Firestore Actions
The Firestore action allows you to create, update, or delete a record from a Firestore Collection.
- Get to know how to structure the Firebase Database.
- Ensure you've gone through and completed every step in the Firebase Setup for your project.
- Created a collection
Types of Firestore Database Actions
Following are the types of Firestore database action:
- Create Document: Creates a new record inside the specified Firestore Collection.
- Read Document: Fetches document data using a reference.
- Update Document: Updates the specified field value of the existing document.
- Delete Document: Deletes records inside the specified Firestore Collection.
- Query Collection: Retrieves record(s) from the Firstore collection.
Create Document [Action]
Go to your project page on FlutterFlow and follow the steps below to define the Action to any widget.
- Select the Widget (e.g., Button) on which you want to add the action.
- Select Actions from the Properties Panel (the right menu), and click Open. This will open an Action Flow Editor in a new popup window.
- Click on + Add Action.
- On the right side, search and select the Firestore > Create Document action.
- Set the Collection to your collection name.
- Under the Set Fields section, click on the + Add Field button.
- Open the Field to pass its value from a widget:
- Set the Value Source to From Variable.
- Click on UNSET and select Widget State > Name of the TextField.
- Similarly, add the field for the other UI elements.
- By default, documents are added with an auto-generated ID. However, if you prefer to use your own ID for the document, you can enable the Custom ID toggle.
Read Document [Action]
There are some scenarios where you may want to fetch document data in response to a widget action. For example, fetching the user's profile details like name, profile picture, and bio to display them on click of a button.
Here are some more use cases where you may find this action helpful:
- Fetching additional user details for a post or comment.
- Retrieve product details, price, and availability for order IDs in a user's cart.
- Get details for cities referenced within a country document in a travel app.
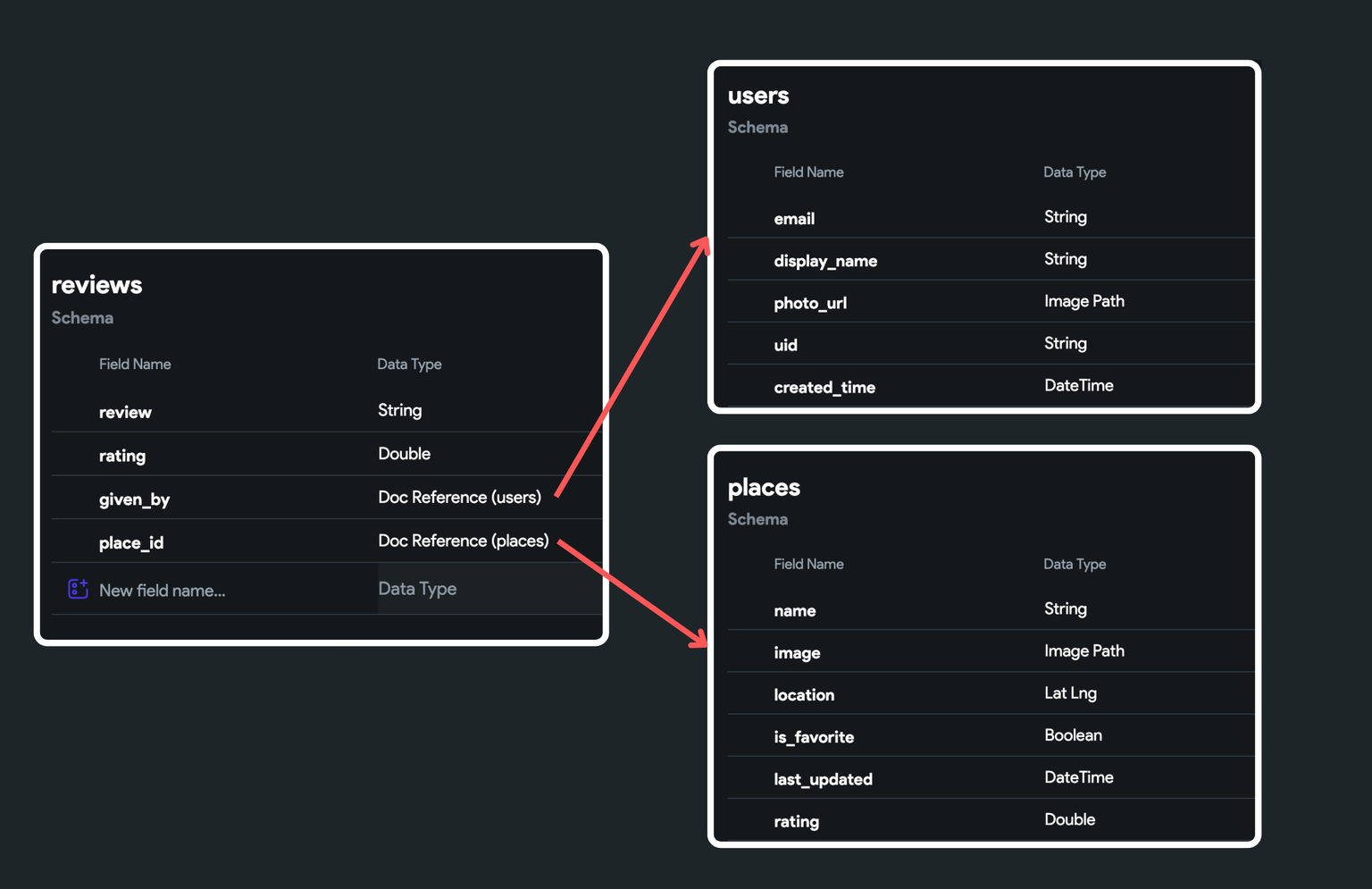
Let's see how to add this action with an example that fetches and displays the details of users who've reviewed a travel destination. Here's how it looks:
Here's how collections are setup:

Follow the steps below to define this action to any widget:
- Select the Widget (e.g., Button) on which you want to add the action.
- Select Actions from the Properties Panel (the right menu), and click Open. This will open an Action Flow Editor in a new popup window.
