PinCode
The PinCode widget allows you to enter the PIN or OTP. You could use this widget to verify the user identity or a transaction before making payments in fintech apps.
Before diving into form widgets, check out our guide on Widget States to efficiently manage the state and behavior of your form elements.
Adding PinCode widget
To add a PinCode widget:
- Open the Widget Palette and locate the PinCode widget under the Base Elements tab. You can drag it into your desired location or add it directly from the widget tree or canvas area.
- To increase the pin length (number of values users can enter), move to the properties panel, see the Pin Length property, and enter the value. Note: You can only set this value up to 8.
- If you are using this widget to get a secret PIN from users, you can obscure it with a special character. To do so, enable the Obscure Text toggle and select the Obscuring Character among the *,-,?, and •.
- You can also enable/disable the Hint Text toggle and select the Hint Character displayed when you haven't entered anything.
Trigger Action On Completed
Let's see how to trigger an action when you are done entering the value in this widget. This is helpful when you want to compare the entered value with the one stored in your backend.
To do so:
- Select the PinCode widget, select Actions from the Properties panel (the right menu), and click + Add Action.
- Set the Type of Action (aka callback) to On Completed. That means actions added under this will be called after the user has entered all PIN field values.
- Now you can add any action here.
Here is an example of displaying a snackbar message that shows the entered value in the PinCode widget.
Trigger Action On Change
You may want to trigger an action whenever users enter or delete the value in each field of this widget. For instance, you can check the validity of the entered digit as soon as the user types it in and show a message that it is not valid. To do this, add an action using the trigger that responds to changes in this widget.
Trigger Action On Focus Change
You may want to trigger an action when the user taps into or exits the Pincode field. For example, you can run a validation check once the user finishes entering the code and moves focus away from the field. To do this, add an action using the trigger that responds to focus changes in this widget.
Validation
You can validate the Pincode widget to see if a user has entered any value. To do so, wrap the Pincode widget inside the Form widget, In the Form widget, enter the error message you want to display and then trigger the Validate Form action. This will display an error message when a user tries to submit the form without a pincode value.
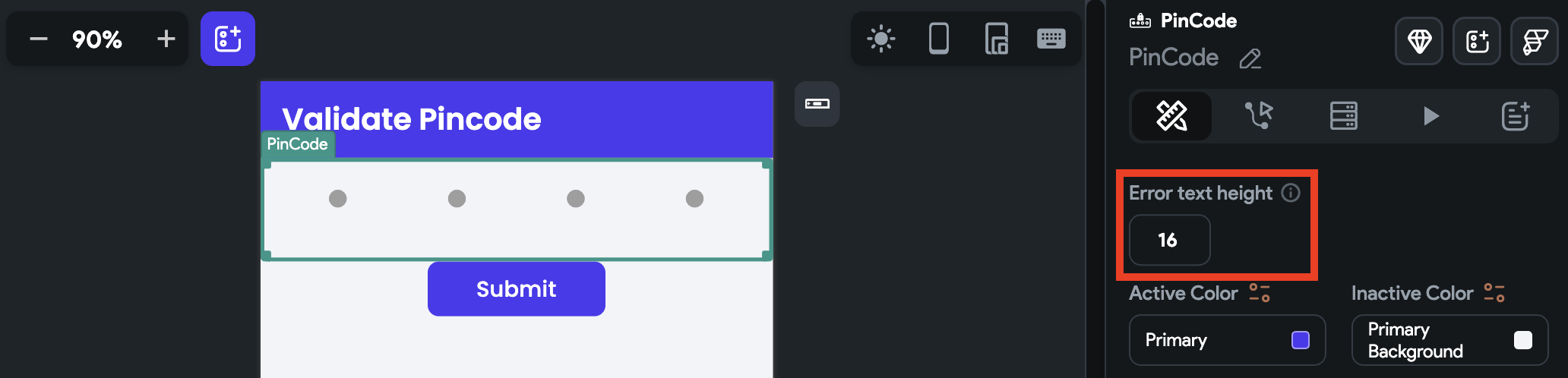
You can also adjust the height to the error text from Properties Panel > Error text height.

Customizing
You can customize the appearance and behavior of this widget using the various properties available under the properties panel.
