Wrap
The Wrap widget is similar to Row and Column as it shows its children one after another. If there is not enough space to show your item, the Wrap widget will automatically place it in a new row or column.
Adding Wrap widget
Here's an example of how you can use a Wrap widget in your project:
-
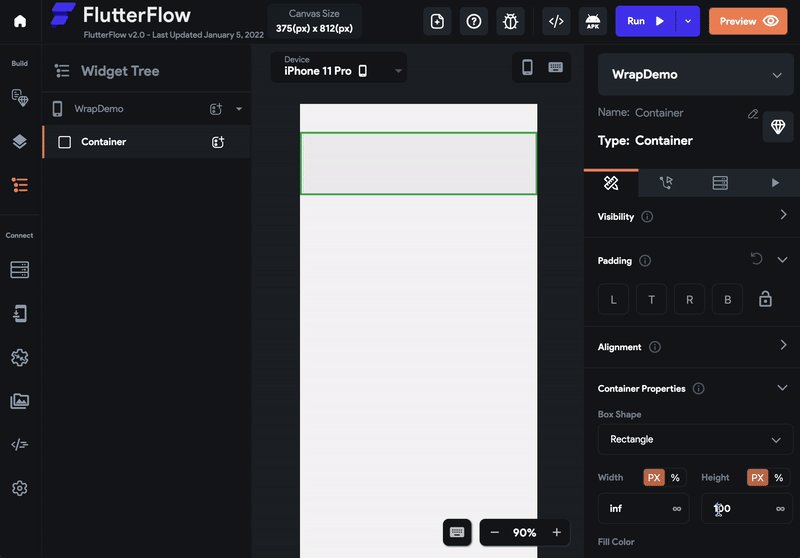
First, drag the Container widget from the Layout Elements tab (in the Widget Panel) or add it directly from the widget tree and set its width to infinity and height to 200.
-
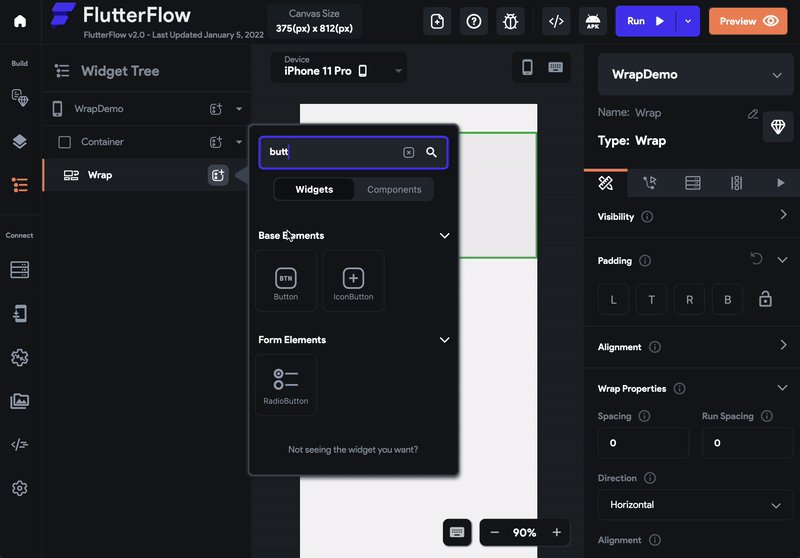
Add the Wrap widget from the Layout Elements tab inside the Container.
-
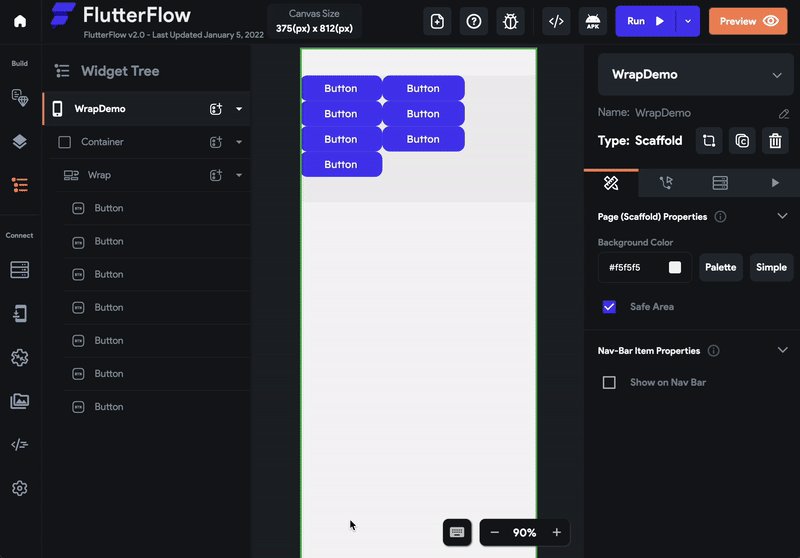
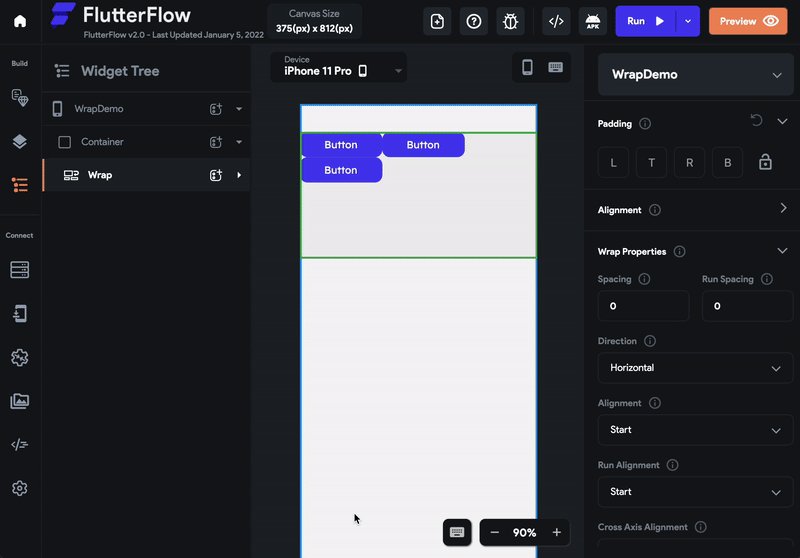
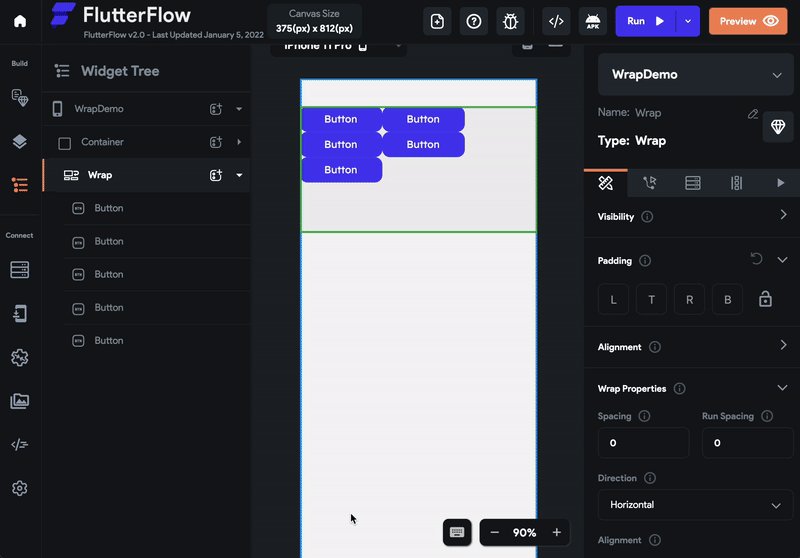
Add the Button widget inside the Wrap widget.
