Cloud Functions
Cloud Functions allows you to run backend code in response to events triggered by Firebase features and HTTPS requests. For example, you want to automatically send a welcome email to users when they sign up for your app. You can do this using a Cloud Function that triggers on Firebase Authentication's user creation event.
We allow you to write and deploy Firebase Cloud Functions directly within the platform. With an integrated code editor, writing JavaScript cloud functions is quick and user-friendly. Each function has customizable boilerplate settings, including pre-configured essentials like memory, region, and timeout.
Read up on some interesting use cases of Cloud Functions.
Adding Cloud Functions
Let's see how to add a Cloud Function by building an example that generates logos based on user prompts. Here's how it looks:
The Cloud Function takes input from a TextField widget and initiates an API call to an image generation API. Once the image URL is retrieved, it's displayed within an Image widget.
Here are the step-by-step instructions to build such an example:
- Add page state variables
- Build a page
- Create and deploy Cloud Function
- Optional: Add package
- Trigger Cloud Function
- Optional: Use Cloud Function result
- Make sure the project is on Blaze plan on Firebase.
- Completed all steps in the Firebase Setup.
1. Add page state variables
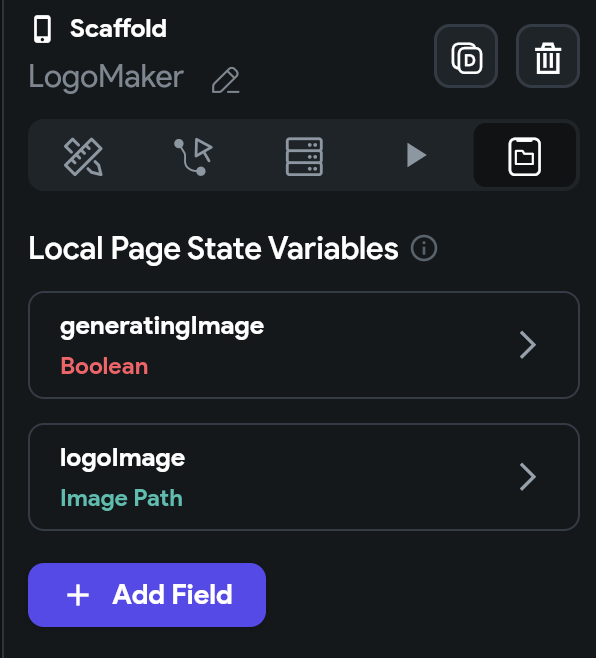
For this example, you'll need to set up two Page State variables:
- generatingImage (Type: Boolean): This is used to control the visibility of a loading indicator during the logo creation process. Its value is set to True before initiating the API call and switched to False once the logo generation is complete.
- logoImage (Type: ImagePath): This is used to hold the generated logo image. After a successful API call, the retrieved image URL is stored here, allowing the logo to be displayed in the Image widget.