Changing keyboard type
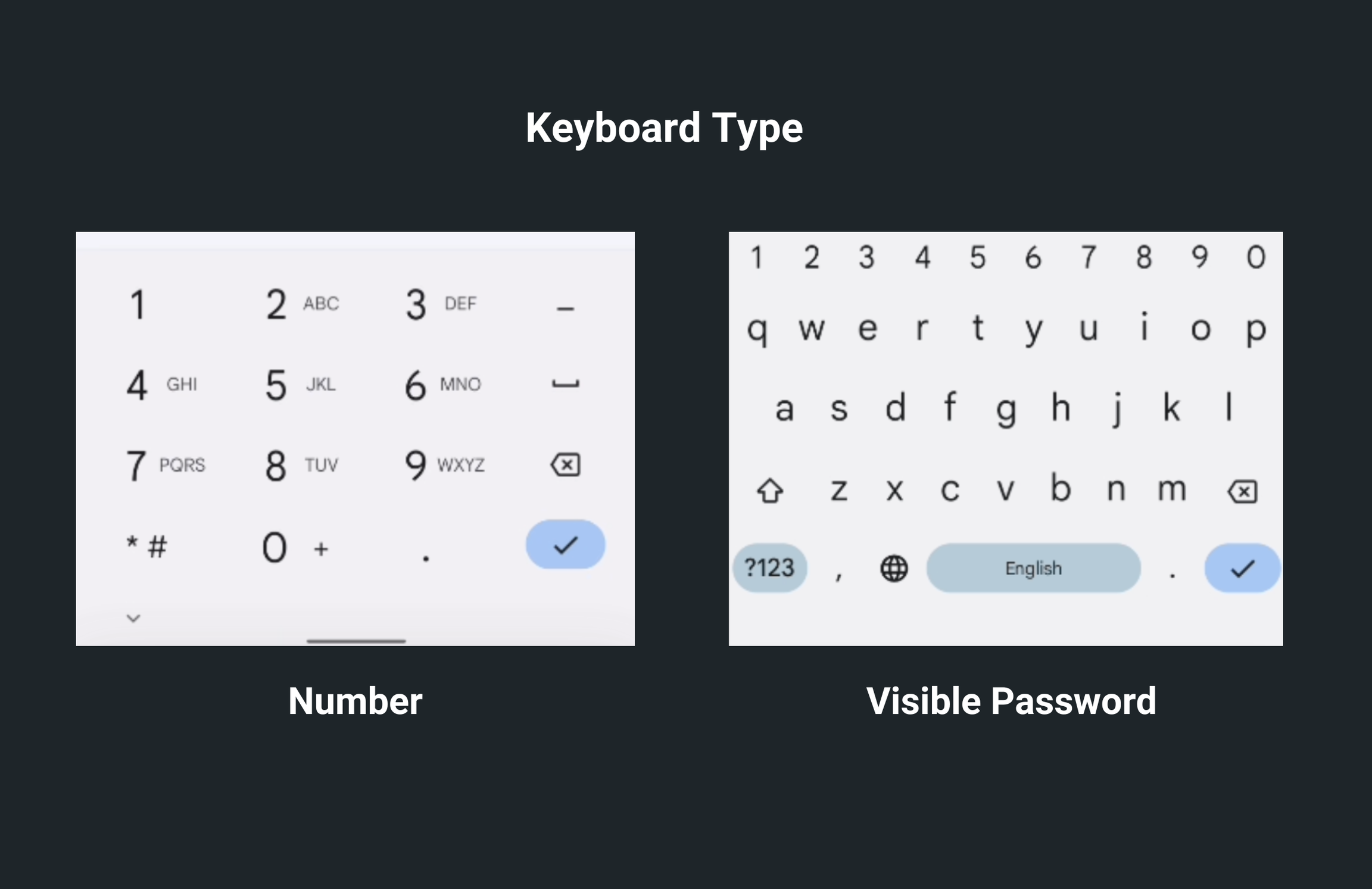
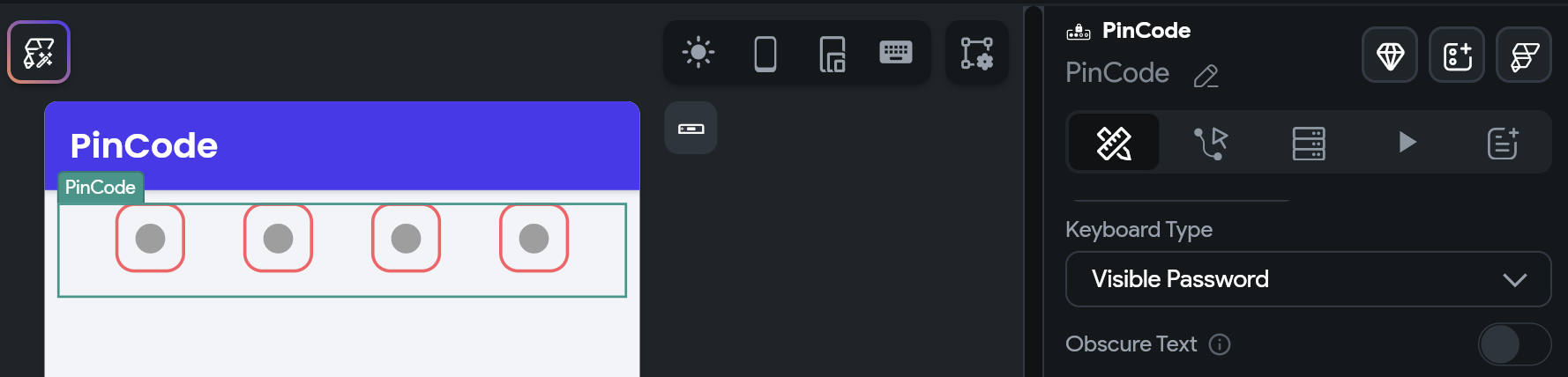
When the keyboard opens by default, you can enter only numbers. But you might want to allow users to enter both letters and numbers. To do so, select the PinCode widget, move to the Properties Panel > PinCode Properties > set the Keyboard Type to the Visible Password.


Using PinCode for secret pin
To make a PinCode a secret pin field, move to the Properties Panel > Pin Code Properties > enable the Obscure Text. Now, when you enter a value, it will be obscured with the star (*). You can change this symbol using the Obscuring Character dropdown.
Setting hint character
A hint character refers to a special character or symbol that is displayed in each input field of the PinCode Widget to give users a visual clue about the expected input format. Hint characters are often used in combination with the actual input characters to guide users when entering a PIN or password.
To set the hint text, move to the Properties Panel > Pin Code Properties > enable the Hint Text > set the Hint Character.
Auto focus
When enabled, it mimics the tap event and immediately shows the keyboard. This makes PinCode widget ready to receive input from users without having to click on it. In case, you want to disable this behaviour, move to the Properties Panel > Pin Code Properties > disable the Auto Focus property.
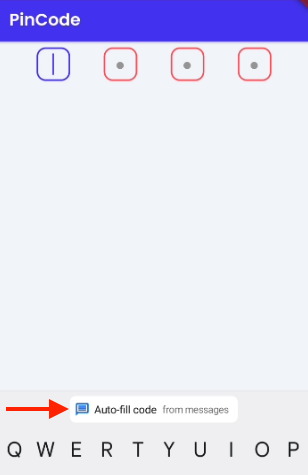
Auto Fill
When this is enabled, it can read and auto fill the code from your messages app.

Aligning pin code fields
By default, all the pin fields are aligned to Space Evenly. Meaning there will be equal space between each pin field.
The following options help you align the pin code fields:
