Design System
A design system is a guideline to create a consistent UI/UX across the app. A design system includes colors, typography, fonts, icons, app assets, a nav bar, an app bar, and pre-designed UI components such as buttons and text widgets.
This is especially helpful when you are working in a team of builders and designers in a large company. Let's say you have an app with several different features and pages, each with its unique design. However, you notice that you are starting to create inconsistencies in the design across different pages, such as using different colors, fonts, and layouts.
To solve this issue, you can create a design system outlining common design guidelines. Then, the team members can use this design system, which ensures the design remains consistent.
Adding Design System
You can add a design system from the Library dependencies added to your project. A library can serve as a central repository for your design assets, components, and styles—effectively becoming a Design Library for your application(s).
- Enterprise Applications: Large organizations can develop a centralized design system as a library to ensure all internal applications maintain a cohesive look and feel, enhancing brand identity and user experience.
- Startup MVPs: Startups can expedite the development of Minimum Viable Products (MVPs) by leveraging a pre-built design system library like shadcn, allowing them to focus on functionality and user validation.
- Cross-Platform Consistency: Teams aiming to deploy apps across multiple platforms (iOS, Android, Web) can use a popular platform based design system library to ensure uniformity in design, reducing the effort required for platform-specific adjustments.
To add a design system from a library, start by creating the design system in a new FlutterFlow project and publishing it as a library. Next, import that library into the project where you want to use the design system. Then, navigate to Theme Settings > Design System and click No Design System Selected. From the dropdown that appears, Select a library you’ve just imported to apply its design system to your project.
Import Figma Theme