2. Build a page
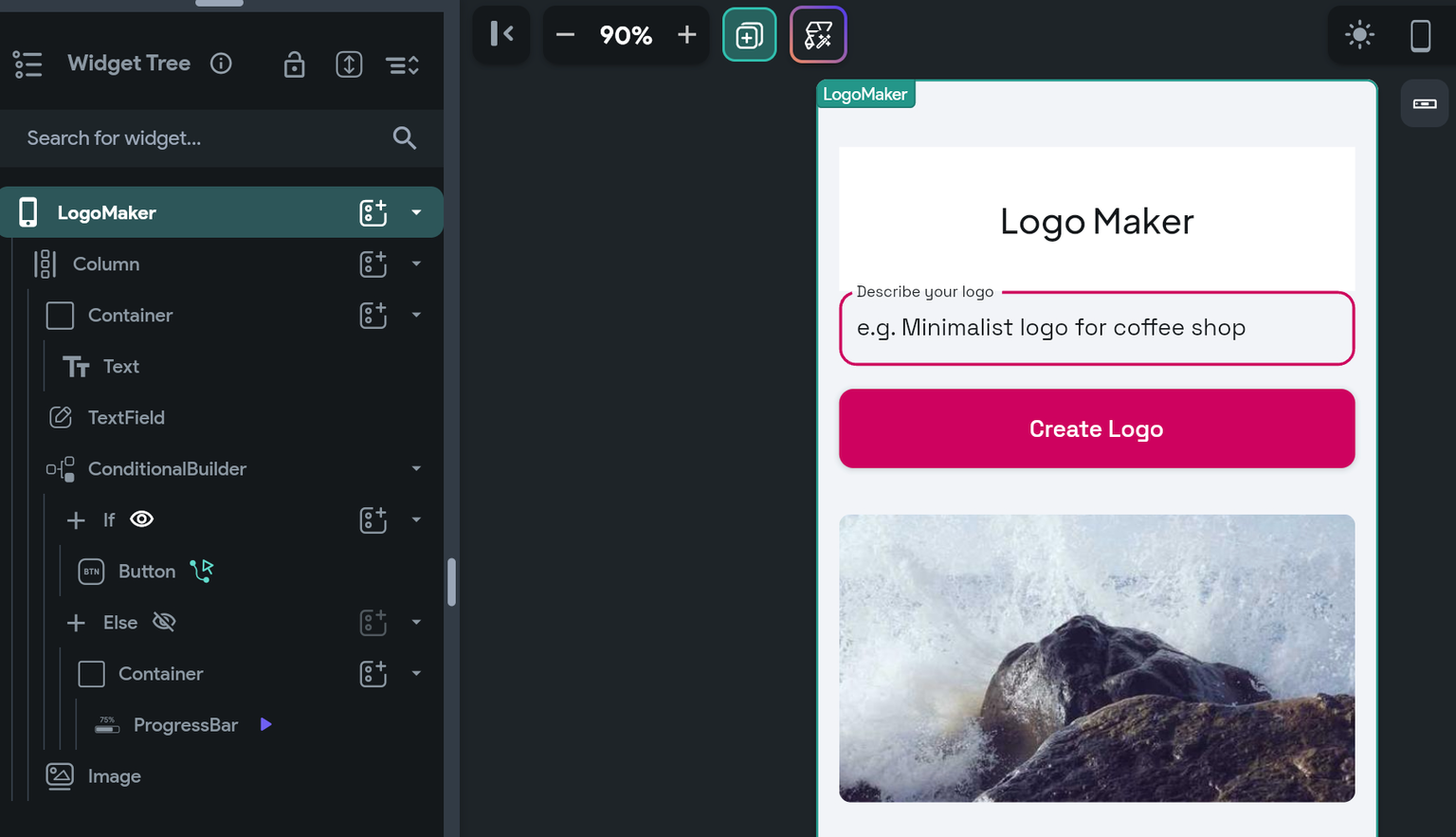
Let's add a page that allows users to enter the prompt. To speed up, you can add a page from the template or use AI Page Gen. Here is the page added using AI Page Gen, and after some modification, it looks the below:
Also, see how to build a page layout if you want to build a page from scratch.

Few things to note here:
- We use the ConditionalBuilder widget to show/hide the loading indicator based on the generatingImage variable. Tip: The Else branch of this widget is nothing but a ProgressBar inside the Container with a rotating loop animation.
- The Image widget uses the logoImage variable to display the logo.
3. Create and deploy Cloud Function
To create and deploy a Cloud Function :
- Click on the Cloud Functions from the Navigation Menu (left side of your screen).
- Click + Add. This will add the default
newCloudFunction. - Set the Cloud Function Name.
Boilerplate Settings
On the right side, you can configure the following Boilerplate Settings:
-
Memory Allocation: You can specify the amount of memory your function should have when it's executed based on its complexity and needs. This setting is crucial as it influences the function's performance and the cost of running it. More memory can enhance performance for intensive tasks but also increase costs.
