Libraries
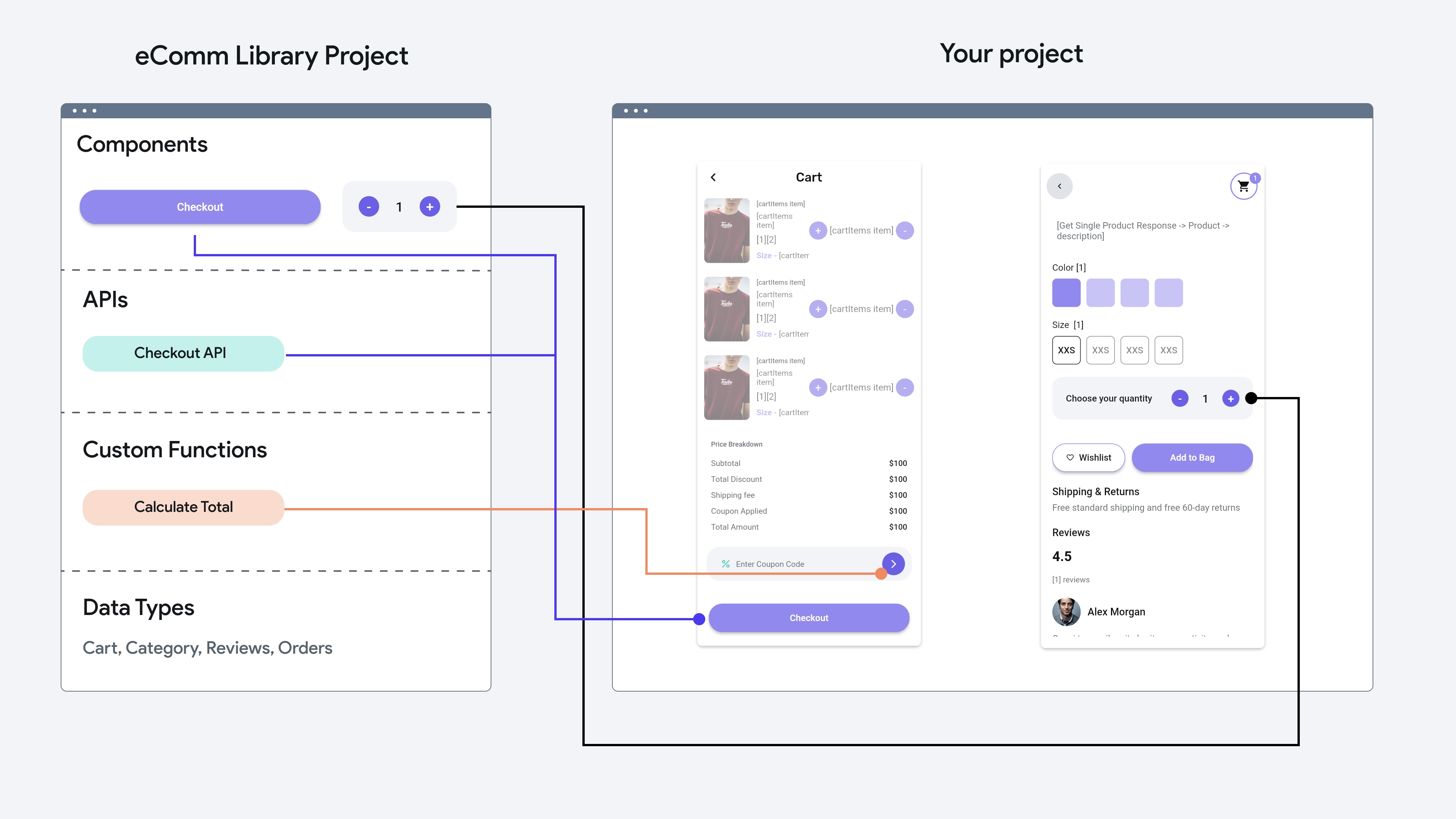
Libraries enable you to share and reuse entire FlutterFlow projects as dependencies across multiple projects. This allows teams and developers to modularize their apps by creating shared libraries that include components, API calls, custom code, and more. By using libraries, development becomes more efficient and scalable.
A Dependency refers to an external library or resource that your project relies on to function correctly. When you create a new FlutterFlow project, certain dependencies are automatically added to support the generated code. Also, when you use a Custom Widget, you are essentially adding dependencies to your project. Libraries take this concept further by allowing you to add entire FlutterFlow projects as dependencies.