You can bring your Figma design system directly into your FlutterFlow project. This streamlines the design-to-development process by automatically importing colors and typography from your Figma file, helping you maintain visual consistency and reduce manual effort.
To import a Figma theme into your FlutterFlow project, go to Theme Settings > Design System and click Connect To Figma. Authenticate your account and grant access to Figma. Once connected, paste your Figma file URL to fetch the theme.
You’ll see a list of all imported colors; start mapping them to your project colors. You can filter these colors by whether they’re mapped or unmapped, and you also have the option to bulk delete any imported colors. After that, you can customize your project typography using the imported text styles.
All imported colors are accessible anytime under Colors > Custom Colors.
If you prefer watching a video tutorial, here is the guide for you:
Loading Indicators
To customize the Loading Indicators used in the app, you can make changes in this section. You have the option to specify the Indicator Type, Color, and Radius, and the preview of the changes will be displayed below.
Avoid mis-sized loading indicators or components, which lead to jumping layouts. Ensure loading components match the size and position of the content they replace.
If you prefer watching a video tutorial, here is the guide for you:
Scrollbar Theme
From here, you can customize the appearance of the scrollbar that shows up on scrollable elements like ListView, GridView, StaggeredView, Row, and Column.
The scrollbar currently shows up by default only on platforms where Flutter natively supports it, such as web and desktop environments.
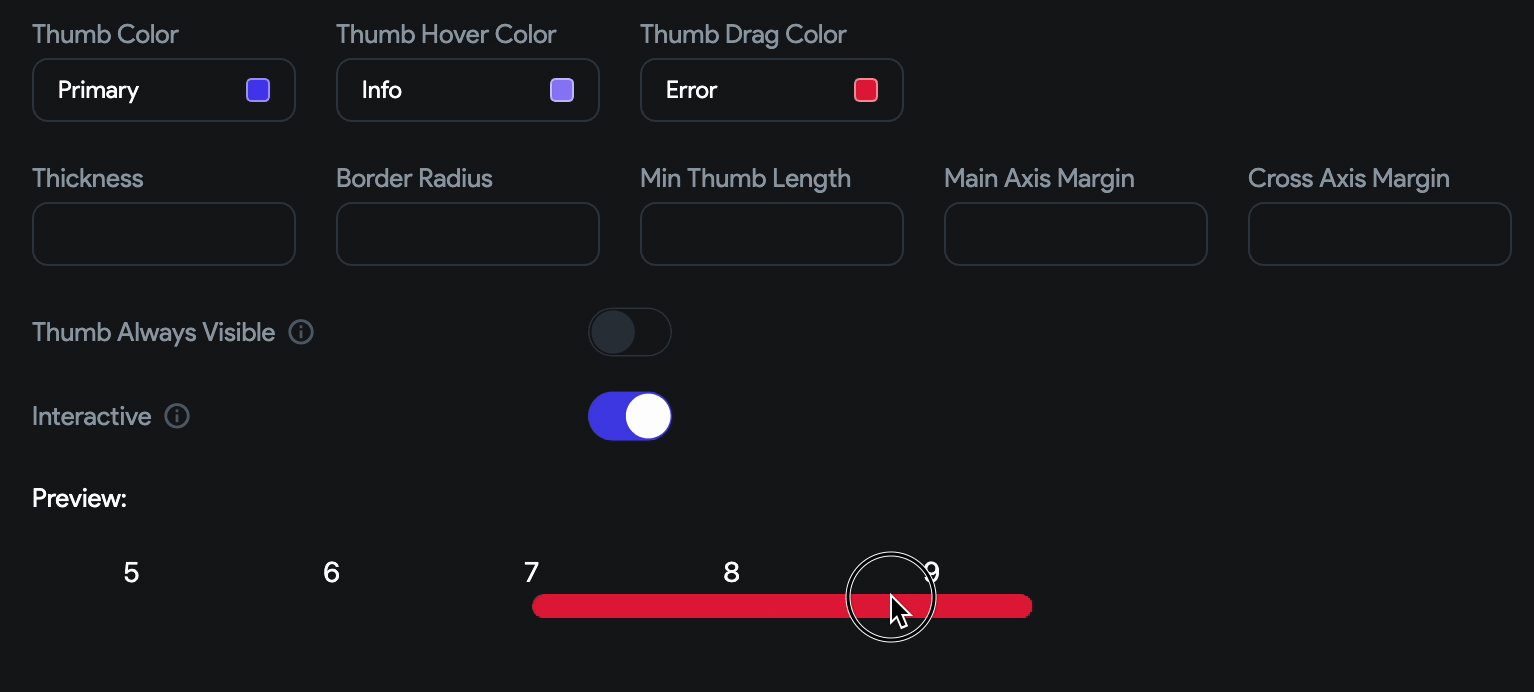
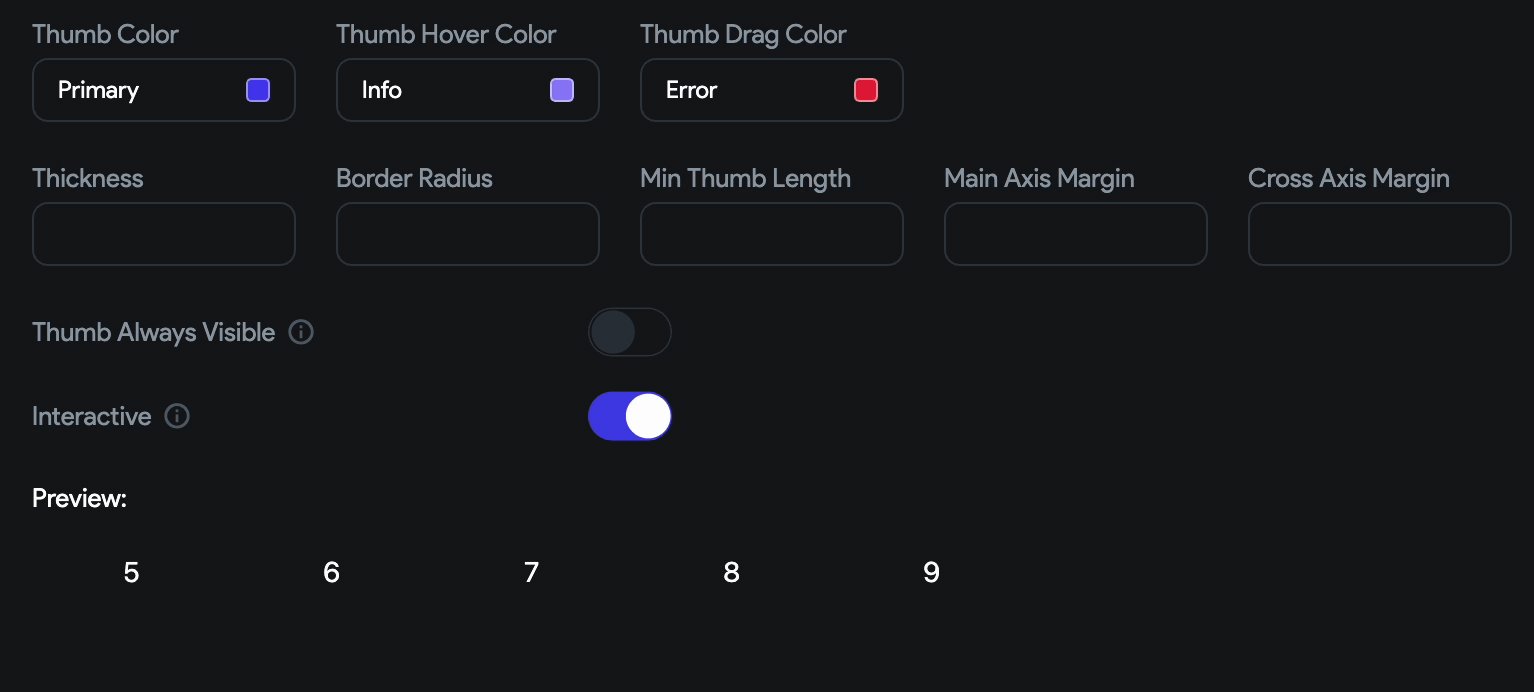
You can modify its color, adjust its thickness, give it a rounded border, and more. In the 'Preview' section, you'll also be able to see the immediate visual effect of your changes.
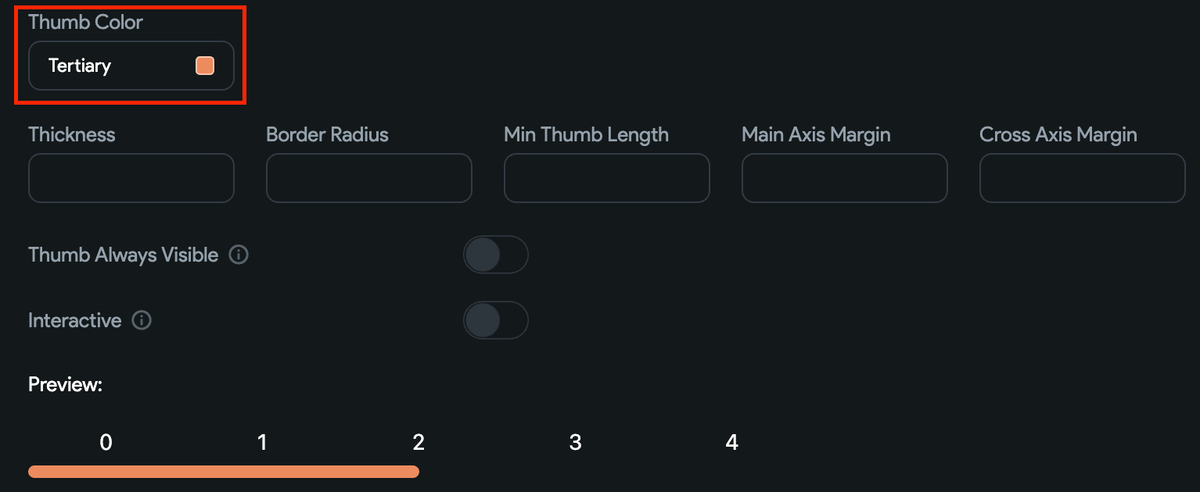
Here are all the properties you can customize:
-
Thumb Color: This changes the color of the draggable portion of the scrollbar, often called the "thumb".