-
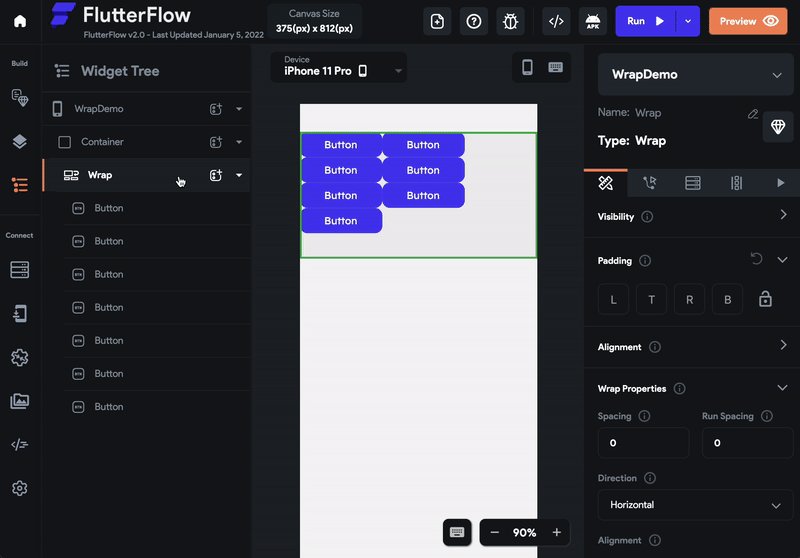
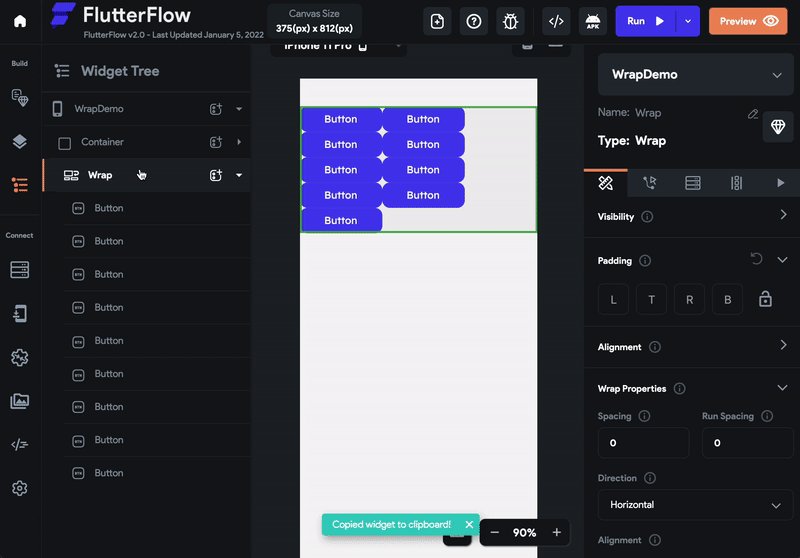
Copy-Paste and add a few more Button widgets.

See how the Button that won't fit in the remaining space is placed in the next line.
Customizing
You can customize the appearance and behavior of this widget using the various properties available under the properties panel.
Changing Direction
In the example above you saw that the items are added in the horizontal direction, which is a default axis for adding items.
To change the direction in which the items are added:
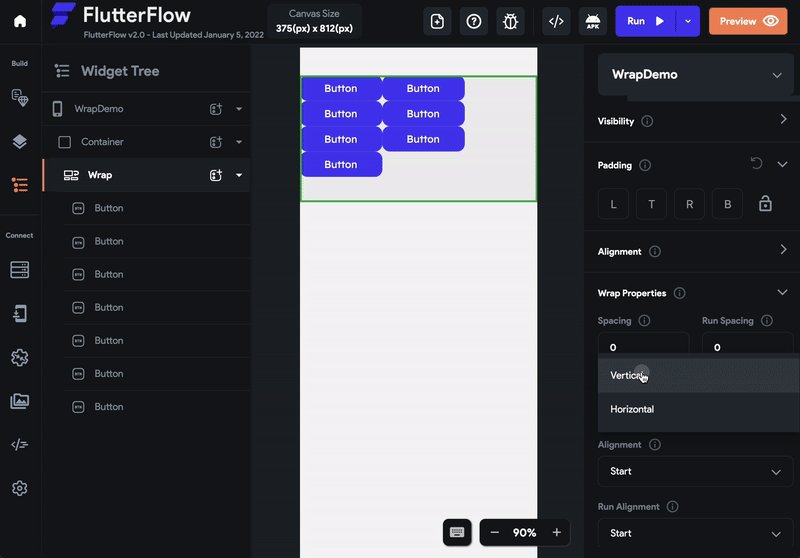
- Select the Wrap from the widget tree or from the canvas area.
