Apple App Store Deployment
FlutterFlow allows you to deploy your apps directly to the App Store from within the platform. This guide covers all the necessary prerequisites, a step-by-step deployment process, and common troubleshooting tips.
- Create an Apple account.
- Purchase an Apple Developer membership. Learn more about the program and enrollment process here.
- Set an App Launcher Icon for your app under Settings & Integrations > General > App Assets. Note: The launcher icon cannot be transparent or contain an alpha channel.
- It's recommended to test your app on a real device before deployment. Follow these instructions to test your app locally.
Deploy to App Store
The App Store deployment involves the following steps:
1. Create a Bundle Identifier
A Bundle Identifier (ID) is a unique string that identifies your app within the Apple ecosystem, typically formatted in reverse domain name notation like com.example.myapp.
To create a Bundle ID, visit the Certificates, IDs & Profiles page, add a new App ID, and provide these details:
- Bundle ID: Copy the Package Name from FlutterFlow.
- Description: Add a brief description of your app.
- Capabilities: Select the necessary app capabilities. Ensure you select Push Notifications if your app uses them, and Sign In with Apple if your app includes that feature.
2. Add New App
App Store Connect is the platform used for submitting apps, managing app metadata, and much more. To add a new app, open the App Store Connect and then follow the official steps outlined here.
3. Add Apple App ID to FlutterFlow
An App ID is used by Apple to identify your app and associate it with your development team.
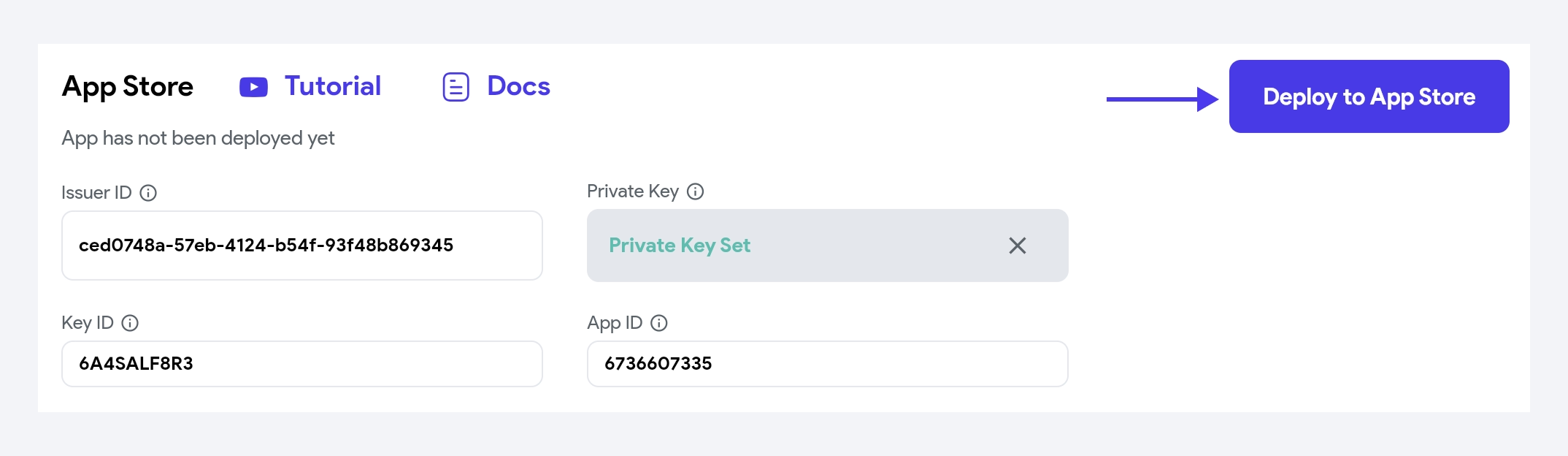
To add your App ID to FlutterFlow, go to App Store Connect > My Apps, copy your Apple ID from App Information, and paste it into the App ID field in FlutterFlow > Settings & Integrations > Mobile Deployment > App Store.
4. Generate API key and add to FlutterFlow
To generate your API Key, go to App Store Connect > Users and Access > Integrations > Team Keys. If you haven't added a key before, you will see a Request Access button. For further details, watch a demo here.
Generate a new API key by selecting Add (+), entering a name, and assigning the App Manager role. Once the key is generated, download it and upload it to FlutterFlow under Settings & Integrations > App Settings > Mobile Deployment > App Store > Private Key.
5. Add issuer ID to FlutterFlow
Copy the Issuer ID from App Store Connect by navigating to Users and Access > Integrations > Team Keys, and then paste it into the Issuer ID field under App Store settings in FlutterFlow.
6. Add Key ID to FlutterFlow
Return to App Store Connect > Users and Access > Integrations > Team Keys. Find the row for the API Key you generated here, select Copy Key ID, and then paste it into the Key ID field under App Store settings in FlutterFlow.