-
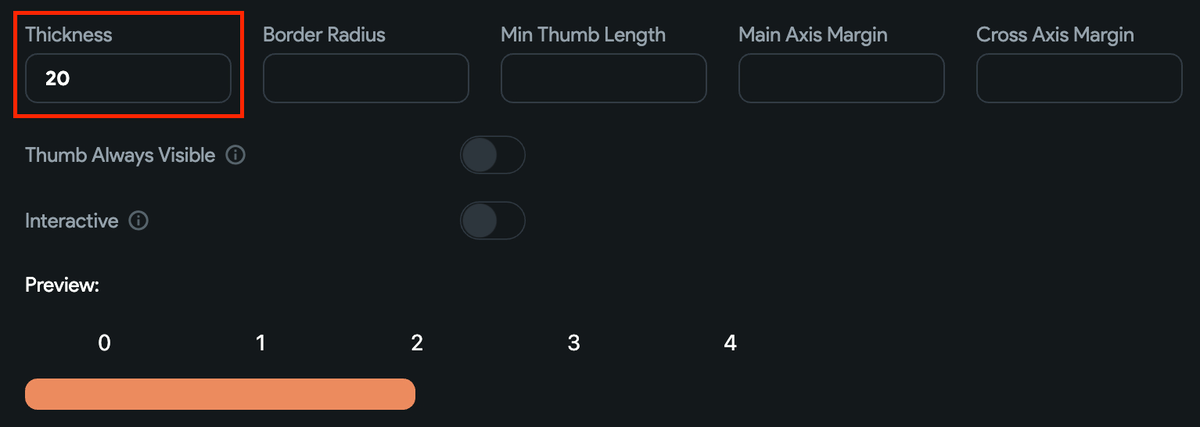
Thickness: This increases width (in a vertical scrollbar) or height (in a horizontal scrollbar).

-
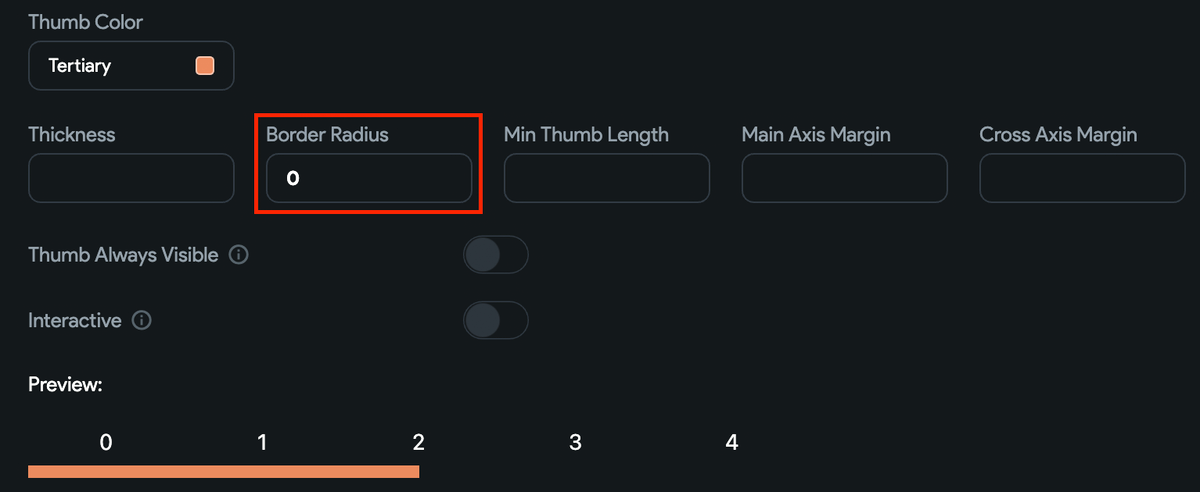
Border Radius: This sets the curvature of the scrollbar's corners. By adjusting the border-radius, you can give the scrollbar a more rounded appearance (higher values) or a more squared appearance (lower values).