-
Timeout (s): This refers to the maximum amount of time, in seconds, that a function is allowed to run before it is automatically terminated. If your function takes longer to execute, increasing the timeout setting may be necessary. However, be aware that longer timeouts can incur higher costs since billing is based on execution time.
-
Require Authentication: Turn on this setting if you want users to be authenticated to execute this cloud function.
-
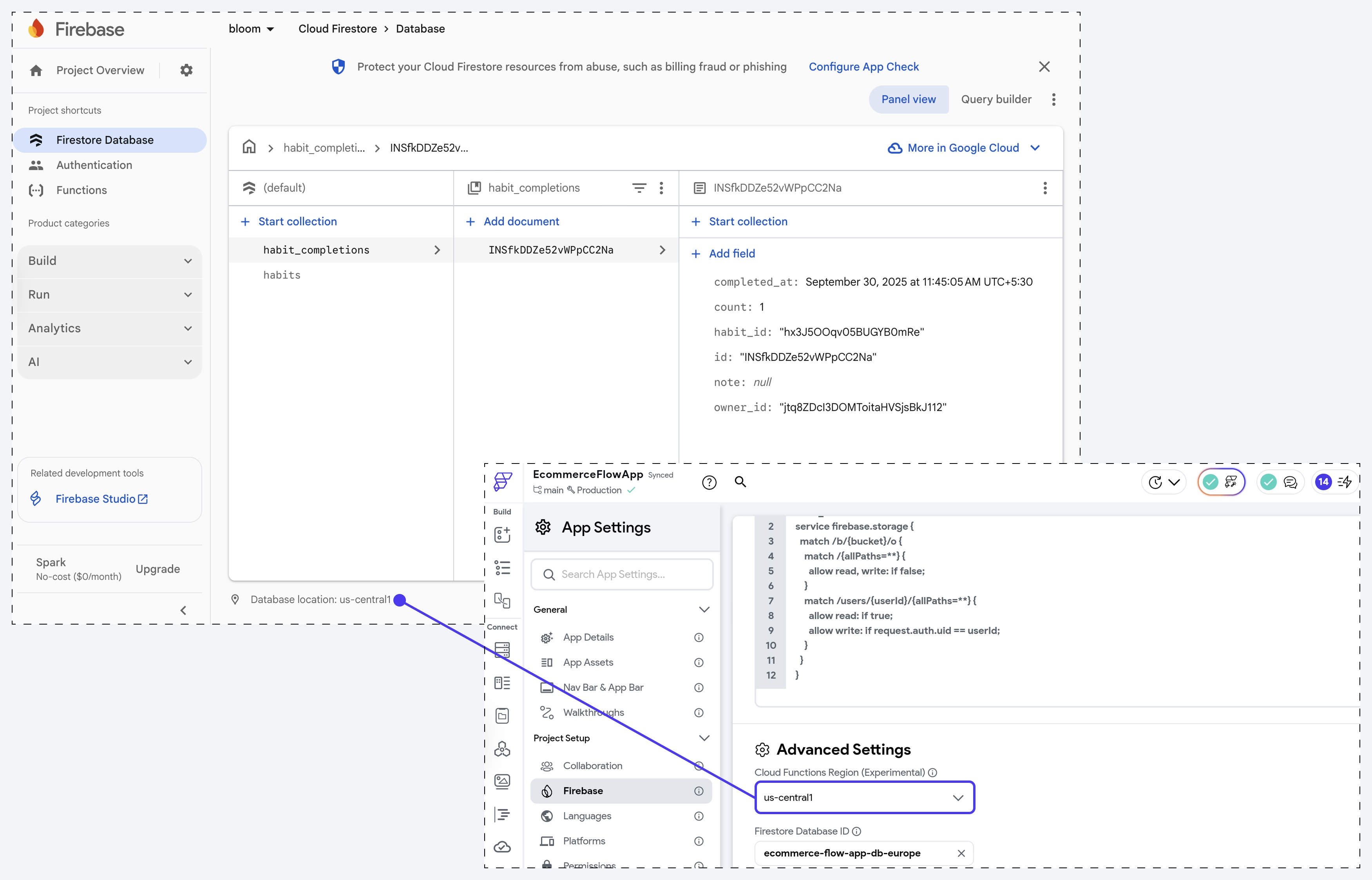
Cloud Function Region: This determines the geographical location of the servers where your functions are hosted and executed. Ideally, you should keep this same as your Default GCP resource location and the Cloud Function Region specified in the Firebase Advanced Settings.