- Start: Place pin code fields as close to the beginning as possible.
- Center: Place pin code fields as close to the middle as possible.
- End: Place pin code fields as close to the end as possible.
- Space Evenly: Evenly space pin code fields.
- Space Around: Place the free space evenly between the pin code fields with some extra space at the beginning and end.
- Space Between: Place the free space evenly between the pin code fields. To configure the space between and around the pin fields, select the PinCode widget, move to the properties panel, find the Pin Code Alignment property and select among the above options.
Changing pin field shape and size
To change the pin field shape and size:
- Select the PinCode widget, move to the properties panel, find the Pin Field Shape property, and here you can set the shape to Box, Circle, and Underline.
- To change the height and width, enter the value in Field Height, and Field Width boxes.
- To create a rounded border when the shape is set to Box, use the Border Radius and Border Width properties.
Change colors
You can change colors for the different states of the pin fields. To do so:
- Select the PinCode widget, move to the properties panel, and change the colors for the following properties:
- Active Color: This sets the border color when the value is entered.
- Inactive Color: This sets the border color when there is no value.
- Selected Color: This sets the border color when the cursor is inside the pin field and the user is about to enter the value.
- To change the background color instead of only the border color, Enable Active Fill.
Customizing cursor
You can show/hide the cursor using the Show Cursor toggle and change the color using the Cursor Color property.
See how to reset the pin code value.