-
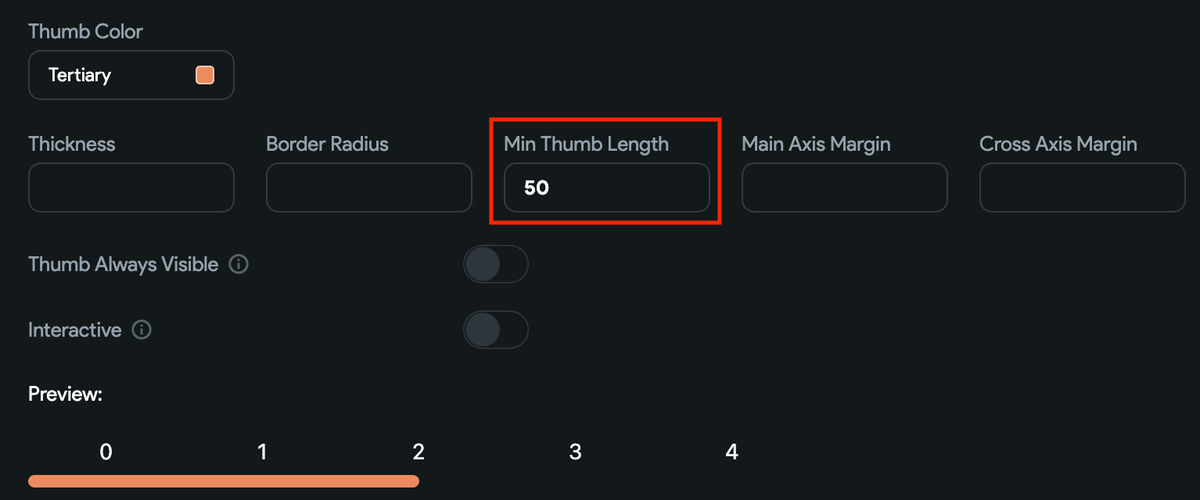
Min Thumb Length: This refers to the smallest size that the draggable portion (thumb) of a scrollbar can be. This ensures that users can always see and interact with the thumb, even when the content is very long.

-
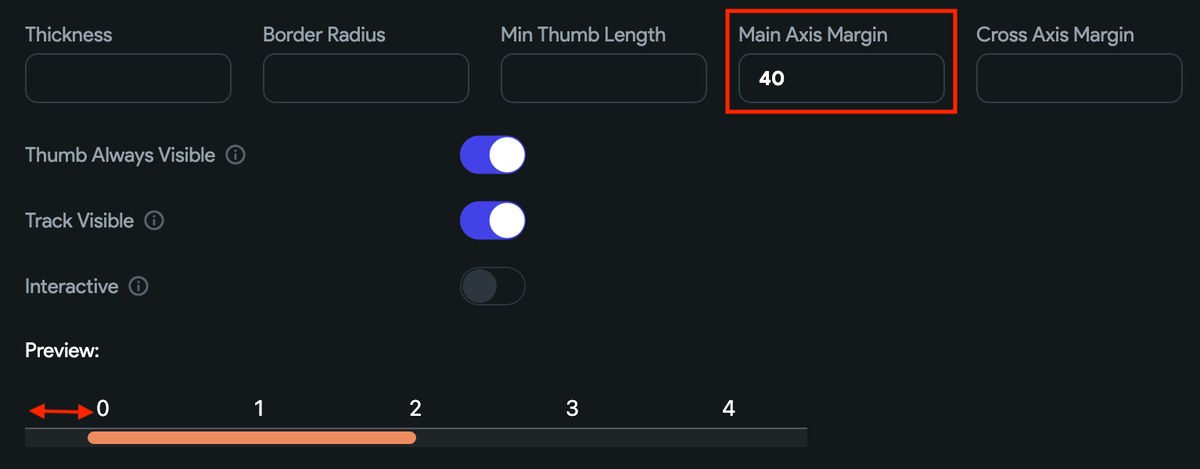
Main Axis Margin: This refers to the space or gap along the primary direction of the scrollbar. For instance, in a vertically scrolling list, it refers to the top and bottom spacing, and in a horizontally scrolling list, it refers to the left and right spacing.

-
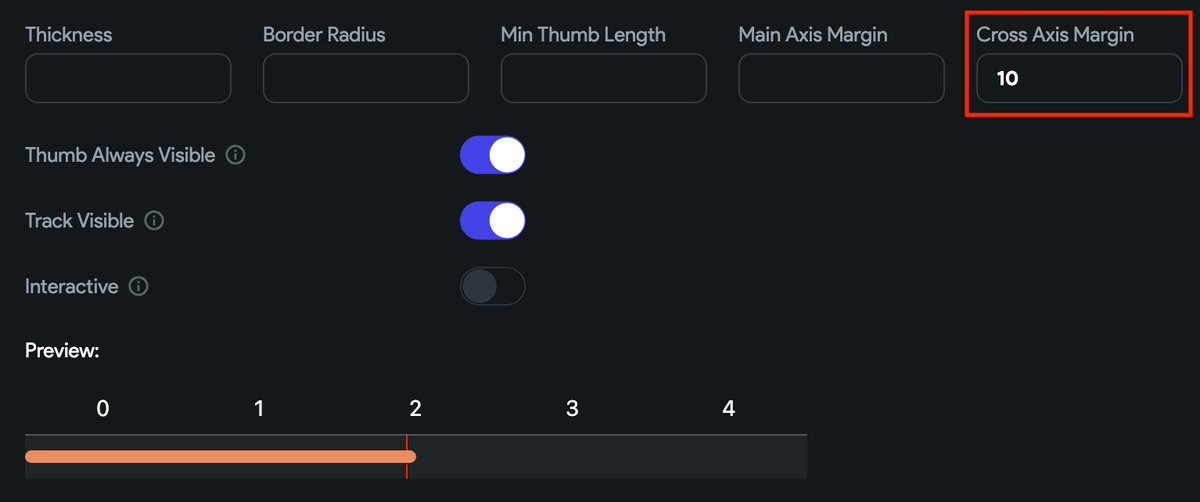
Cross Axis Margin: This refers to the space or gap along the cross direction of the scrollbar. For instance, in a vertically scrolling list, it refers to the left and right spacing, and in a horizontally scrolling list, it refers to the top and bottom spacing.

-
Thumb Always Visible: This determines whether the draggable "thumb" element of the scrollbar constantly remains visible or fades out when not in use. When enabled, you can also specify whether to show the track as well with custom color and border color.