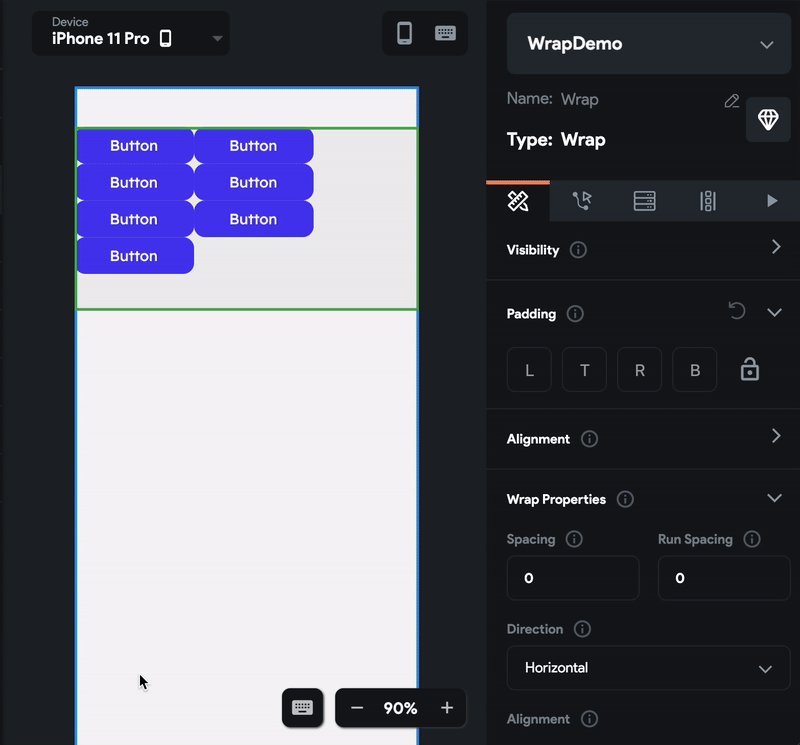
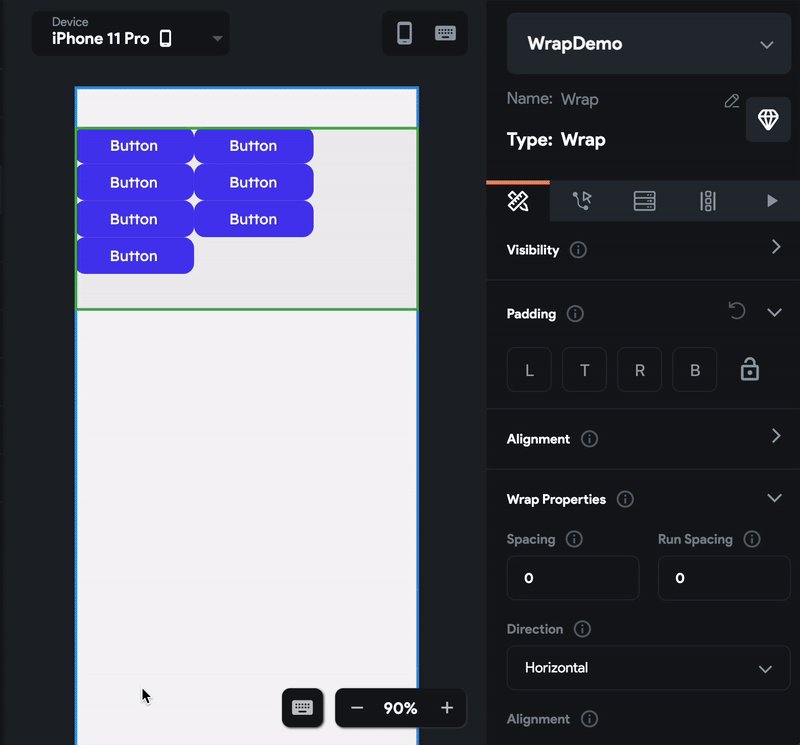
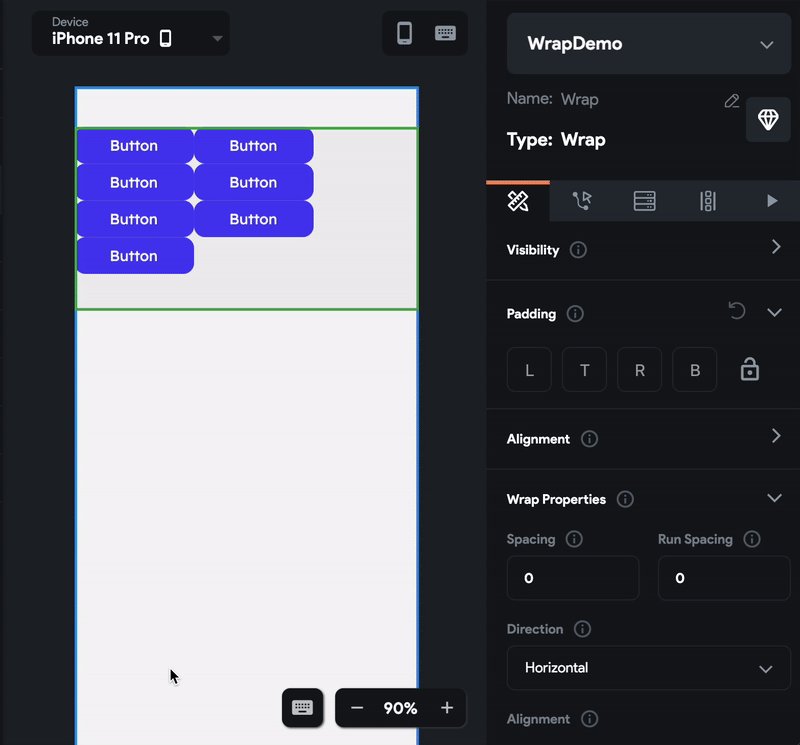
- Move to the Property Editor and scroll down to the Wrap Properties section.
