Create & Test API Call
In this guide, you'll learn how to create and test API calls in FlutterFlow. Integrating API calls allows your app to interact with external services, bringing in real-time data and functionality that enhances your app's capabilities.
Create API Call
To use an API in your app, you first need to create the API call in FlutterFlow.
Simply select API Calls from the left navigation menu, click the + Add button, and choose Create API Call. Enter an API Call Name, select the Method Type (GET, POST, DELETE, PUT, or PATCH), and input the API URL of the service you wish to access.
The Method Type specifies the type of operation the API call will perform. Here’s a breakdown of common method types:
- GET: Retrieves data from the server.
- POST: Sends data to create or update a resource.
- DELETE: Removes a resource from the server.
- PUT: Updates or creates a resource with full data.
- PATCH: Partially updates a resource.
Dynamic API URLs
If you want to use a dynamic URL, for example, <https://reqres.in/api/users/2> where 2 is dynamic and <https://reqres.in/api/users?page=5> where 5 is dynamic:
- Replace the hard-coded value with a meaningful name inside the brackets (e.g., from
https://reqres.in/api/users/2tohttps://reqres.in/api/users/[user_id]). - And then, create a new variable with the same name you provided inside the brackets.
The further instructions are based on the Method Type you selected.
For GET & DELETE call
If you selected GET or DELETE as the method type, follow the steps below:
- Optional: If the API call requires request headers such as an authorization token, add a header.
- Optional: If the API call requires query parameters such as page number or user id, add query parameters.
- Click Add Call to save the API Call.
After making any changes, you must save the API call.
In the above demo, a GET API call is defined to fetch users' data from REQ | RES (which provides hosted REST API to try out HTTP requests).
A demo of using a dynamic URL in a GET request is as follows:
To add such an API call:
- Replace the hard-coded value with a meaningful name inside the brackets (e.g., from
https://reqres.in/api/users/2tohttps://reqres.in/api/users/[user_id]). - And then, create a new variable with the same name you provided inside the brackets.
The DELETE API Call can also be defined similarly; just make sure you select the Method Type as DELETE.
For POST, PUT & PATCH call
If you have selected POST request, follow the steps below:
- Optional: If the API call requires request headers such as an authorization token, add a header.
- Create a request body for the API call.
- Click Add Call to save the API Call.
After making any changes, you must save the API call.
In this demo, a POST API call is defined with two variables, userName and userJob. The variables are used inside the JSON request body.
The PUT and PATCH API calls can be defined similarly; make sure you enter a valid API URL endpoint and select the correct Method Type.
Grouping API calls
You can create a group of API calls that share the same base URL. Grouping the API calls helps you add all request headers (e.g., auth token) at once, and they will be automatically added for all the API calls inside the group.
For private APIs, headers defined within the group will not be automatically included. You'll need to manually add headers for APIs marked as private.
To create the API Group:
- Click on the + button (top left side) and select the Create API Group.
- Enter the API Group Name.
- Enter the API Base URL. This should be the portion that is common in all the APIs. Note: Do not keep the '/' in the end.
- You can add request headers by clicking on the + Add Header button. See detailed instructions on how to add headers.
- Click Add Group. This will display the group on the left side.
- Open the newly created API group, and click on the + Add API Call.
- Add the API call as you would normally do. Note: Inside the API endpoint, enter the URL portion that starts after the base URL.
Import API definitions
We allow you to add multiple API call definitions by importing them directly from the Swagger/OpenAPI in bulk. With just a simple click, you can add a large number of APIs, significantly reducing the time and effort needed to create them manually.
Furthermore, the ability to import Swagger/OpenAPI definitions directly into FlutterFlow eliminates the risk of errors that may occur when creating API definitions manually, ensuring that applications are reliable and efficient.
We also add all settings that are required to run the API, such as headers, query parameters, variables, and body as they are defined in the Swagger file. However, you might need to replace the hard-coded values in Body text with the variables.
Please note that while it is possible to import APIs created with OAS 2.0 in FlutterFlow, you might face some issues, such as the body request being lost during the import process. Our import functionality is built based on the OAS 3.0 standard, so for the best experience and compatibility, it is recommended to use APIs that adhere to OAS 3.0 or above.
To import API call definitions:
- Click the Import OpenAPI icon. This will open a new popup.
- Click Upload File. Here you can upload your swagger file available in
.ymlor.jsonfile format. - After the import is successful, you will see the list of all APIs created and added as a group.
Here's an example of importing API calls in bulk, taken from here.
Testing API calls
You should always test your API call before using it inside your app. We make it easy for you to try the API call inside our builder.
To test the API call along with its response, follow the steps below:
- Select an API call you have already created or are currently defining, and go to the Response & Test tab.
- On the left side, you will see the Variables section, where you can enter the values for the variables defined for your API call.
- On the right, the Preview section lets you check the API URL, request headers, request body, and response. In the Test Response tab, you can view the full API response, including both the JSON format and raw body text, as well as the response header.
- Click Test API Call to trigger the API call. You'll notice that the status of the GET request is displayed, and if it's successful (status code
200), the result returned from that request will also be displayed below. - Any value of the JSON result can be accessed by defining the JSON path.