-
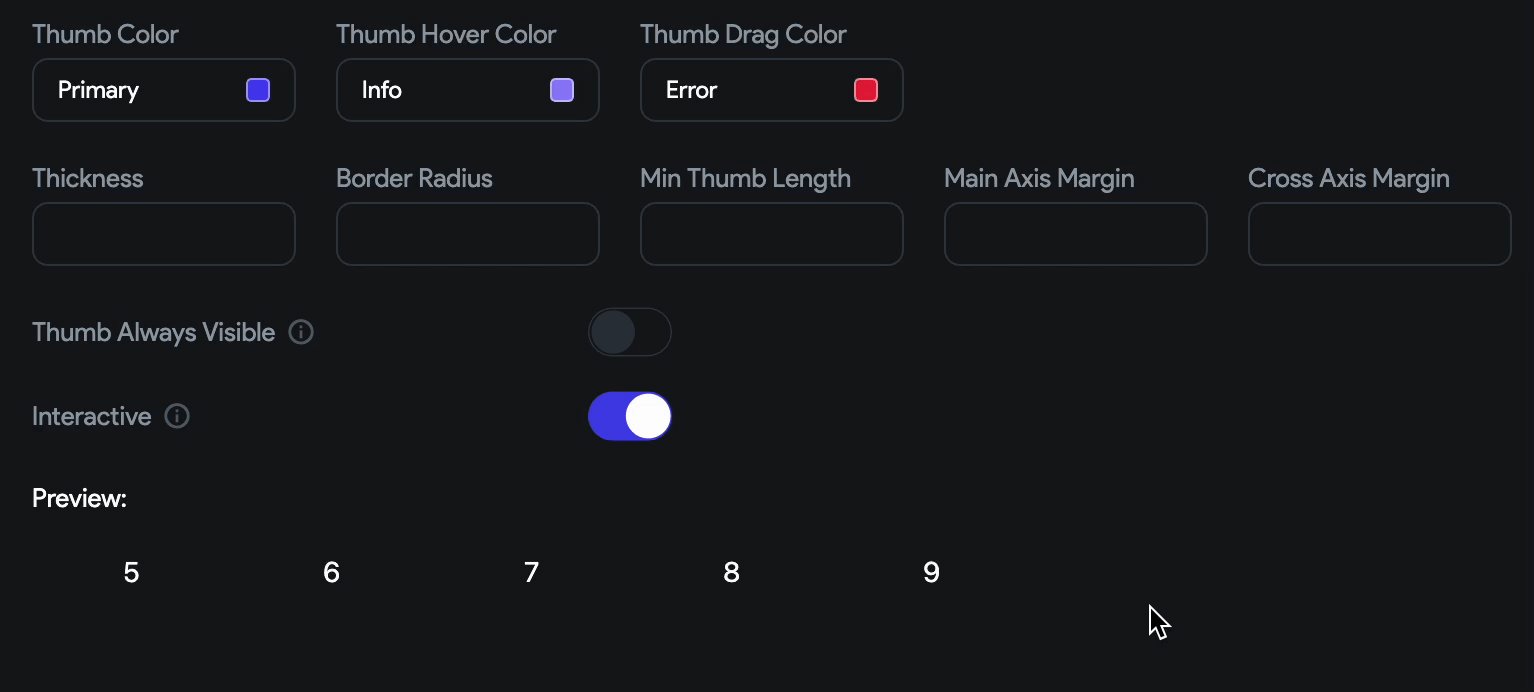
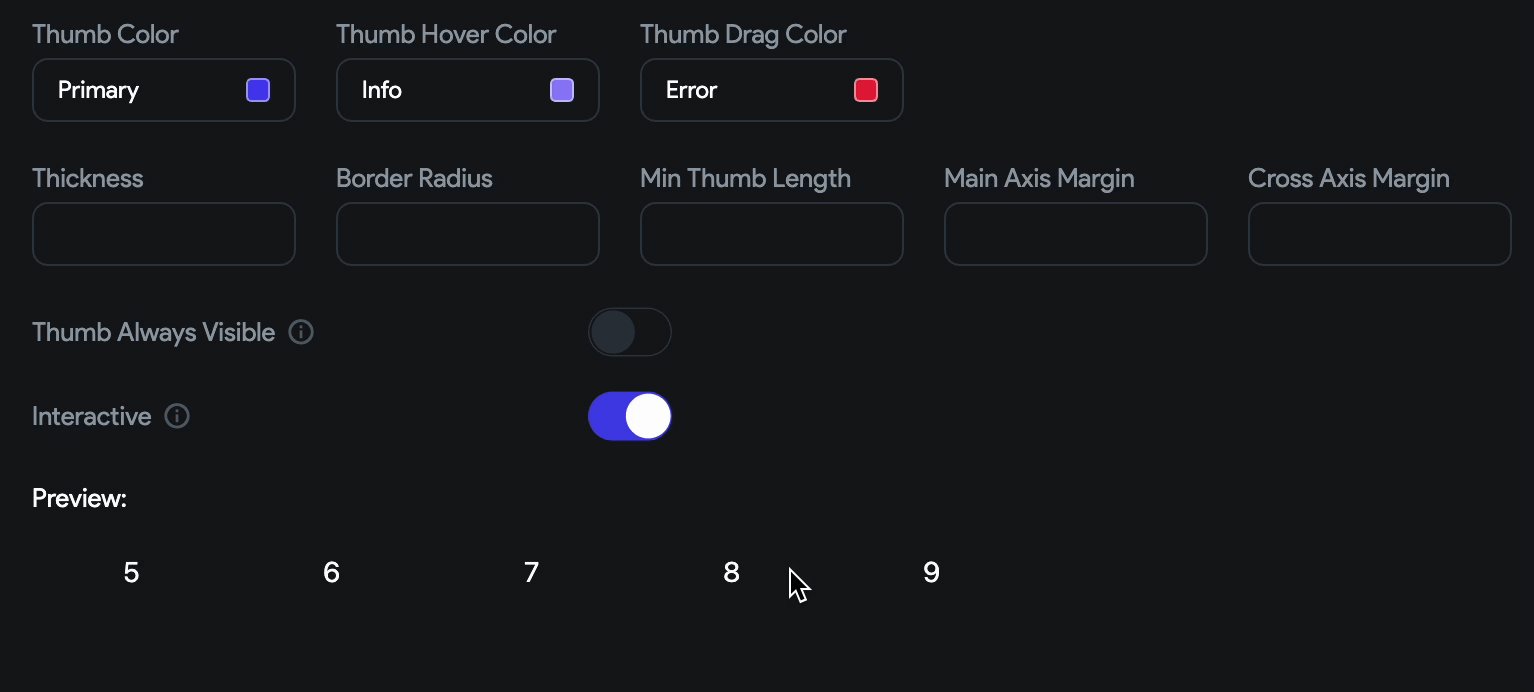
Interactive: Using this property, you can set different colors for different states of the thumb, including when it's hovered over or being dragged.