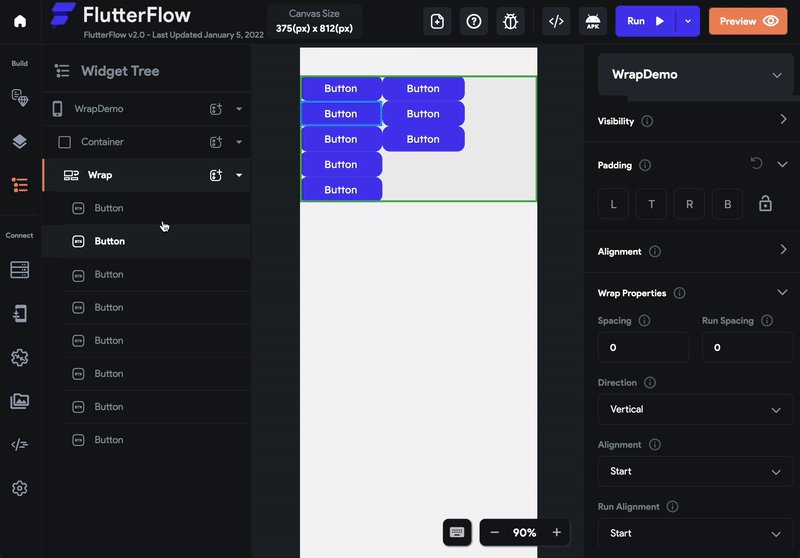
- Spot the Direction dropdown, change it to Vertical.
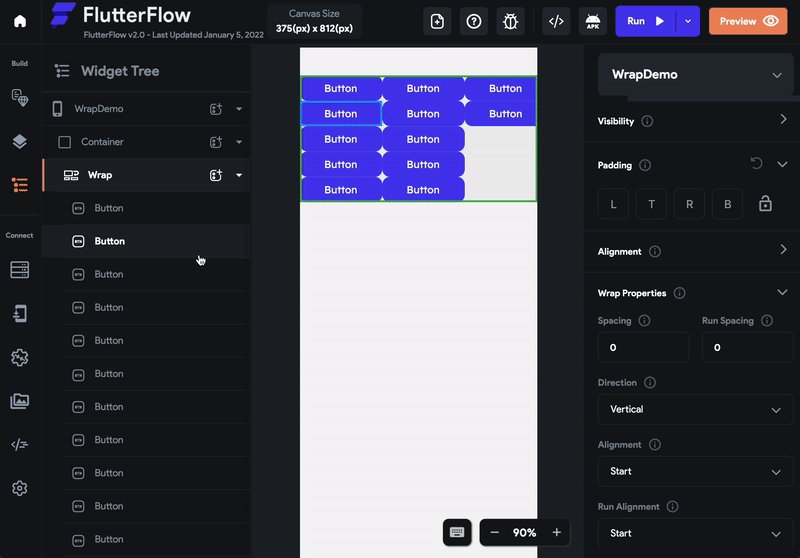
The Horizontal Direction makes the Wrap widget work like a Row while the Vertical Direction makes the Wrap widget work like a Column.

Adding Space Between Items
To add space between items:
-
Select the Wrap from the widget tree or from the canvas area.
-
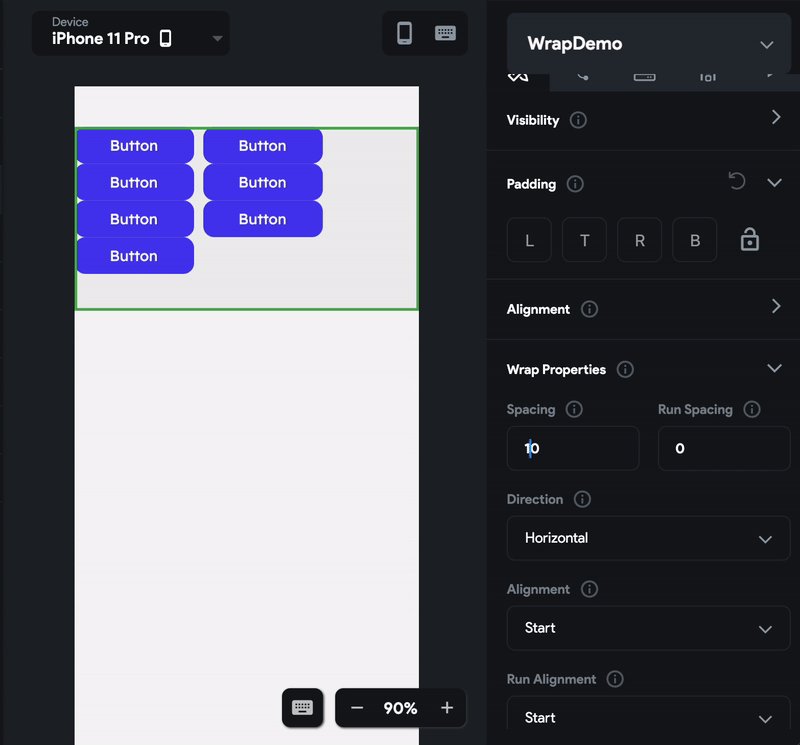
Move to the Property Editor and scroll down to the Wrap Properties section.
-
In the Spacing input box, enter the value as 10. If the Direction is set to Horizontal, Wrap will insert the empty space of 10px vertically between the items. and If the Direction is set to Vertical, Wrap will insert the empty space of 10px horizontally between the items.