Configuring Input & Output
Your cloud function might need some data to process and return the result. You can do so by configuring the input and output.
-
To receive output from a Cloud Function, enable the Return Value and choose an appropriate Type for the output, like 'String' for text. For this example, set it to ImagePath to get the URL of the generated logo.
-
To input data: Click + Add parameters. Name the parameter, select its Type, choose single or multiple items (Is List option), and uncheck Nullable if the value can be null. For this example, add a parameter 'prompt' with Type set to String.
-
When using Custom Data Types, Cloud Function expects JSON, matching each field in the Data Type to a key-value pair in the JSON. If the Data Type is a list, the function expects a list of JSONs. For example, for a custom data type named 'Person' with fields 'Name' and 'Age,' the function should return:
//JSON:
{ "Name": "John", "Age": 30 }
//Example Cloud Function Code:
return {
"name": person.name,
"age": person.age
};
For a list, the function should return:
//JSON
[ { "Name": "John", "Age": 30 }, { "Name": "Jane", "Age": 25 } ]
//Example Cloud Function Code:
return filteredpersons.map(filteredpersons => {
return {
"name": filteredpersons.name,
"age": filteredpersons.age
};
});
To deploy
-
Click the
[</>]icon to view the boilerplate code; a popup will open with the updated code, and then click</> Copy to Editor. Tip: To see if you are able to deploy the cloud function (before adding your own code), proceed directly with steps 8 and 9. -
Inside the code editor, add the cloud function code. Tip: You can copy the boilerplate code to ChatGPT and ask it to write the desired code based on that.
-
Click Save Cloud Function.