- Click on + Add Action.
- On the right side, search and select the Firestore > Read Document action.
- Now, Select Reference to Read data from.
- Provide the Action Output Variable Name. This will be used to store the document data.
- Now, you can use the Action Output Variable Name provided in the previous step to fetch the details. For example, to display data on Text widget, select the Text widget > Properties Panel > Text > Set Variable menu > [action_output_variable_name] > select the field you want to display.
Update Document [Action]
Go to your project page on FlutterFlow and follow the steps below to define the Action to any widget.
-
Select the Widget (e.g., Button) on which you want to add the action.
-
Select Actions from the Properties Panel (the right menu), and click Open. This will open an Action Flow Editor in a new popup window.
-
Click on + Add Action.
-
On the right side, search and select the Firestore > Update Document action.
-
In order to update a specific document within a Firebase collection, you need to specify the reference to that document. The reference acts as a pointer to the exact document you want to update.
-
Under the Set Fields section, click on the + Add Field button.
-
Open the Field to pass its value from a widget:
- Set the Value Source to From Variable.
- Click on UNSET and select Widget State > Name of the TextField.
-
Similarly, add the field for the other UI elements.
Delete Document [Action]
Go to your project page on FlutterFlow and follow the steps below to define the Action to any widget.
- Select the Widget (e.g., Button) on which you want to add the action.
- Select Actions from the Properties Panel (the right menu), and click Open. This will open an Action Flow Editor in a new popup window.
- Click on + Add Action.
- On the right side, search and select the Firestore > Delete Document action.
- In order to delete a specific document within a Firebase collection, you need to specify the reference to that document. The reference acts as a pointer to the exact document you want to delete.
Query Collection [Action]
There are certain scenarios where you may want to query a collection manually. For example, you might want to only fetch data in response to a specific user action, such as clicking a button or submitting a form.
Additionally, If your app fetches different data under different conditions, you might find it more convenient to manually call queries. For example, fetching different tasks for admin and team members.
To manually query a collection, follow the steps below to define this action to any widget:
-
Select the Widget (e.g., Button) on which you want to define the action.