Pull to Refresh Style
From here, you can customize the appearance of the pull to refresh (i.e., the loading circle).
You can modify its color, background color, and stroke width. In the 'Preview' section, you'll also be able to see the immediate visual effect of your changes.
Colors
This section allows you to customize the colors of your app, giving you control over the visual appearance of your application. From here, you can configure colors for both light and dark themes. Additionally, you can preview existing theme colors, import colors from Coolors, and even extract colors from images.
Add or replace color
By default, we add 16 predefined colors for light and dark themes. However, you might want to add a new color or replace the existing color to align better with your brand identity.
To add a new color:
- Click Add Color button.
- The new color will be added as Custom Color. Click on it and enter the Hex color value.
- You can also edit the name of the custom color.
- Click Use Color.
To update an existing color in a light and dark mode theme, click on the color and enter the hex color value.
Explore Project Colors
We allow you to browse through the commonly used colors in your app and some pre-defined color schemes that might align with your app branding.
To do so:
- Click on the Explore Project Colors.
- Select page you want to preview.
- To find common colors, scroll down and click Find Common Colors. This will list out all the colors being used in the app. Use the 'done' and 'cancel' icons to accept or reject colors.
- To explore the pre-defined color schemes, switch to the Explore tab, scroll through all the schemes, and tick to see the preview.
- Click the 'refresh' button to get back to the original theme.
- To proceed further, click Save Changes.
Import from Coolors
Importing colors from Coolors website is a quick and easy way to add your preferred color scheme to your app. Coolors offers a vast library of color palettes that you can import with just a few clicks, saving you time and effort in creating your own custom color palette.
To import from Coolors:
- Go to the coolors.co, identify the palette you would like to add, click on the options menu (three dots), and then click on the Export palette.
- Now, select the Code, and then copy the contents below the
/* Object */section. - Open your project, and navigate to Theme Settings > Colors.
- Click on the Import from Coolors button. This will open a new popup window.
- Paste the copied content and then click Import. New colors will be displayed under the Custom Colors section.
Extract from Image
This feature provides an easy way to create visually striking themes by utilizing the colors present in an image. You can generate a color palette that harmonizes perfectly with the colors in the image, resulting in stunning designs that capture the essence of your image.
To extract and use color from the image:
- Navigate to Theme Settings > Colors.
- Click the Extract from Image button and select the image.
- A pop-up will appear that displays the extracted color from the image. To proceed further, click Extract & Continue.
- In the next step, click on any color to see and select the extracted color.
- Click Done.
AI Generated Theme Colors
With 'AI Gen Theme,' simply describe the desired color theme for your app, such as 'Tiger in the Jungle' or 'Kids bedtime story,' and watch as a comprehensive color scheme tailored to your needs magically appears.
Video guide
If you prefer watching a video tutorial, here's the one for you:
Typography & Icons
This section puts you in complete control of your app's text styling. With options to add responsive and custom fonts, you can ensure your app looks unique and consistent across all screen sizes. Moreover, you can also add custom icons to your app, allowing you to create unique and visually appealing user interfaces.