-
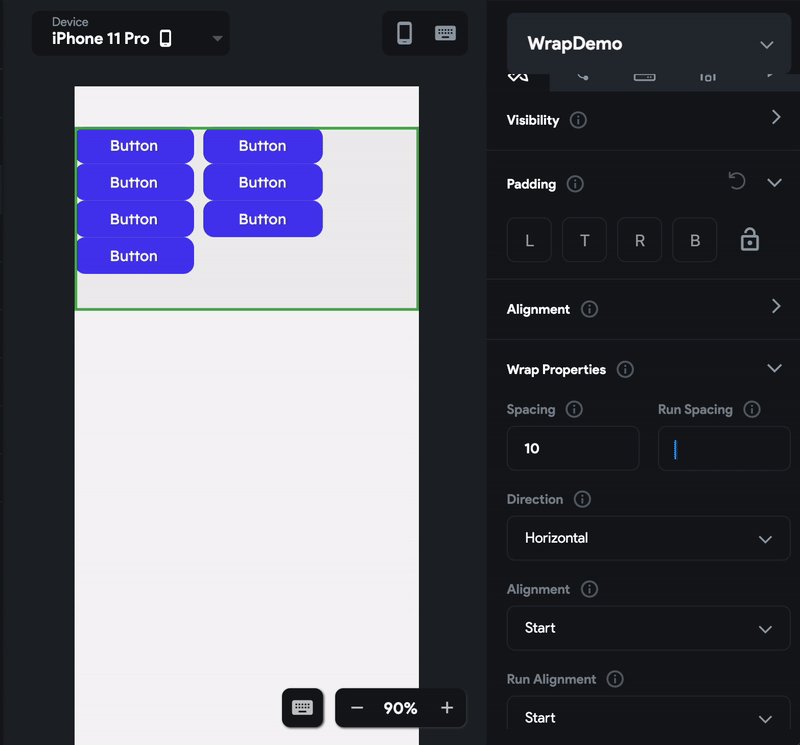
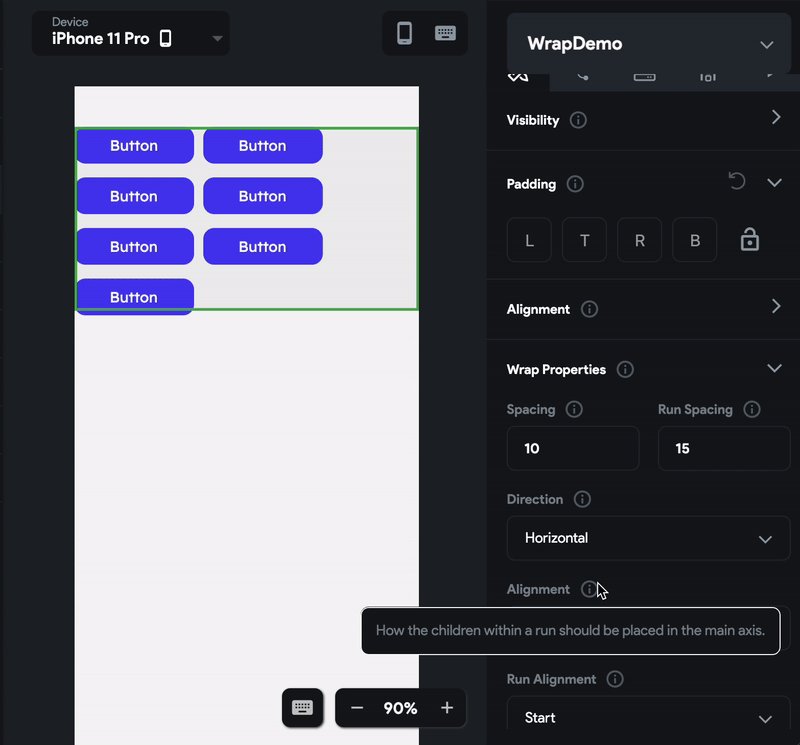
In the Run Spacing input box, enter the value as 15. If the Direction is set to Horizontal, Wrap will insert the empty space of 15px horizontally between the items. and If the Direction is set to Vertical, Wrap will insert the empty space of 15px vertically between the items.

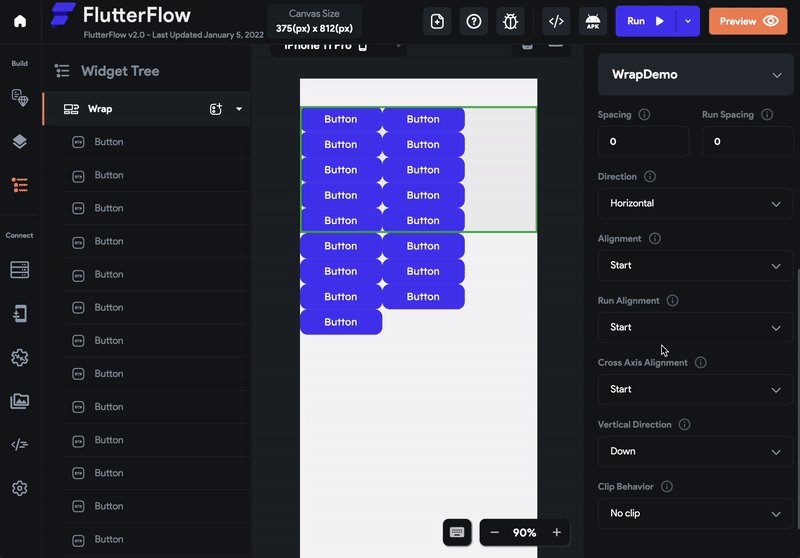
Adjust Alignment
The default Main Axis for a Wrap Widget is the horizontal axis, so adjusting this will change how the child widgets are horizontally distributed in the Wrap widget.
To change the Alignment:
-
Select the Wrap from the widget tree or from the canvas area.