Imagine you're building an e-commerce app, and different teams are working on various features. One team develops a complex payment system. By using the Libraries, they can publish the payment system as a reusable library and allow other teams to easily import and integrate it into multiple projects without duplicating development efforts.

Importance of Libraries
Previously, FlutterFlow offered several methods to share resources between projects, such as team code libraries, design systems, API libraries, and by leveraging marketplace items. However, these methods had limitations, including the inability to share custom data types or custom functions alongside components or API calls and the absence of version control.
With Libraries, you can publish the complete FlutterFlow project as a library and import it as a dependency into other projects.
- Modular Development: Build large-scale apps by separating them into smaller, independently managed projects (e.g., UI library, backend integrations, etc.).
- Team Collaboration: Share reusable UI components, custom functions, or API integrations across multiple apps within a team.
- Community Sharing: Publish libraries that can be imported and reused by the broader FlutterFlow community.
Publishing a Library
To make the resources in your project available for others to use, publish your project as Library.
When you publish your project as a Library, your project will become a Library Project, and certain features will no longer be available.
When you publish your project as Library, it can not be reverted. If you want to restore your project so that it is no longer a Library, you can clone the project. However, things like your deployment and Firestore settings will be cleared. If you want to preserve the state of your project before turning it into a Library, you should clone it first and then publish.
To publish a FlutterFlow project as a library, start by creating a FlutterFlow project as you normally would, then follow these steps:
- You can only publish libraries if you have access to branching, which is available to users on Growth plan and above.
- Libraries can only be published from the main branch, and each published version is linked to a specific commit, ensuring robust version control.
- You must commit your changes before publishing a new version of the library.
- It's recommended to include a message that tells users what has changed in the version your are publishing.
To publish a project as a library, it must meet the following requirements:
- No Prior Store Deployment: The project must not have been deployed to the Google Play Store or Apple App Store.
- No Failed Deployments: The Publish button remains disabled if a deployment process was started and failed.
- No Errors or Warnings: All project errors or warnings must be addressed beforehand.
- Main Branch Only: You can only publish from the main branch.
- Paid Plan: Subscription to one of the paid plans is required to publish a project as a Library.
- Not Cloned from Marketplace: The project cannot be a clone of a Marketplace item.
Disabled Features in a Library
When a project is converted into a library, the following features are disabled to ensure compatibility and functionality limitations:
- App settings
- Supabase
- Development environments
- Authentication