Define Text Styles (Typography/Fonts)
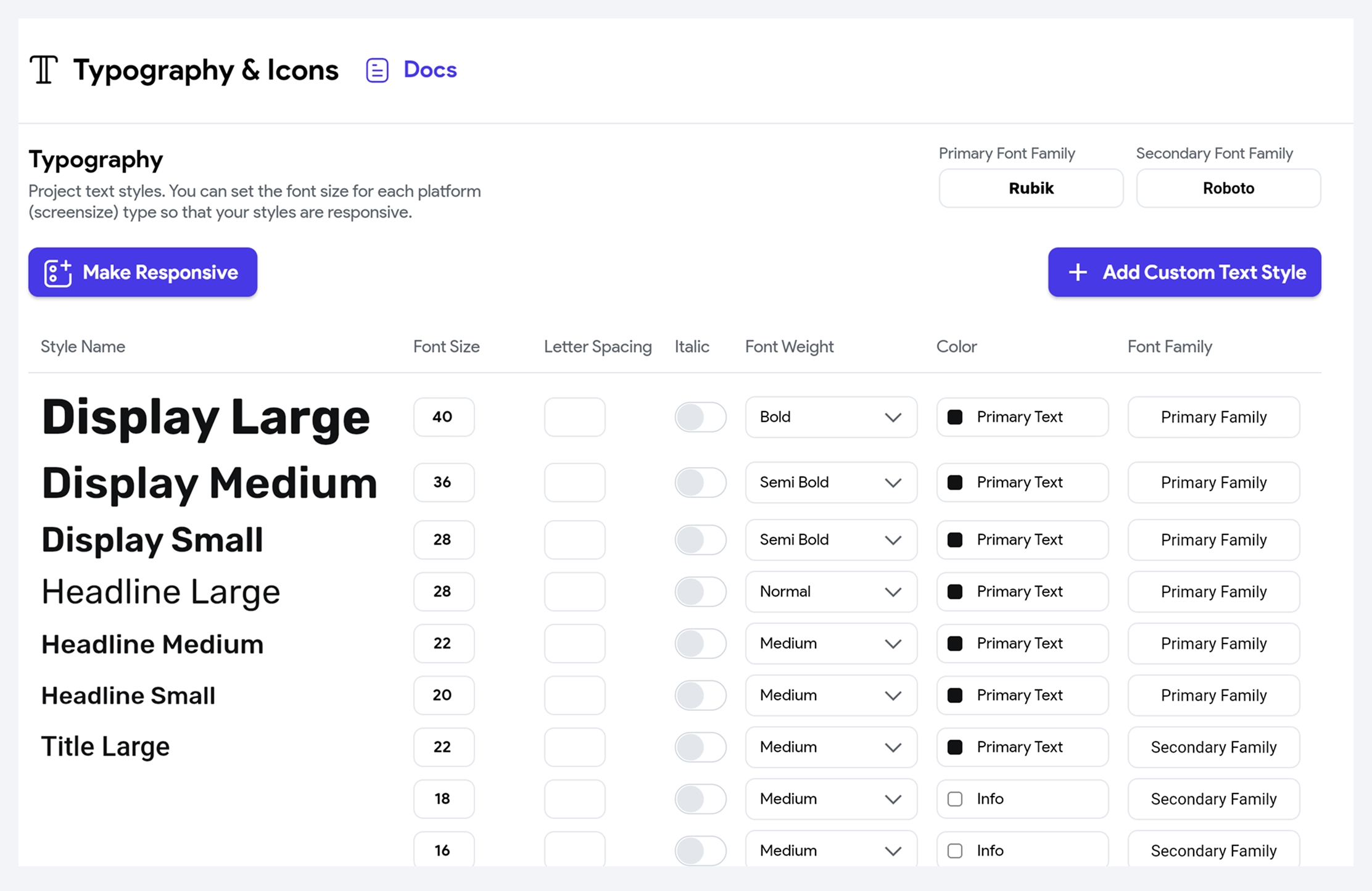
To change the font family at the project level, open the Theme Settings (from the navigation menu) > Typography & Icons, click on the button below the Primary Font Family or Secondary Font Family, and search and select the new font.
The Primary Font Family is the font that you will use the most throughout your app. The Secondary Font Family is the font that you will use to serve slight variation or contrast to the primary font.
You can customize the following properties of each text style:
- Font Size - Use this to specify the size of the text.
- Letter Spacing - Use this to set the space between characters.
- Italic - Checkbox for enabling Italic font style.
- Font Weight Choose the font weight among Thin, Extra Light, Light, Normal, Medium, Semi Bold, Bold, Extra Bold & Black.
- Color - Set the color of the text using either the color picker or by specifying a Hex value.
- Font Family - You can change the Font Family for any style from here. Click here to set the font family from Google Fonts or choose from the uploaded Custom Fonts. You can also choose whether this style is a Primary or Secondary Font Family.
You can also create fully custom text styles to match your design needs, going beyond the default styles like Display, Headline, or Title. Simply click the + Add Custom Text Style button, a new text style will be added at the bottom, then edit the style name and customize the style properties.

Custom Text Styles are available on the Business plan and higher. Check our pricing plans.
Adding responsive text styles
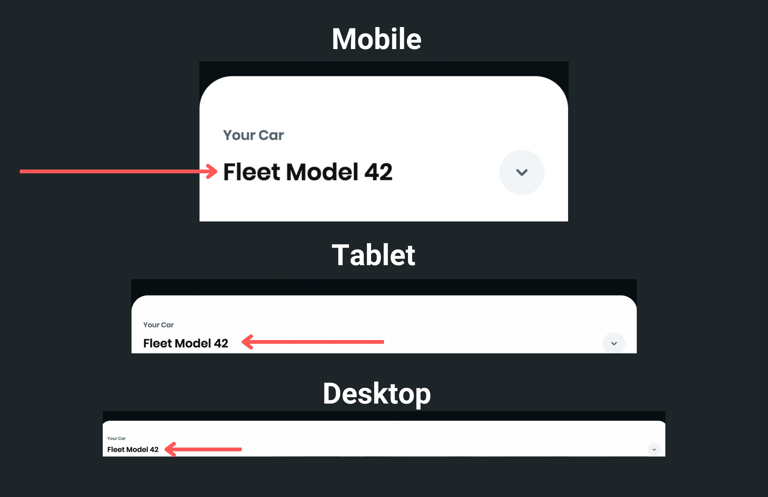
When developing a mobile app, it's important to consider the different platforms on which it will run. You might notice that the text looks smaller on platforms with higher screen resolution, such as tablets, web, or desktops. This can impact the user experience and make your app difficult to read. To solve this issue, you can add responsive text that adjusts the font size based on the platform.