-
Select Actions from the Properties Panel (the right menu), and click Open. This will open an Action Flow Editor in a new popup window.
-
Click on + Add Action.
-
On the right side, search and select the Firestore > Query Collection action.
-
Choose the Collection you want to query.
-
Choose the Query Type among the following:
- List of Documents: Use this option when you need to query an entire list of documents from a collection. This is useful for retrieving multiple documents that can be ordered or filtered by specific criteria, such as a keyword.
- Single Document: Select this when you want to fetch a specific single document from a collection, typically identified by its unique ID.
- Count: Choose this option to determine the number of documents that meet certain criteria without retrieving the documents themselves. This is useful for getting quick insights or summaries, like the total number of entries that match a filter.
-
Provide the Action Output Variable Name. This will be used to store the query result.
- Now, you can use the Action Output Variable Name provided in the previous step to generate children from a variable on ListView.
- Finally, you can display data in a Text widget. To do so, select the Text widget > Properties Panel > Text > Set from Variable menu > [children_from_variable_name] item > select the field you want to display.
Filtering a Collection Query
Sometimes, you might need to filter a list based on a condition. For example, you might want to show only incomplete Todo items on the main listing.
To add a filter when querying a collection:
- In the Action properties of Query Collection Action, scroll down and click on the + Filter button at the bottom
- Find the Field Name, click on the Unset, and select a field on which you would like to apply the filter.
- Find the Relation dropdown, click on the Unset, and choose the relation among the list.
- Find the Value property and set it to an appropriate value and click Confirm.
- Select a filter relation that aligns with your specific needs. For instance, if you wish to display only incomplete todos, you can create a field named 'isDone,' set the relation to 'Equal To,' and define the value as 'False.'
- Another example would be to showcase users older than 30; in this case, you'd create a 'Age' field, set the relation to 'Greater Than,' and specify the value as 30.
- You can combine multiple filters using AND or OR operators to create more advanced filtering logic. This enables you to refine your data query to match specific conditions.
Ordering a Collection Query
You might want to show your list based on a specific order. For example, you could show a Todo list in order of due date.
To specify the order when querying a collection:
- In the Action properties of Query Collection Action, scroll down and click on the + Order By button at the bottom
- Find the Field Name, click on the Unset, and select the field which you would like to choose for ordering.
- Find Order dropdown, click on the Unset, and choose the order either Increasing or Decreasing and click Confirm.
Choose the order based on your requirements. For instance, if you want to display Todo items sorted by their due dates, simply set the Field Name to date and the Order to Increasing.
If you apply both filtering and ordering while querying a collection, an index is necessary otherwise FlutterFlow will throw an error. Learn how to avoid the errors.
Enabling Firestore Batch Write
When working with databases, you often need to create, update, or delete data. Typically, you would send individual requests to the database for each operation, which requires multiple round trips to the server. This can be time-consuming and inefficient.
By enabling Firestore batch write, you can group multiple operations and send them to the database as a single request. With this, either all the operations within the batch will succeed or none of them will be applied. This guarantees data consistency, so you don't end up with a partially updated state if something goes wrong during the process.
- You can learn more about Firestore Batch Write.
- If you are a newbie, we recommend watching this video first.