- Push notifications
- Mobile deployment
- Web deployment
- Stripe
- Braintree
- Razorpay
- Google Analytics
- OneSignal
- Mux
Importing a Library
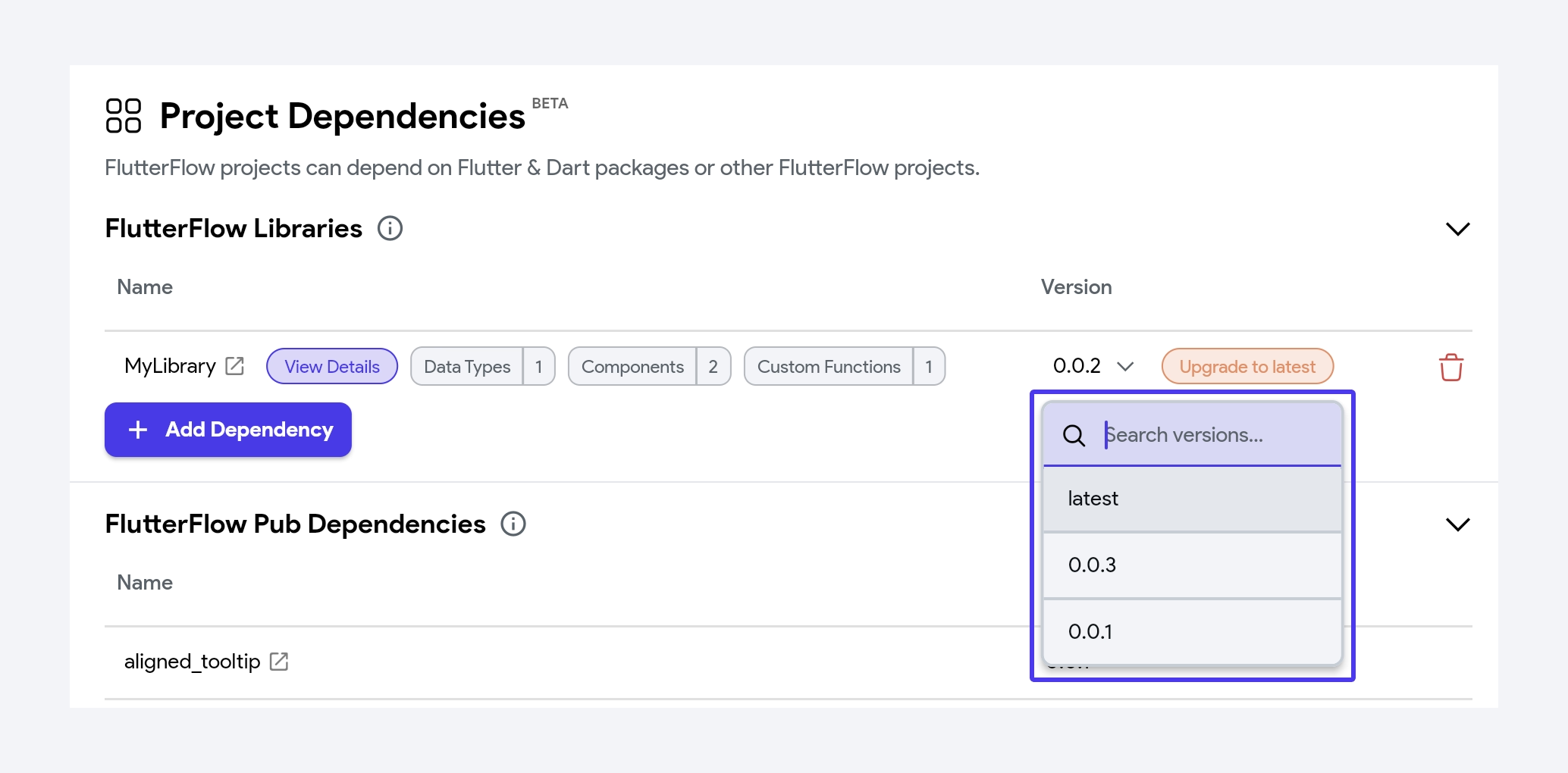
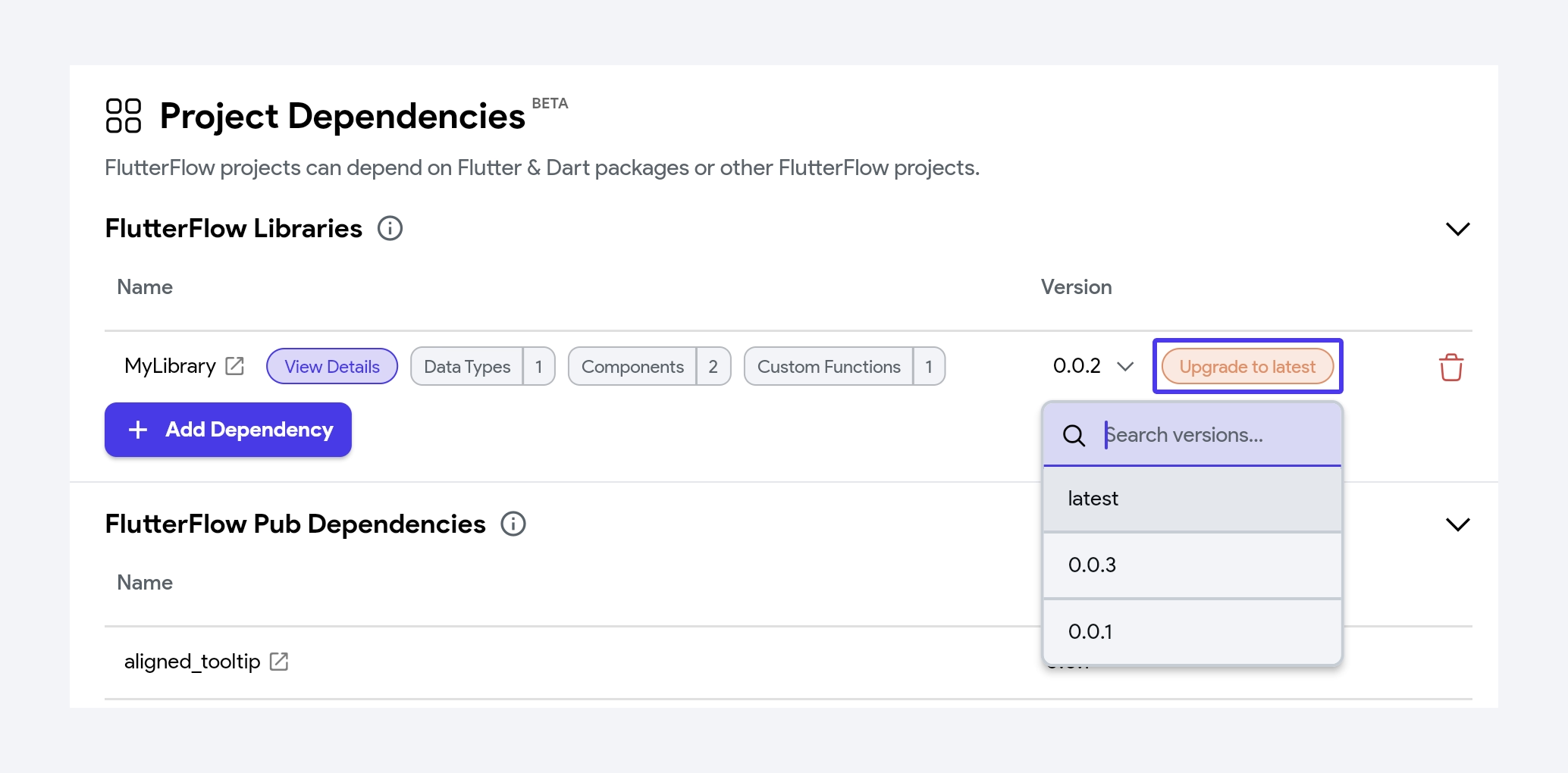
To import a library project into another FlutterFlow project, you must go Settings and Integrations > Project Setup > Project Dependencies . Here you can specify the library project and version you are importing.
- You can only select a library if you have at least read access on the library project.
- For a library project to show in the drop down, you must be added as a collaborator on the project and the library project must have a published version.
- You can import publicly accessible libraries by specifying the project ID in the text field when adding a library dependency.
- By default, the latest published version of the library is imported, but you can choose to depend on an earlier version if needed.
- You can also import the
currentversion of the library to use the latest state of the library on the main branch - however, this is not recommended. - When importing a library into a project or another library, the library’s version must not be set to 'current' and should be less than or equal to the FlutterFlow version of the project or library it’s being imported into. Learn more about managing Library’s FlutterFlow version.
Dependency Conflicts
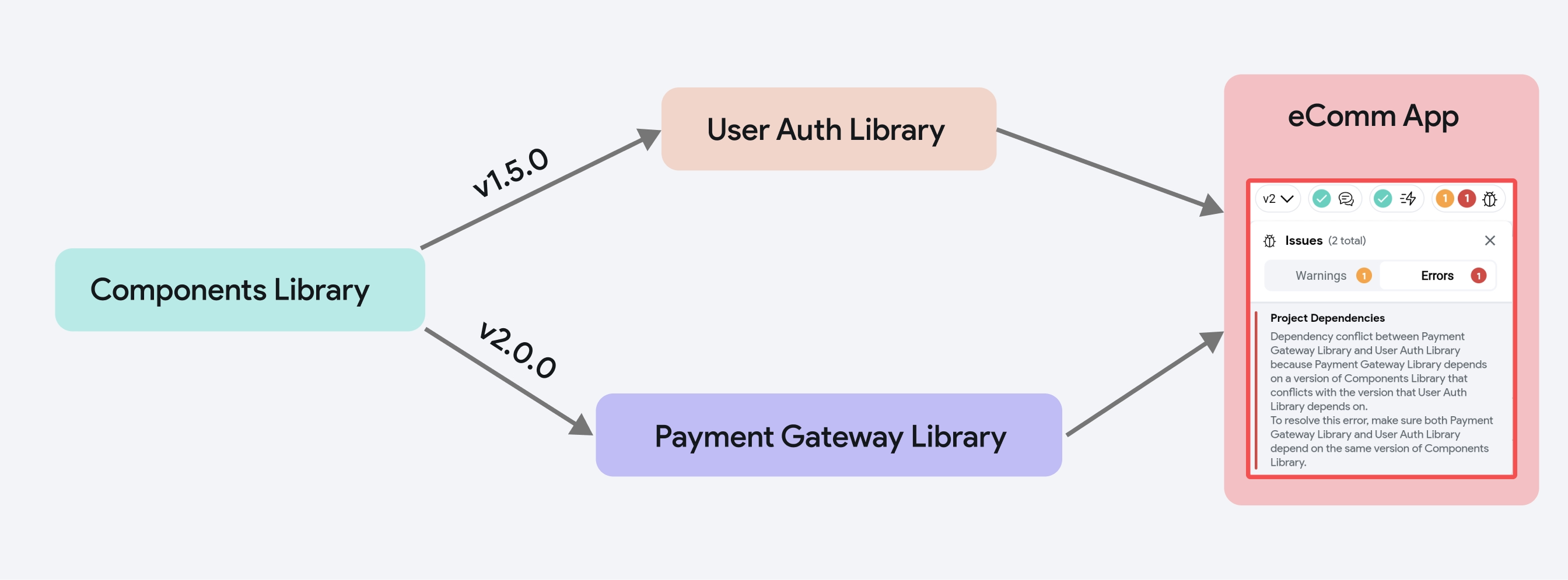
A Dependency Conflict occurs when two or more libraries added by a project depend on different versions of the same dependency. This creates a situation where the project cannot resolve which version to use, leading to a project error.