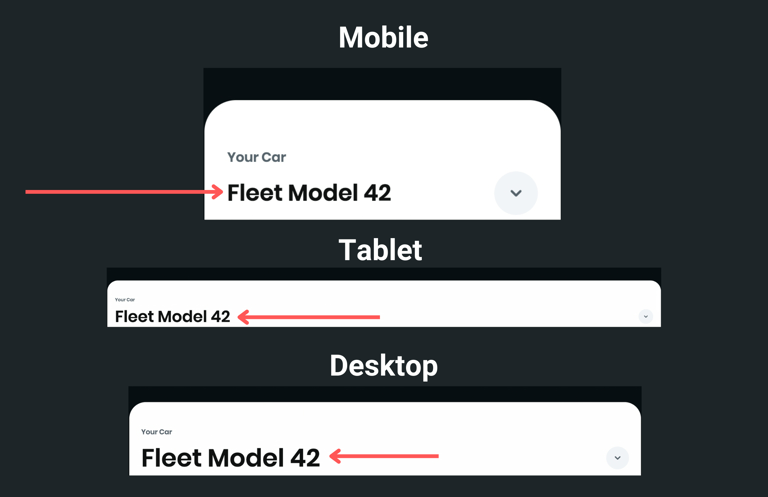
See how the texts are displayed with and without responsive font style:
- With responsive Text
- Without responsive text


You can add the responsive style by following the instructions below:
- Open the Theme Settings (from navigation menu) > Typography & Icons.
- Click on the Make Responsive button.
- Now, all the styles are available under the three tabs. Mobile, Tablet, and Desktop. Modify each style under the different platform tabs that you are supporting.
- Run the app and see how the texts are displayed by changing the platform.
Custom Fonts
Adding Custom Fonts to your app makes it stand out from others. This section allows you to upload your own fonts. You can upload the custom font files of types .ttf, .otf, and .woff. Once the font is uploaded, you can use it directly from the widget or add it to the text style section to create a general theme.
Before you upload the Custom Fonts, make sure you have permission to use the font in your application.
To add the Custom Fonts:
- Open the Theme Settings (from navigation menu) > Typography & Icons.
- Scroll down to the Custom Fonts section.
- Click on the + Add Font button.
- Enter the Font Family Name and click the Upload File(s) button.
- Select and upload your font.
- Click Add Font. The newly added font will be displayed.
- To use a custom font directly in a widget, move to the property panel, click on the already applied font family, select the Custom Fonts tab, and then choose the font.
- To use a custom font for a common text style, open the Text Styles section, click on the already applied font family, select the Custom Fonts tab, and then choose the font.
If you prefer watching a video tutorial, here's the one for you:
Custom Icons
Custom icons help reinforce your brand identity and add a unique touch to your app. Before uploading icons to FlutterFlow, you’ll first need to generate them using an icon font generator like FlutterIcon or IcoMoon.
We’ve also built our own SVG to Custom Icon Generator to make the process even easier — feel free to use that instead.
Make sure you have the proper rights or licenses to use the icons in your application.
Steps to Generate and Add Custom Icons
- Head over to the IcoMoon.
- Import your custom icon (.svg) or select from the free icons set.
- Select the Generate Font tab.
- Click on the Settings button (gear icon) beside the download text on the bottom right side.
- Enable Generate Dart class for Flutter.
- Click on the Download button and then extract the downloaded file.
- Open your FlutterFlow project, navigate to the Theme Settings (from navigation menu) > Typography & Icons.
- Scroll down to the Custom Icons section.
- Click on the + Add Icons button.
- Click on the Upload Icon File button.
- Select and upload
.ttffile under the downloaded folder > fonts. - Now click on the Upload Icon Info button.
- Select and upload the
filename.dartunder the downloaded folder (besides the fonts folder). - Click Add Icons.
Use the Custom Icon
To use a custom icon, add the Icon widget, move to the properties panel, and scroll down to the Icon section. Click on the already selected icon, select the Custom Icons tab, and then select your icon.
If you prefer watching a video tutorial, here is the guide for you:
Theme Widgets
Creating a theme for widgets ensures that your app looks consistent and has a cohesive design. The Theme widgets can be reused, making it easy to update the styles of your app. If you decide to change any property of the widget, such as color scheme or fonts, you can update the theme widget instead of going through every widget individually. This can save a lot of time and effort, especially in larger projects.
For example, creating theme widgets for different types of buttons such as 'primary_button', 'secondary_button', and 'tertiary_button' with specific attributes like width, color, icon, border radius, and padding. Then, these widgets can be directly added to a page or applied to an existing widget.
Adding theme widgets
To add a theme widget to your app, you must create it and then use it on your page by dragging it from the Widget Palette or applying it to the existing widget.
Here's how you do it:
- Open the Theme Settings (from the navigation menu) > Theme Widgets.
- Click Create Widget button.
- Enter the Theme Widget Name and then select the widget.
- Create a theme for the widget using its properties available on the right side and then click Save.
- You can also make any widget a theme widget by right-clicking and selecting Save as Theme Style Widget.
- Now, you can add this widget directly from the widget tree or Widget Palette.
- To apply this widget styling to an existing widget, select the widget, move the Properties Panel > Widget Styling > click Theme Style Unset > select the theme widget.
After applying theme widget styling, any previously set properties will be overridden except the properties with Set from Variable. However, you are free to modify the existing widget properties as you like.
Video guide
If you prefer watching a video tutorial, here's the one for you:
FAQs
How is the theme widget different from creating a template and component?
The Theme Widget allows you to customize the visual appearance of a single widget, whereas templates consist of multiple widgets that create a unique UI layout with a specific purpose. On the other hand, components are fully-featured custom widgets that combine multiple widgets and actions to complete a task.