The demo below shows the testing of creating a new user using a POST request. The API Call takes two variables: userName and userJob. The successful POST request returns a status code of 201.
The testing of PUT and PATCH requests would also be similar to this.
API Call [Action]
Once the API calls are defined in your FlutterFlow project, you can use them wherever needed.
Open the Action Flow Editor on the widget where the API call should be triggered. After selecting the desired Action Trigger, search for "API Calls" in the Actions dropdown and select the API call you want to use.

You can also add the API Call as a Backend Query that gets triggered automatically when the page or widget is loaded on the screen.
Go to your project and follow the steps below to define the Action to any widget.
- Select the Widget (e.g., Button) on which you want to define the action.
- Select Actions from the Properties panel (the right menu), and click Open. This will open an Action Flow Editor in a new popup window.
- Click on the + Add Action.
- On the right side, search and select the API Call (under Backend/Database) action.
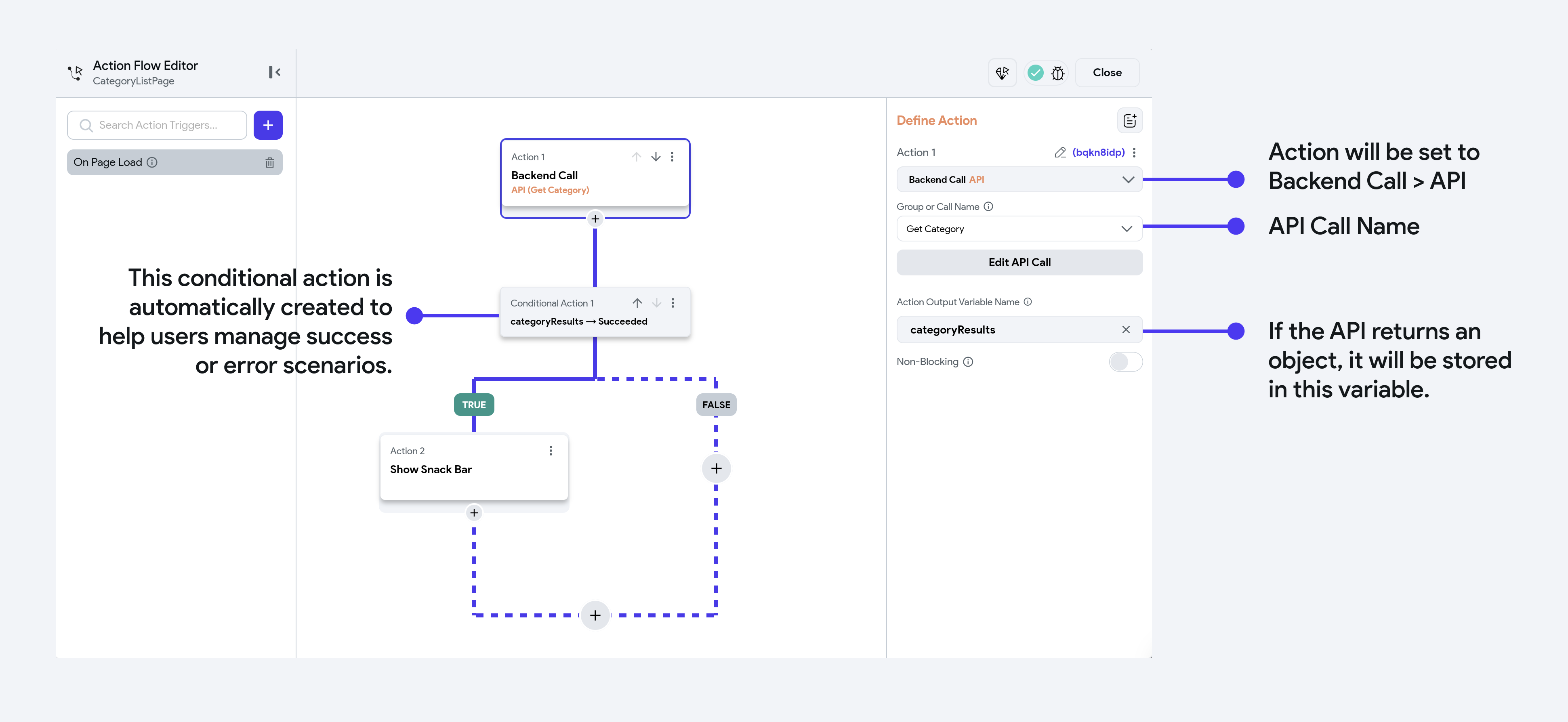
- Select the Group or Call Name from the dropdown.
- Optional: If your API call requires variables (e.g., auth token, query parameters, user id, etc.), pass their value by clicking on the + Variable button.
- The Action Output Variable Name helps you retrieve the response of an API call. By default, we set it to any random name. However, you can change it to a meaningful name if you wish to. (e.g., loginResponse).
- You can add a conditional action that checks if the API call is succeeded.
- If the API call is succeeded, all actions under the TRUE path will be executed. For example, navigate to the home page if the login is successful.
- If the API call is failed, all actions under the FALSE path will be executed. For example, showing a snackbar if the login is unsuccessful.