Bottom Sheet
A Bottom Sheet is an alternative to a menu or a dialog. It opens from bottom to top and can be dismissed by swiping it from top to bottom. When it opens, it prevents the user from interacting with the rest of the app.
You can use the bottom sheet when you want to perform a small action without creating a separate screen.
Types of Bottom Sheet action
Below are the types of Bottom Sheet actions:
- Show: This opens the bottom sheet.
- Dismiss: This closes the bottom sheet.
Opening Bottom Sheet
Follow the steps below to add an action that opens the bottom sheet:
- First, create a bottom sheet component.
You can also create one from the 'BottomSheet' templates.
-
Select the Widget (e.g., Button) from where you want to open the bottom sheet.
-
Select Actions from the Properties panel (the right menu), and click + Add Action.
-
Search and select the Bottom Sheet (under Widget/UI Interactions) action.
-
To open the bottom sheet, select Show.
-
Select Component as the component you created for the bottom sheet.
-
(Optional) set the Height value. You should set the height if you want the bottom sheet to appear only up to some portion of the screen.
-
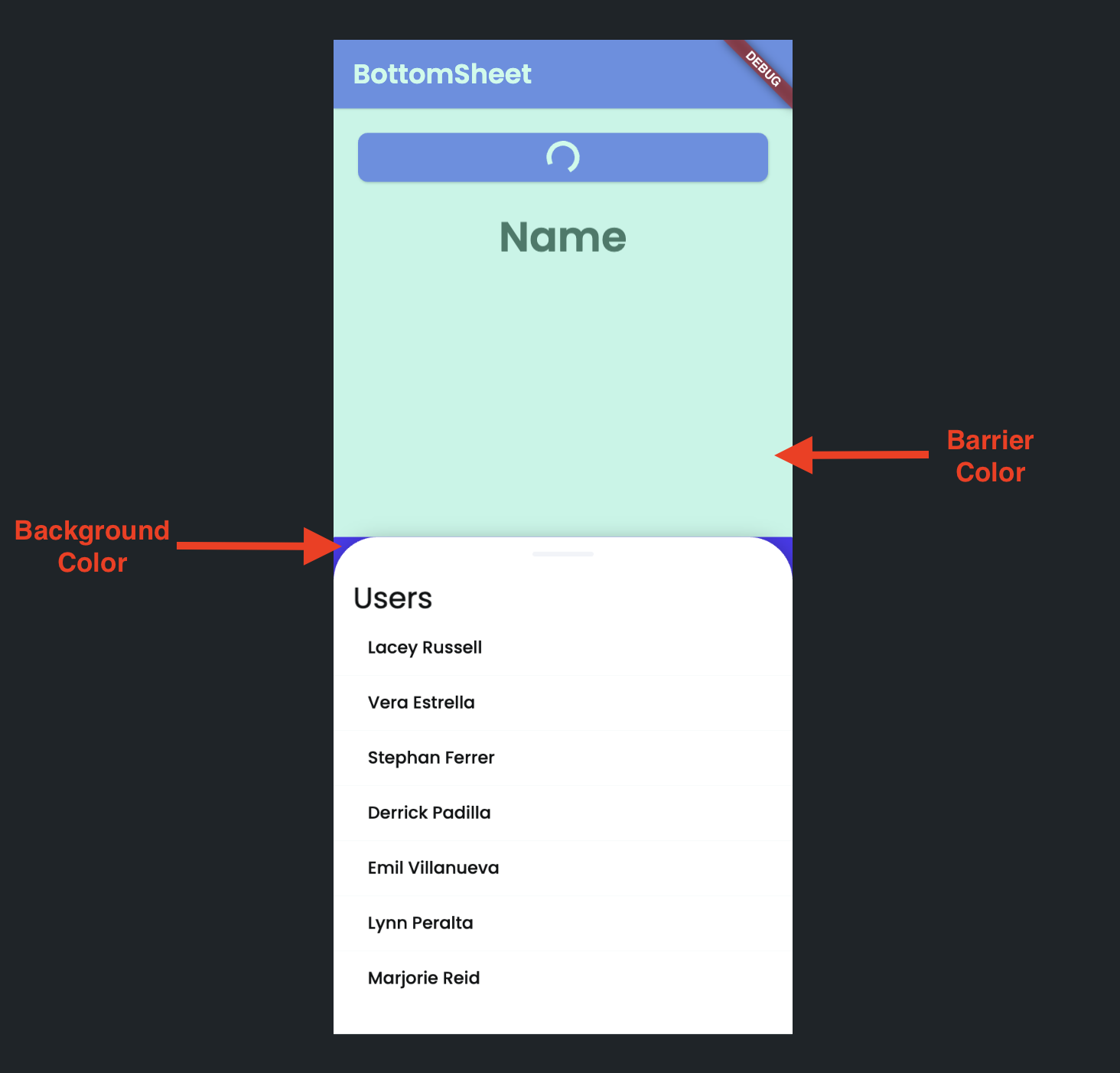
You can set the Background and Barrier Color for the bottom sheet.

-
You can also pass parameters to a bottom sheet component.
-
By default, this type of action blocks the following action (if any) from triggering while this action is in progress. (i.e., meaning the bottom sheet is present on the screen). However, in some cases, you might want to allow the next action (after this) to execute, for example, making an API call immediately after showing the bottom sheet. To do so, enable Non Blocking option.
-
By default, Non Dismissble option closes the bottom sheet when you click outside of it. To disable this behavior, enable this option.
-
With Enable Drag option, you can open and close the bottom sheet using a swipe gesture.
-
Optional: If you are returning any value from the bottom sheet, provide the Action Output Variable Name. The result will be stored in this variable.
Closing Bottom Sheet
Follow the steps below to add an action that closes the bottom sheet:
- Select the Widget (e.g., Button, ListTile, Container) on which you want to add the action.
- Select Actions from the Properties panel (the right menu), and click + Add Action.
- Search and select the Bottom Sheet (under Widget/UI Interactions) action.
- To close the bottom sheet, select Dismiss.
- If you want to return a value from the current bottom sheet, enable the Has Value toggle and pass the value by setting its Data Type and Value Source.
- If you enable the Has Value option, you must come back to the action that opens this bottom sheet and provide the Action Output Variable Name. This will be used to retrieve the value from the bottom sheet.
- Now you can use the Action Output Variable Name to get the data.
Here is an example of returning the selected user name back to the page.