-
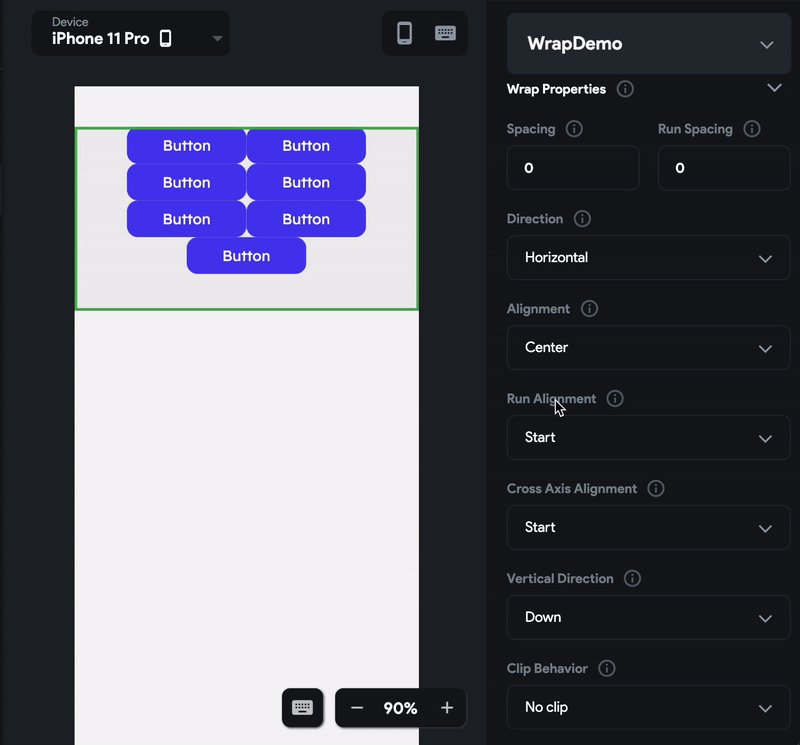
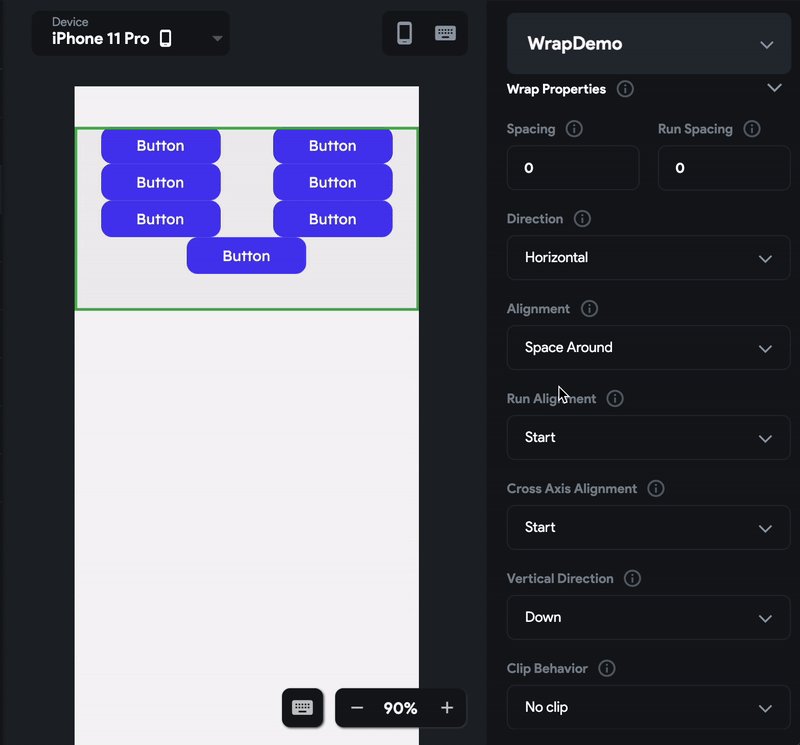
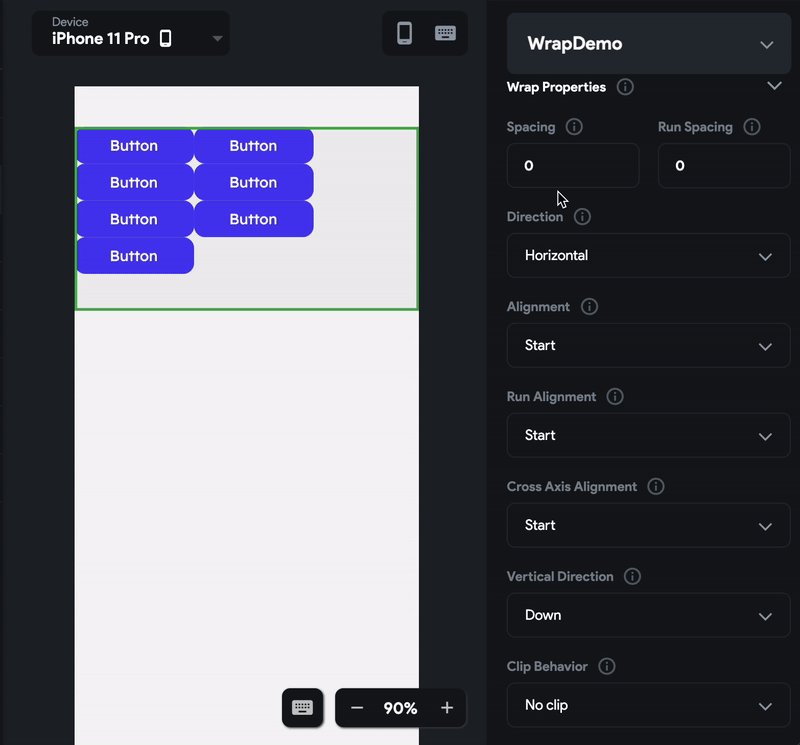
Move to the Property Editor and scroll down to Alignment.
-
Select from the options displayed including Start, Center, End, Space evenly, Space between, and Space around.

Adjust Run Alignment
The default Run Axis for a Wrap Widget is the vertical axis, so adjusting this will change how the child widgets are vertically distributed in the Wrap widget.
To change the Run Alignment:
-
Select the Wrap from the widget tree or from the canvas area.