Let's say you are building an eCommerce app that uses multiple libraries for different purposes:
- User Auth Library is used for handling user authentication.
- Payment Gateway Library is used for managing the payment gateway.
Both library projects depend on a common library called Components Library but imports different versions respectively:
- User Auth Library depends on
Components Library v1.5.0. - Payment Gateway Library depends on
Components Library v2.0.0.
In this scenario, the eCommerce project will detect the dependency conflict because it can't add both v1.5.0 and v2.0.0 of the Components Library at the same time.
Fixing Dependency Conflicts
Follow these steps to ensure both libraries rely on the same version of Components Library:
- Upgrade both libraries: If updates are available, start by upgrading both the User Auth Library and Payment Gateway Library to their latest versions. Often, newer versions of libraries are designed to use the latest version of the Components Library, which can help resolve conflicts.
- Modify Libraries: If you have access to the library projects, adjust the dependencies of either User Auth Library or Payment Gateway Library (or both) to use the same version of the Components Library.
- Contact Library Maintainers: If you do not own the library yourself, reach out to the maintainers of the library projects. They may provide guidance, suggest workarounds, or release a version that addresses the conflict.
Access Library Resources
Once the library is imported, following resources are accessible for use:
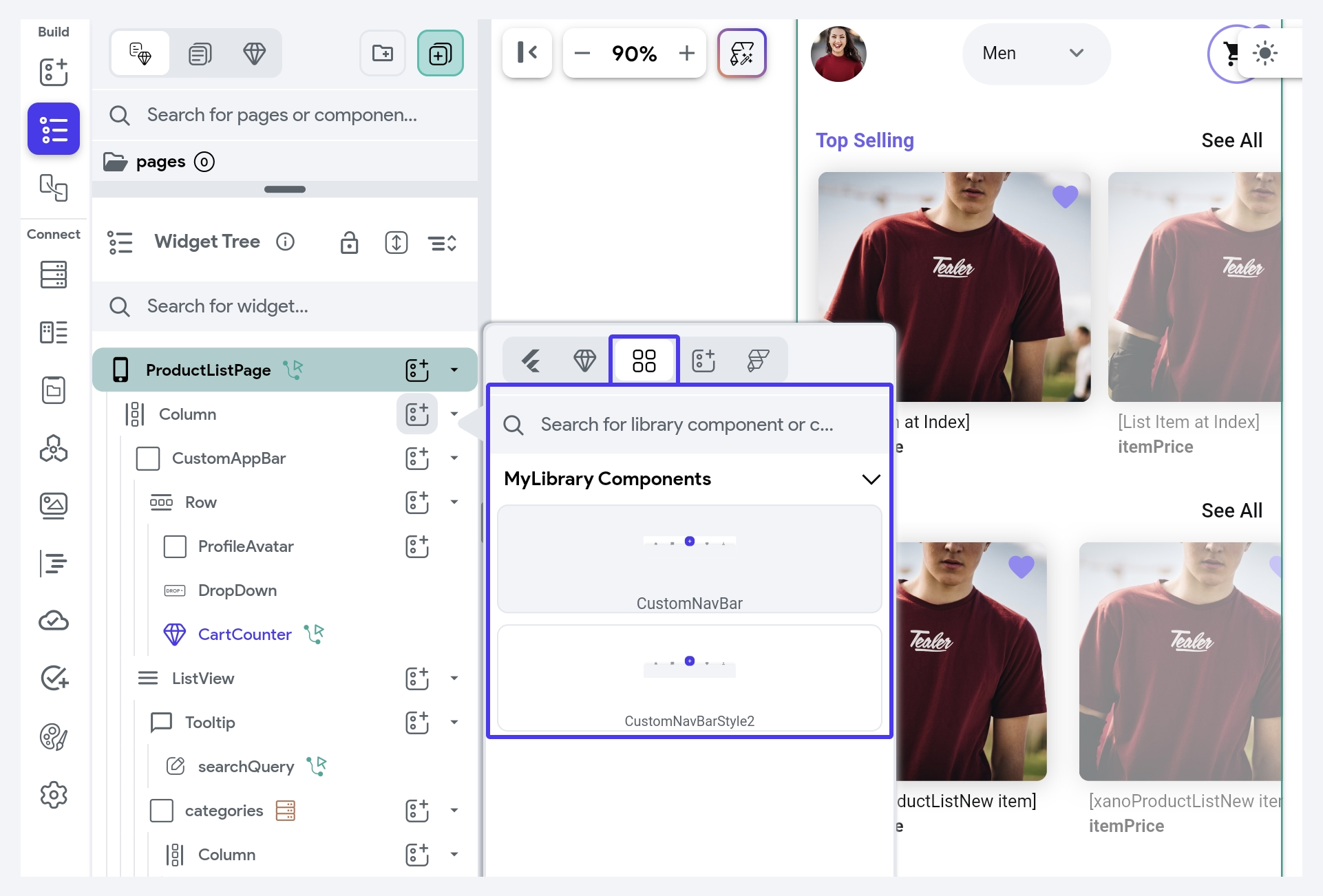
- Components
- Data Types & Enums
- App State Variables
- Constants
- API Calls
- Action Blocks
- Custom Functions, Actions, and Widgets
- Assets (Note: These are not versioned)
- Code Files
- Pages, Firestore Collections, and Cloud Functions are still being worked on and may come in future updates.
- Creation of AI Agents is not yet supported in the Library project
It's important to note that these resources show up where they are instantiated. For example:
- Components appear in the widget palette.
- API calls appear when making API calls in the action flow editor.
- Custom Functions are available when setting up actions or functions within the app.
- Code Files (Dart files containing classes or enums) become available when creating instances, allowing you to access their fields and methods. They also appear in the action flow editor when adding custom class actions.
This ensures that only relevant resources are shown where they are needed, optimizing performance and discoverability.
When your project includes a library dependency, you can use its components—such as Library App State, Library Values, Library Custom Code resources, etc.—in your custom code. Explore the Common Custom Code Examples directory for reference.

Library Versioning
Library versioning allows you to manage different versions of a library project over time. Using versioning, library users can control which version of a library to use in a project, ensuring compatibility and reducing the risk of breaking changes.
- Maintain Backward Compatibility: It ensures older versions of the library continue to work as expected while introducing new features.
- Roll Back Changes: In case of bugs or issues in a new version, you can easily revert to a previous stable version.
- Control Updates: Library users can decide when to upgrade to the latest version, rather than being forced into changes.
Publish New Version
When you're ready to update your library, ensure that all modifications are committed to the main branch of the library project and then publish as per instructions here.
- While publishing a new version, add a description to highlight what's new or changed in this version.
- Each time a new version is published, the version number will automatically increment.
Import Specific Version
When importing a library into a project, you have the flexibility to choose which version of the library to use. By default, the latest version will be selected.

Update to Latest Version
You can easily upgrade to newer versions of the libraries as they become available.
- If a new update causes issues with your existing implementation, you also have the option to revert to a previous version.
- Always test your app after upgrading to ensure that the new library version works well with your existing project.

Library Pages
When you publish a library, all the pages included in the library become available for use in the consumer project. These pages function like any regular project page in your app; they support navigation, parameters, state management, and transitions.
Library Pages offers a modular approach to development, making it ideal for large teams and complex, multi-feature apps. For example, instead of recreating common flows like onboarding and payment flows, you can build them in a library once and use them wherever needed.
- Super Apps like Gojek and Uber with distinct modules such as ride booking, shopping, and payments. Each module can be developed as a separate library and imported into a single main project.
- Enterprise Apps with isolated user journeys for different roles, such as admin and customer. Each role-based flow can be built as its own library and integrated into the core app as needed.
- White-labeled Apps that share common onboarding flows can benefit from libraries. The onboarding process can be built once as a library and reused across all branded versions of the app.
When users import or update the library, they can override the default route names to prevent conflicts between the library and their project. Library pages then appear in navigation actions just like any regular page.
Library Pages in NavBar
Library pages can also be used in the NavBar, allowing users to add reusable flows into the app’s primary navigation structure. For example, in a Super App, you can import ride booking, food delivery, or payment pages from separate libraries and add them directly to the bottom navigation, giving users quick access to each module.
Want to learn more about building modular Super Apps using libraries? Check out our blog post.
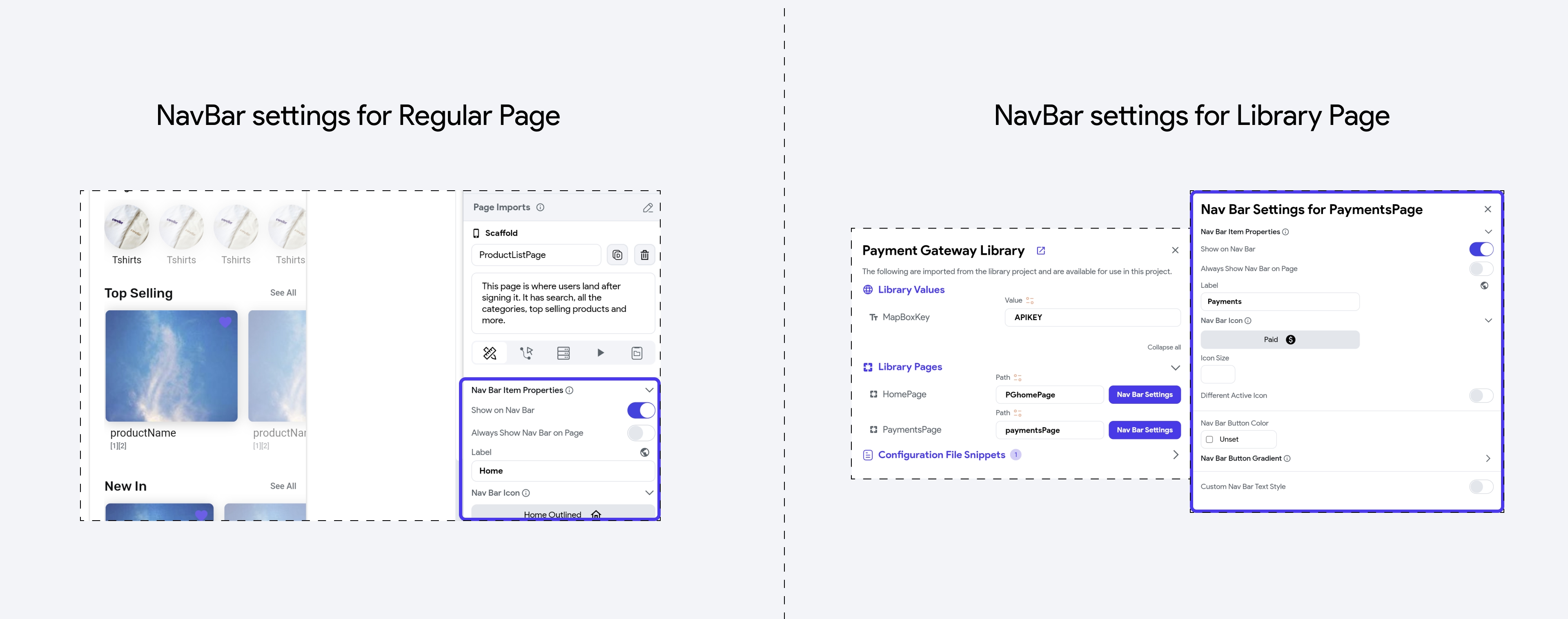
To display a library page on the NavBar, navigate to Project Dependencies > FlutterFlow Libraries, then click on Pages for the relevant library to open its details. In the list of pages, locate the desired page and click Nav Bar Settings, then enable Show on NavBar. You can also customize additional settings, such as label and icon, as needed.
To confirm, go to the Nav Bar & App Bar section, where you’ll see the library page listed as part of the NavBar items.
NavBar settings for regular pages are available directly within the Page Settings panel in the builder. However, for Library pages, these settings are managed through the Library Details dialog.

Library Values
Library values are essentially variables created and used by a library author and intended to have their values set by the library user. These values allow library author to create configurable variables that are useful in different contexts, such as public or client-side API keys, global settings, or other project-specific configurations. These values allow library users to input specific data required for the library to function properly in their project.
For example, if someone builds a payment gateway library, they might define Library Values for configuration settings, such as:
- Default currency: USD
- Region: US
- Default Payment method: Card
This allows the user importing the library to provide their own payment preferences without modifying the internal code of the library.
Library Values should not be used to store private or sensitive data, such as secret API keys or credentials. These values are not currently designed to securely store or handle sensitive information.
The use of client-side or publishable API key is generally acceptable, because the keys often have limited permissions, rate limits, or are intended for public use. For instance, if someone creates a library that connects to a public weather API, they might define a Library Value for the API key. Users of that library can then input their own API key to make it work.
To avoid misuse on any type credential, make sure to apply appropriate restrictions to limit its usage. For example, see how to restrict a Google Maps API key in the Google Cloud Console.
Create Library Values as Author
The library author defines the variable name, data type (e.g., string, enum), whether the variable is nullable, and an optional default value.
To create library values, navigate to Settings and Integrations > App Settings > Publish as Library > Library Values section and click + Add Value.
Use Library Values
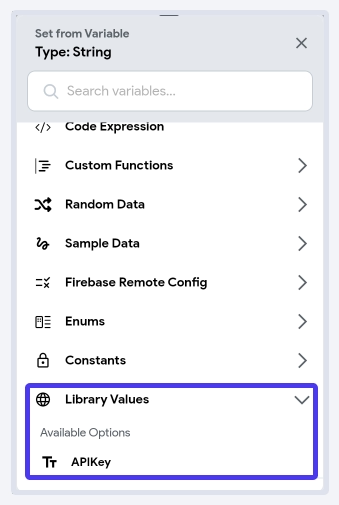
After setting Library Values, they function just like any other variable in FlutterFlow. You can bind them to components, actions, API calls, or any property that allows you to configure dynamic values across your library project. You can access Library Values via the Set from Variable menu.
Library values are used only within the library project and are not available for use in the project that imports it. The library user can only set their values.

Set Library Values as User
To set library values, navigate to Settings and Integrations > Project Setup > Project Dependencies page. When you import a library, you'll be prompted to set values for required Library Values. If the library has already been added, click on View Details, which will open a dialog and then you can enter a value.
For different development environments (e.g., development vs. production), you can bind Library Values to environment values. For instance, you could have two different Library Values for an API key, such as DEV_OPENAI_API_KEY and PROD_OPENAI_API_KEY, and bind them to the development and production environments to track API usage separately.
Libraries with Firebase
You can create collections and enable various Firebase features in library projects without connecting a separate Firebase project.
In library projects, you won’t see an option to link to a Firebase project. Instead, the project that imports the library handles the actual Firebase connection.
Any indexes or security rules defined in the library are recognized by the importing project and deployed accordingly.
Libraries work with Firebase but have some limitations. The Firebase Auth and Firebase Storage are not directly supported in library projects at this time. If you need these features in your library’s functionality, you can include an action that accomplishes this task as a callback.
If your team has multiple projects that share a common Firebase feature, turning it into a library is a great idea. This ensures the same logic is used and connects to the same Firestore project across all apps.
Here are some examples of library projects you can build with Firebase:
- Basic Analytics or Tracking: A library that logs events to Firestore; useful for aggregating usage data at an application level.
- Configuration or Settings: A library that serves app-wide configurations (like feature flags, UI themes, or layout choices) is handled in Firebase Remote Config.
FAQs
What will happen to existing team libraries?
Team code and API libraries will be migrated to library Projects. These projects will be imported as a library with the latest version specified as the version. The components within team design systems will move into their own projects, while design systems will continue to exist but only containing the theme settings.
Do libraries work with Marketplace?
Yes, you can add and import a Marketplace project as a library.
How do libraries work with themes (design systems)?
By default, the design system of the parent project takes precedence over the imported library's design system. If you want to use a library's design system, you must select or set the library in the Design System page.
How are API keys shared?
We're working on Library Values, which will allow users to set specific values when they import a library. This feature will be available soon.
How does nested dependencies work?
Projects can import libraries that themselves have imported other Libraries as dependencies. However, if the project and the library share the same dependency, the version must match exactly to avoid conflicts.
Why do I get collision errors when importing a duplicated project as a library?
When you duplicate a project and publish it as a library, the unique identifiers (keys) for components and other resources are not automatically changed. If you then import this library back into the original project, it causes key collisions between the original and duplicated resources.
To help with this, FlutterFlow shows a dialog that offers to automatically delete the original resources in your base project and update all references to point to the library versions.
If you prefer to resolve this manually, you can duplicate individual components within the library after importing, this will generate new keys and avoid the collision.