7. Deploy
To deploy your app from FlutterFlow, go to Settings & Integrations > App Settings > Mobile Deployment > App Store and click Deploy To App Store. Once deployed, you will receive an email from App Store Connect that a new build has been added to your app.

- Every time you deploy, we'll auto increment the Build Number (i.e., version code in Android) to ensure that each release is identifiable. If needed, you can update the App Version and Build Number yourself.
- If another deployment is already in progress, deploying a new build will cancel the previous one.
- It may take a few minutes for the request to process. Once completed, the status will be updated to Submitted.
If you prefer to manage your deployment process outside of FlutterFlow, such as integrating with your own CI/CD pipeline, or if you want more control over versioning and custom code management directly on GitHub. You also have the option to Deploy apps from your GitHub repository.
8. Submit your app for App Store approval
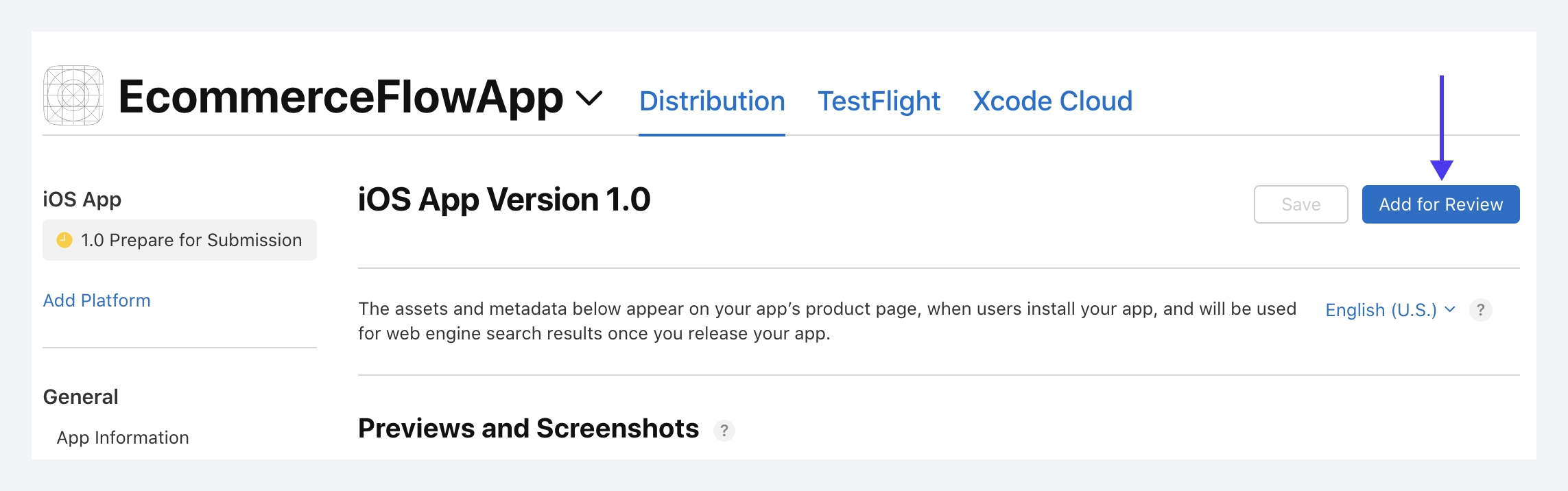
From App Store Connect, select My Apps and choose your app. Select Prepare for Submission, add the app assets and metadata, and then click Add for Review.

Your app will now be reviewed by Apple. For additional information on Apple's review guidelines, please see this link.
Video guide
Watch this video if you prefer watching a video tutorial.
FAQs
Invalid App Store Icon. The App Store Icon in the asset catalog in 'Runner.app' can't be transparent nor contain an alpha channel.
You need to update your App Launcher Icon (under Settings & Integrations --> General) with an image that isn't transparent and/or doesn't contain an alpha channel.
After submitting my iOS app to the App Store, I am getting an 'ITMS-91053: Missing API declaration' issue. What should I do?
Apple requires that apps using certain APIs have a Privacy Manifest file that declares the reason for using the API. Apple will begin requiring this file for App Store approval on May 1, 2024.
Most packages that FlutterFlow uses already have a Privacy Manifest created by the package author or FlutterFlow team. However, there may be some cases where packages don't have the necessary privacy manifest needed.
Similarly, if you have written custom code that calls these APIs directly or uses a package that calls the APIs, you must ensure that your app has the required manifest file.
Here are the steps you can take to resolve this issue:
- See if the custom package you use is listed here; ensure to use the latest version if you are using any of these.
- If unsure which package is using protected APIs, you may be able to use a tool like this to identify them. Once identified, update to the latest versions, as the package author may have addressed compliance issues.
- If you have written a custom iOS code that is accessing the APIs:
- In FlutterFlow, navigate to Settings & Integrations > App Settings > Privacy Manifest Configuration.
- Activate the necessary API reasons and select the appropriate reasons from the dropdown. A detailed explanation of each API reason can be found here.