-
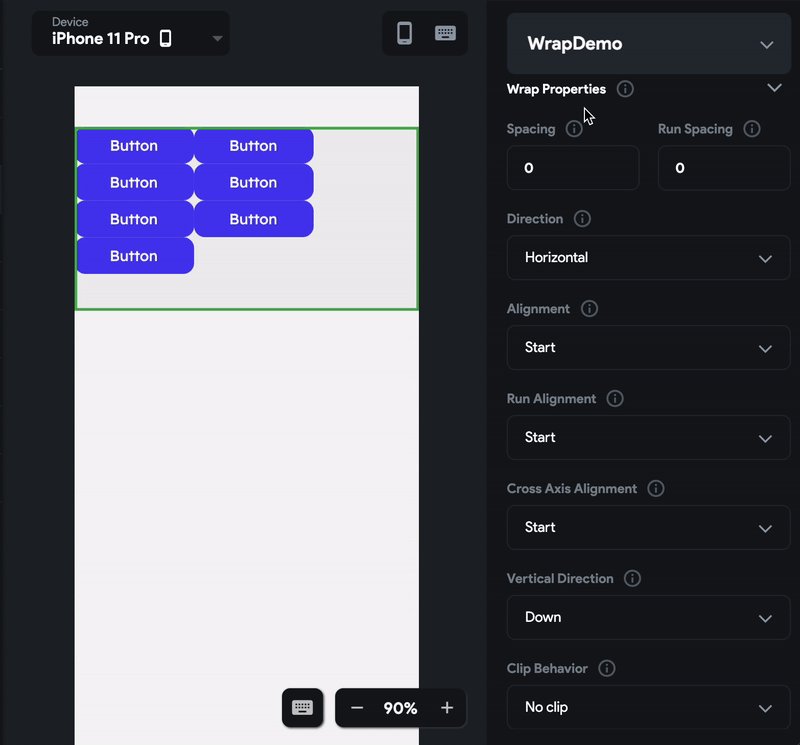
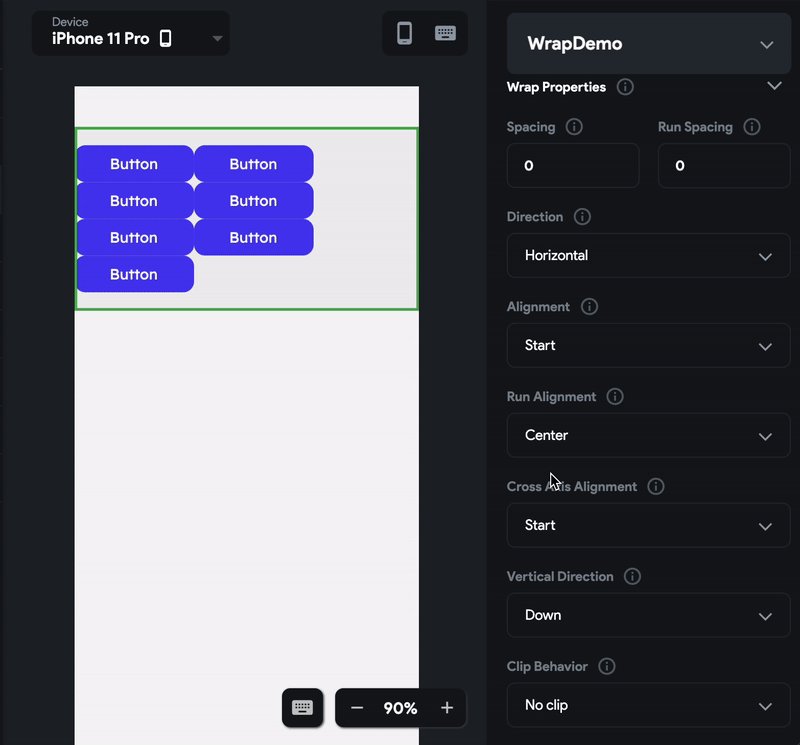
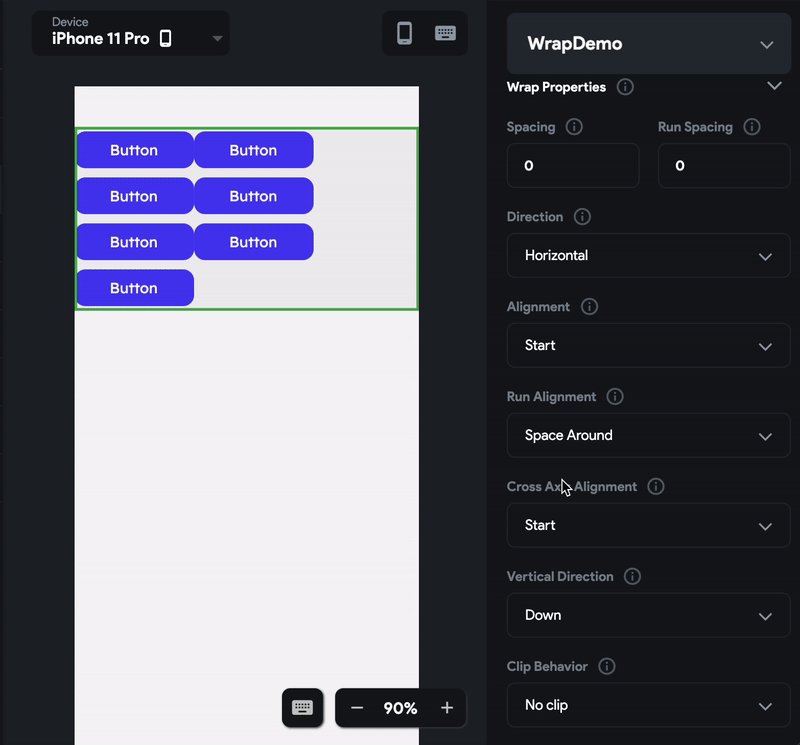
Move to the Property Editor and scroll down to Run Alignment.
-
Select from the options displayed including Start, Center, End, Space evenly, Space between, and Space around.

Adding Items From Bottom
By default, the new items are always added from top to bottom direction. In a very rare case, you may need to change this behavior.
To add items from the bottom to top:
-
Select the Wrap from the widget tree or from the canvas area.