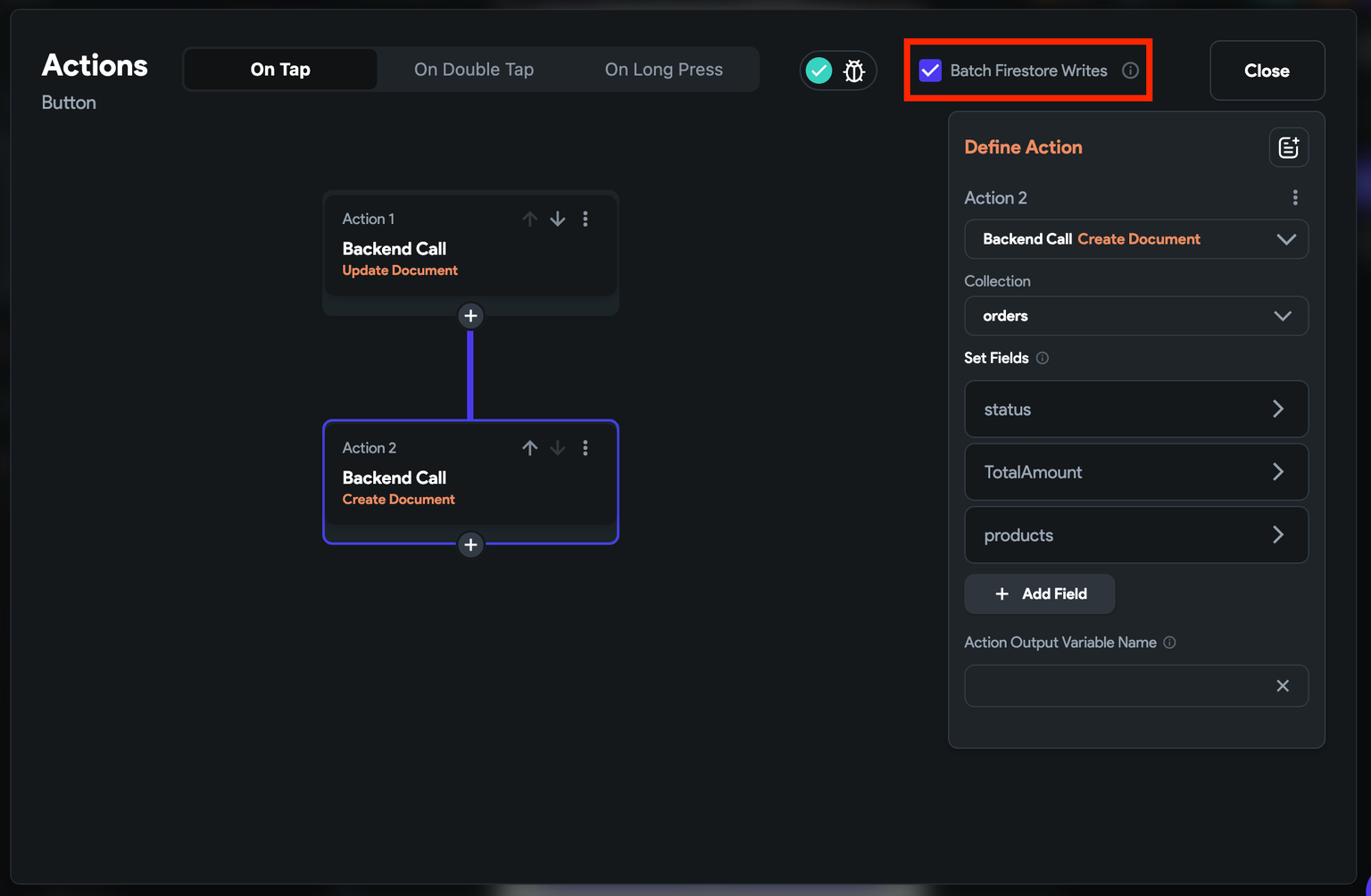
Suppose you have an e-commerce application, and after a successful order, you need to update the product inventory count and create a new document in the 'orders' collection. Using a batch write, you can combine these operations and execute them together to ensure data consistency.
To enable Firestore batch write, you must have multiple Firestore any combination of actions; inside the action editor, at the top right side, enable Batch Firestore Writes.

Trigger action on data change
Sometimes, you might want to trigger an action whenever the data changes inside the collection. For instance, In a news app, you might want to notify users when new news is available, like this:
To do so:
- Ensure you have added a Query Collection or Document from Reference on a widget with Single Time Query disabled.
- Now, on the widget with Query Collection or Document from Reference, open the Action Flow Editor and set On Data Change as the Action Trigger. This ensures that any actions you add will be triggered whenever the data is updated, added, or deleted.
- You can now add any action you want to perform, such as showing a notification, refreshing the UI, or fetching related data.
If you are using this trigger on a ListView, make sure to disable the Infinite Scroll.