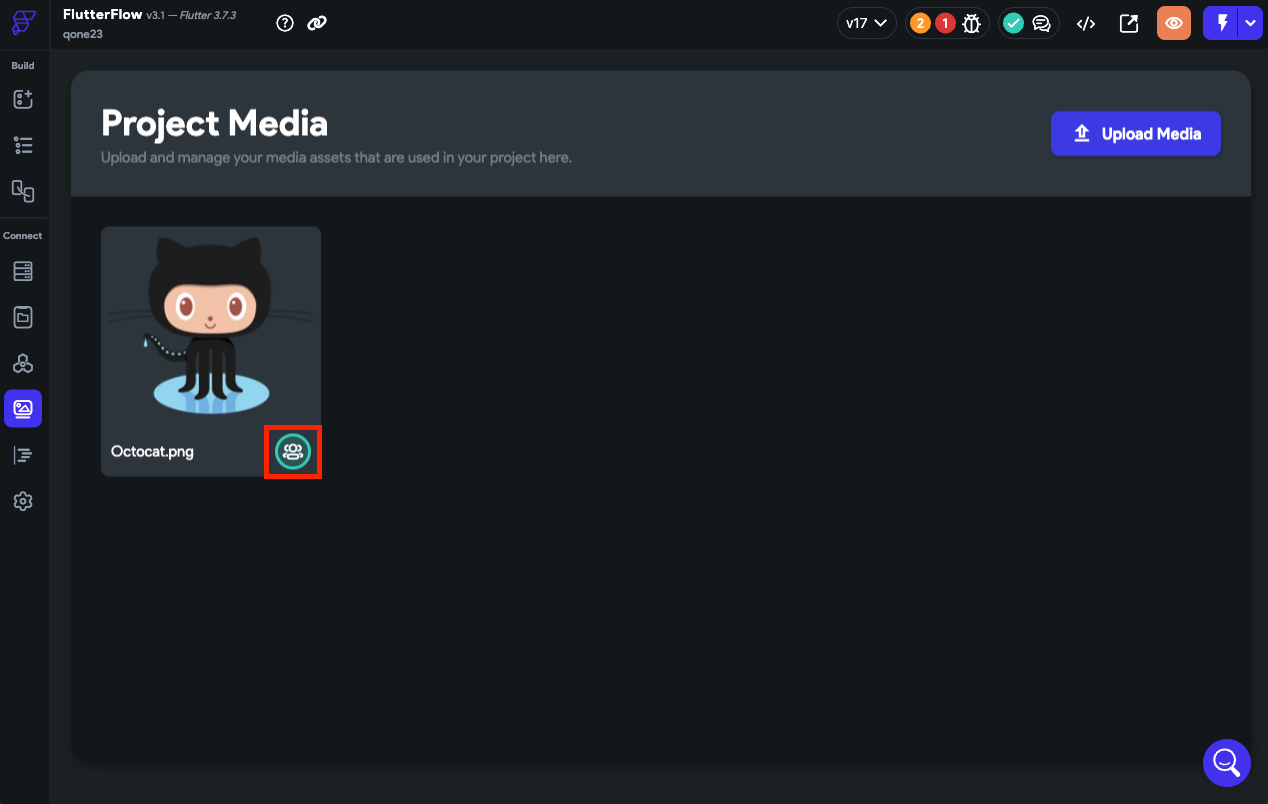
- The uploaded media will be accessible via Project / Media Assets from the Navigation Menu.
The shared media assets will have the 'teams' icon at the bottom right side.
- Upload sharable media assets
- Access media assets


Team design library
A company may have a website, a mobile app, and a desktop app, each with its own user interface and user experience. In such a case, rather than creating the same UI configuration for each project, creating a shared design system can help speed up the work and ensure consistency across all projects.
A design system includes colors, typography, fonts, icons, app assets, a nav bar, and an app bar.
To store pre-designed UI components, we highly recommend using Libraries for easy reuse across projects.
Here's how you can share the design library:
- Navigate to My Organization > Team Design Library and click + Create New.
- Provide a name to the Design System Project.
- A new project will open where you can configure the Theme, NavBar & AppBar, and App Assets.
- To use the shared design library, open the project in which you want to use the design system and navigate to Theme Settings (navigation menu) > Design System.
- Click on the No Design System Selected.
- A pop will open displaying the list of the shared design systems, click on it to add it to your project.
Team API library
Team API Libraries are now deprecated. Please use the new Libraries to share and reuse projects across multiple projects.
Imagine a company that has multiple mobile apps for different purposes, such as a shopping app, a loyalty app, and a delivery app. All these apps require similar functionalities, such as user authentication, product information, and order management. However, each app is developed by a different team.
To ensure consistency and efficiency across all the apps, the company decides to create a centralized API that can be used and modified as per the team's requirements. Sharing API calls also allows for easier testing and debugging, as any issues can be traced back to a single source.
Here's how you can share APIs:
- Navigate to My Organization > Team API Library.
- Click on the + button and select Create API Call.
- To use the shared API, open the project in which you want to use the API and click on API Calls from the Navigation Menu.
- Click + and select Use Team API.
- A pop will open displaying the list of shared APIs, click on it to add it to your project.
- You can't edit the shared APIs directly in your project. To do so, you can duplicate it and modify it as per your requirement.
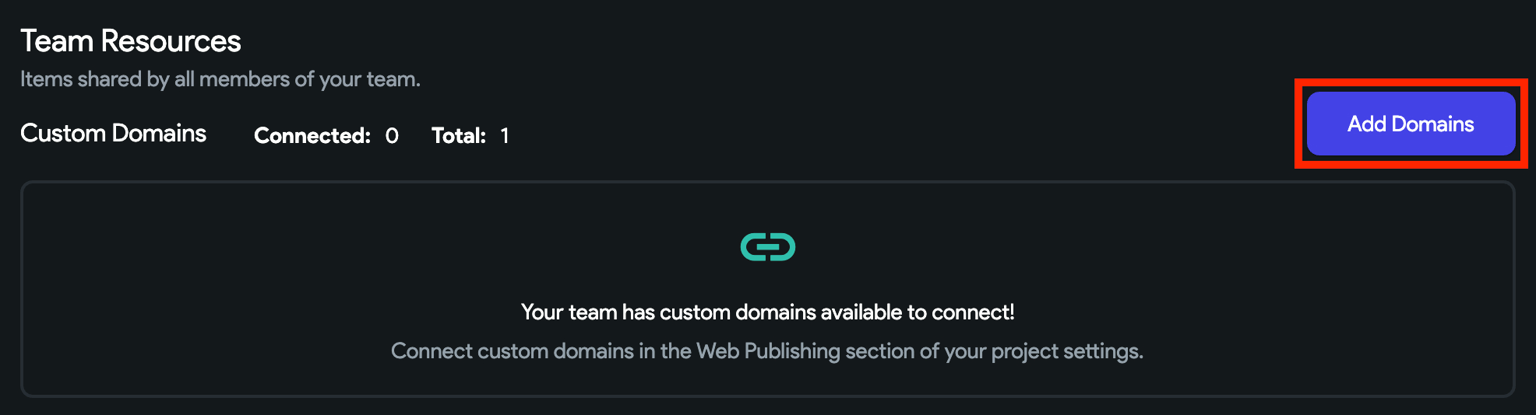
Add domains
We allow you to add more custom domains and share them with all team members. This makes it simple to connect domains to the right projects and collaborate seamlessly.
To do so, click on Add Domains (under My Organization).