ConditionalBuilder
The ConditionalBuilder widget allows you to dynamically display different widgets based on certain conditions (either single or multiple). Using this widget, you can define different conditions, each associated with a specific widget to be displayed when that condition is true. It's like having a switch that shows different things depending on what's happening in your app.
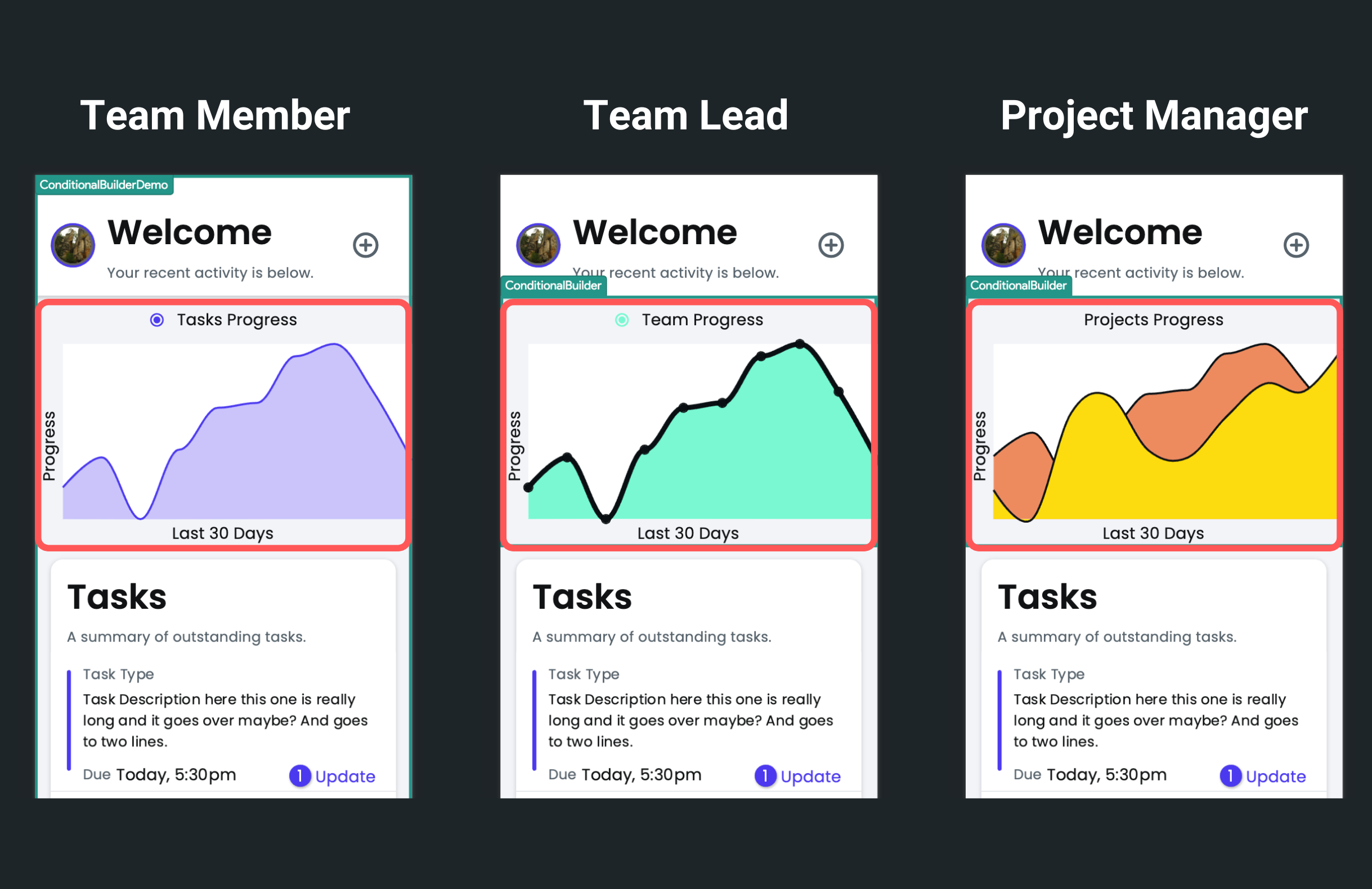
For example, displaying different charts based on user roles. For team members, an individual progress chart can be shown. Team leads can view the overall progress of the entire team, while project managers can see over project progress chart. Just like the below:

Adding ConditionalBuilder widget
To add the ConditionalBuilder widget to your app:
-
Add the ConditionalBuilder widget (from the Base Elements) to where you want to display dynamic widgets.
-
Move to the Properties Panel > Conditional Builder Properties, andUnder the First Condition, provide the IF condition by clicking on UNSET.
-
Now, besides the THEN, click Empty. This will automatically select the IF widget in the widget tree. Inside that, add a widget that you want to display if this condition is true.
-
To add one more condition-based widget, click on the "+" button, add a condition for the ELSE IF section, and add a widget inside the Else If widget in the widget tree.
-
If none of the conditions are satisfied, add a default widget to display inside the Else widget.
-
Use the Show In UI Builder option to see that particular widget in the canvas area. You can see only one widget at a time.