-
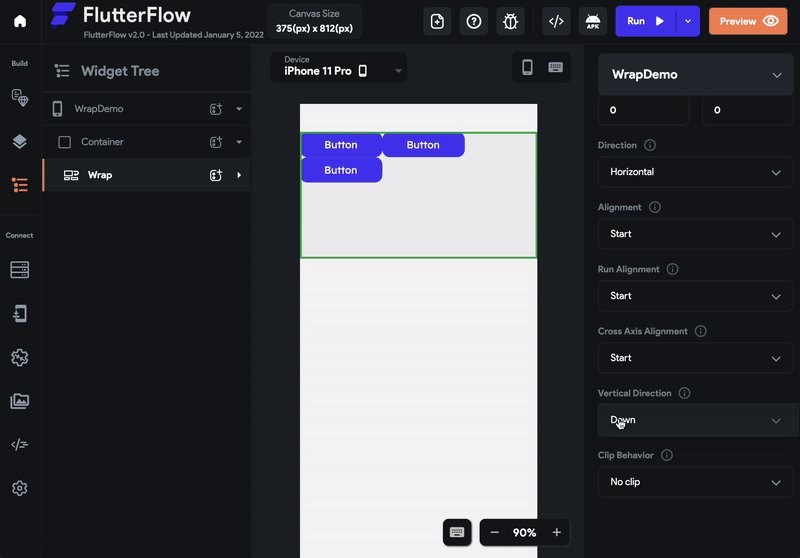
Move to the Property Editor and scroll down to Vertical Direction.
-
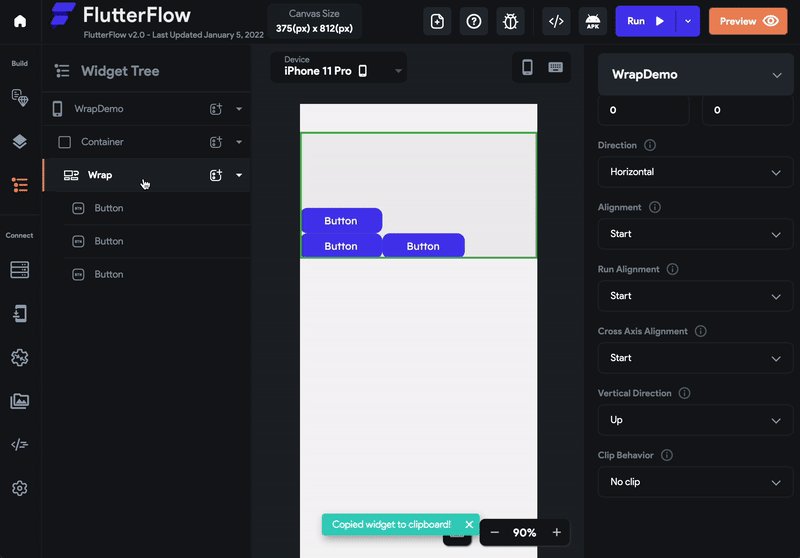
Set the Dropdown value to Up.
-
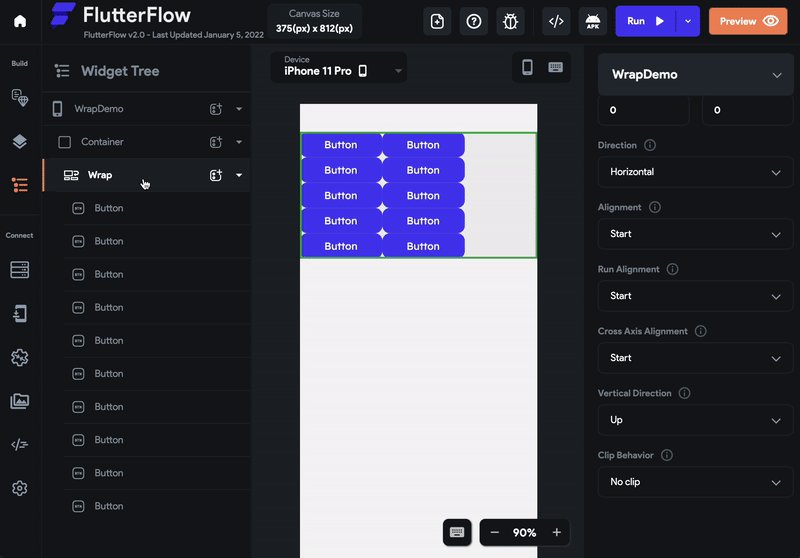
Try adding items.

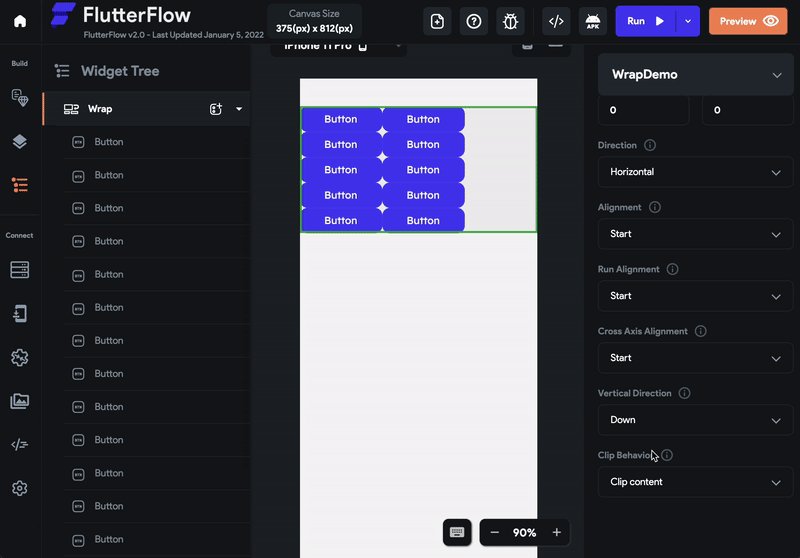
Clipping The Items
If you add several items to the Wrap widget that exceed the size of the patent widget, the Wrap widget will continue to display the overflowing items. However, you can choose to hide the overflowing items using the Clip Behaviour property:
To clip the overflowing items:
-
Select the Wrap from the widget tree or from the canvas area.
-
Move to the Property Editor and scroll down to Clip Behaviour.
-
Change it to Clip Content.

Video guide
If you prefer watching a video tutorial, here's the one for you: