Signature
The signature widget allows you to capture a signature. This widget tracks your finger or mouse pointer on a screen and draws the line accordingly on a signature pad.
You can use this widget to get the user consent on an agreement or contract in digital form.
Adding Signature widget
Here's an example of how you can add the Signature widget to your project:
- First, drag the Signature widget from the Form Elements tab (in the Widget Panel) or add it directly from the widget tree.
- Move to the properties panel, scroll down to the Signature section and adjust the width and height of the widget.
Saving signature to Firestore document
You might be using the Firestore database to store your app data in the collection-document model. Let's see how you can save the signature into the Firestore document.
The drawn signature is first uploaded and stored as an image into the Firebase Storage using the Upload Signature action. This returns the uploaded URL, which can be stored inside the Firestore document for later access.
Ensure you incorporate all the mentioned prerequisites.
- Be familiar with Structuring the Firebase Database.
- Complete all steps in the Firebase Setup section for your project.
- Firebase Authentication must be properly configured.
- Firebase Storage rules must be deployed.
Saving signature to Firestore document comprises the following steps:
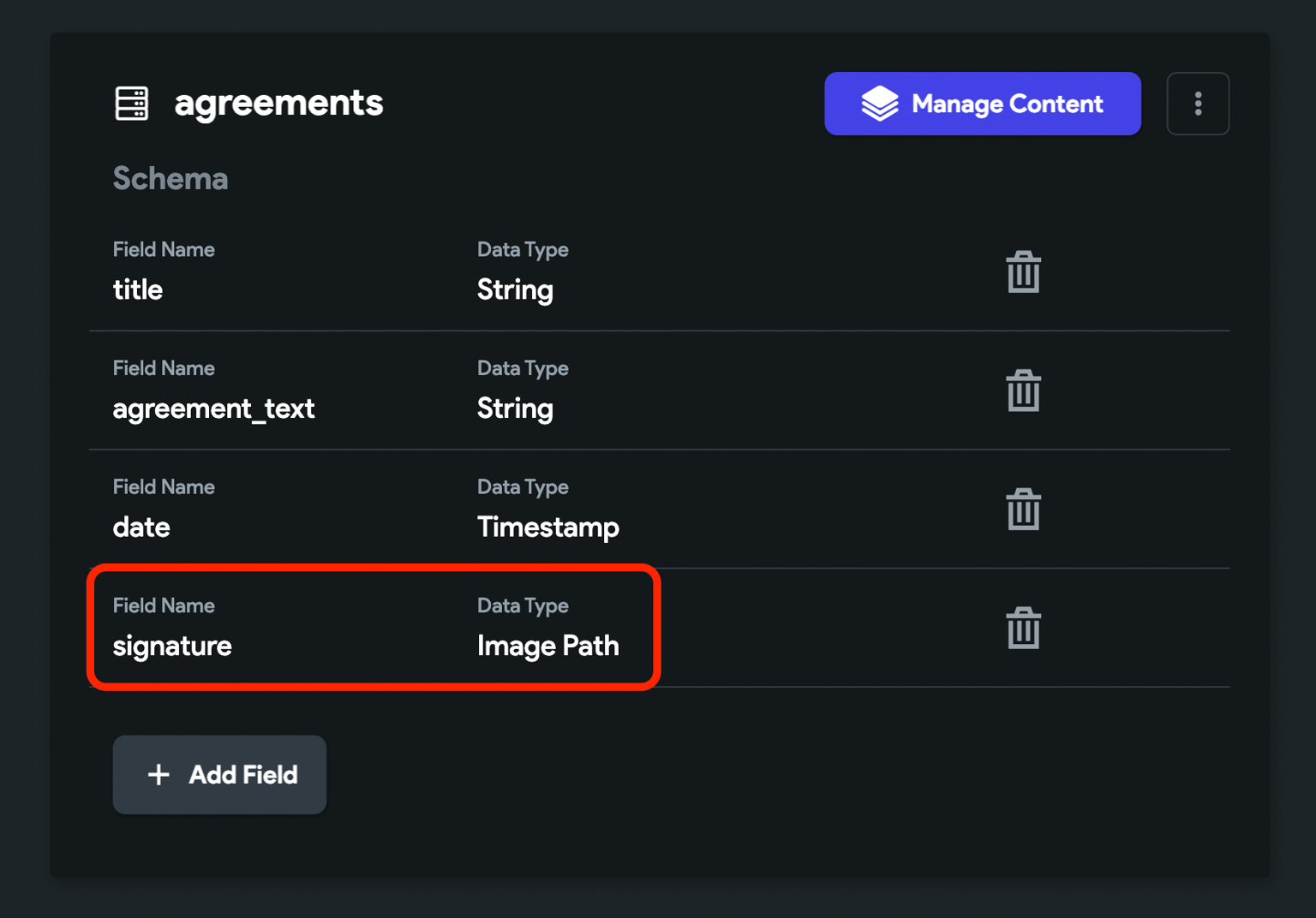
1. Create Image Path field
Create a Firestore Collection with the schema that contains a field with an Image Path data type.

2. Upload signature [Action]
Using this action, you can upload the drawn signature to Firebase Storage. This action returns the Uploaded URL, which you can use to show its content or store in a database to access it later.
Follow the steps below to define the Action to any widget.
- Select the Widget (e.g., Button) on which you want to define the action.
- Select Actions from the Properties panel (the right menu), and click Open. This will open an Action Flow Editor in a new popup window.
- Click on the + Add Action.
- On the right side, search and select Upload Signature.
- Set the Signature to Upload to the name of the signature widget. (i.e., Signature by default).
- Click Close.
3. Passing signature image URL into document field
The Upload Signature action (added in the previous step) returns the URL of the signature image. You can use it to pass into the document field by adding the action that creates or updates the document, such as Create Document or Update Document.
Here are the steps in detail:
- Select the Widget (e.g., Button) on which you want to add the action.
- Select Actions from the Properties panel (the right menu), and click Open. This will open an Action Flow Editor in a new popup window.
- Select the already added Upload Signature Action, click on the + button at the bottom of the box and select Add Action.
- On the right side, search and select Create Document or Update Document.
- If you select Create Document.
- Set the Collection to your collection name (e.g., todo).
- If you select Update Document, set the document reference to update.
- If you have access to the document, set the Source to the actual document and Available Options to reference.
- Under the Set Fields section, click on the + Field button.
- Click on the Field name until you see the fields that store the slider value.
- Set the Value Source to From Variable.
- Click on the UNSET (this will open a popup on the left side).
- Select the Widget State and then select Uploaded Signature URL.
- Close the action flow editor.
Clear signature [Action]
You can allow users to delete the signature if they make a mistake or want to get the perfect signature. You can do this by adding the Clear Signature action.
Follow the steps below to define the Action to any widget.
- Select the Widget (e.g., IconButton with canceling or delete icon) on which you want to define the action.
- Select Actions from the Properties panel (the right menu), and click + Add Action.
- Search and select Clear Signatures.
- Select the Signature Fields from the list below. This helps when you have multiple signature widgets on a page and want to clear only selected one(s).
- Click Close.
Customization
You can customize the appearance and behavior of this widget using the various properties available under the properties panel.
Customizing pen
To change the pen color and stroke width:
- Select the Signature widget from the widget tree or the canvas area.
- Move to the properties panel, and scroll down to the Signature section.
- Find the Pen Color property and click on the box next to the already selected color, select the color, then click Use Color or click on an already selected color and enter a Hex Code directly.
- Find the Pen Stroke Width property and enter the value. The higher value increases the thickness of the stroke.