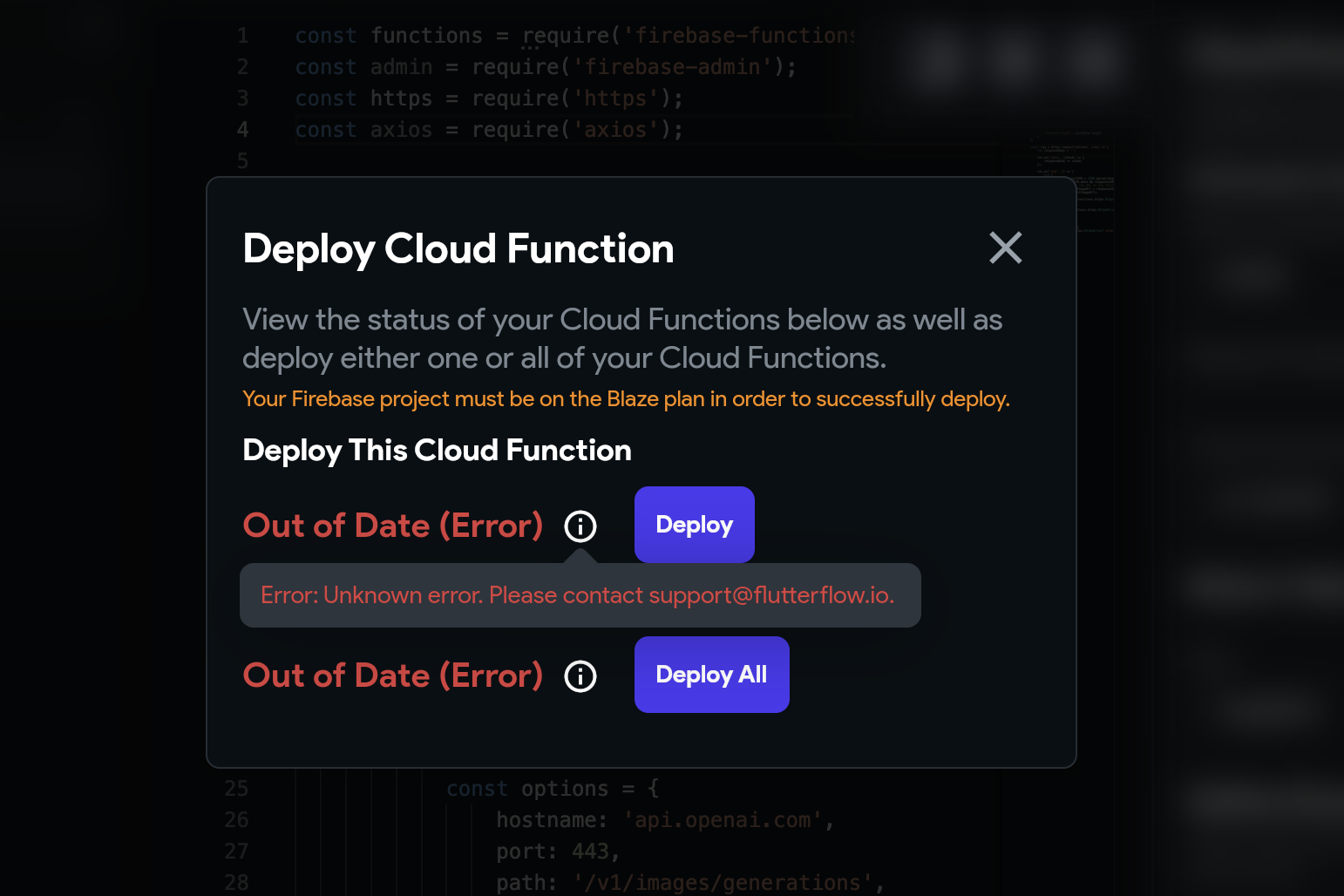
-
Click Deploy.
Here's the code used for this example:
const functions = require('firebase-functions');
const admin = require('firebase-admin');
const https = require('https');
exports.logoMaker = functions.region('us-central1')
.runWith({
timeoutSeconds: 10,
memory: '512MB'
}).https.onCall((data, context) => {
return new Promise((resolve, reject) => {
const prompt = data.prompt;
if (!prompt) {
reject(new functions.https.HttpsError('invalid-argument', 'No prompt provided'));
return;
}
const postData = JSON.stringify({
model: "dall-e-3",
prompt: prompt,
n: 1,
size: "1024x1024"
});
const options = {
hostname: 'api.openai.com',
port: 443,
path: '/v1/images/generations',
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer YOUR-APIKEY`,
'Content-Length': postData.length
}
};
const req = https.request(options, (res) => {
let responseBody = '';
res.on('data', (chunk) => {
responseBody += chunk;
});
res.on('end', () => {
try {
const responseJSON = JSON.parse(responseBody);
if (responseJSON.data && responseJSON.data.length > 0) {
// Retrieve the URL of the first image
const firstImageUrl = responseJSON.data[0].url;
resolve(firstImageUrl);
} else {
reject(new functions.https.HttpsError('not-found', 'No images found'));
}
} catch (error) {
reject(new functions.https.HttpsError('internal', 'Error processing response', error));
}
});
});
req.on('error', (error) => {
reject(new functions.https.HttpsError('internal', 'Error generating image', error));
});
req.write(postData);
req.end();
});
});
Always regenerate and use the updated boilerplate code or adjust your own code accordingly whenever there are changes in the code, boilerplate settings, or input/output parameters.
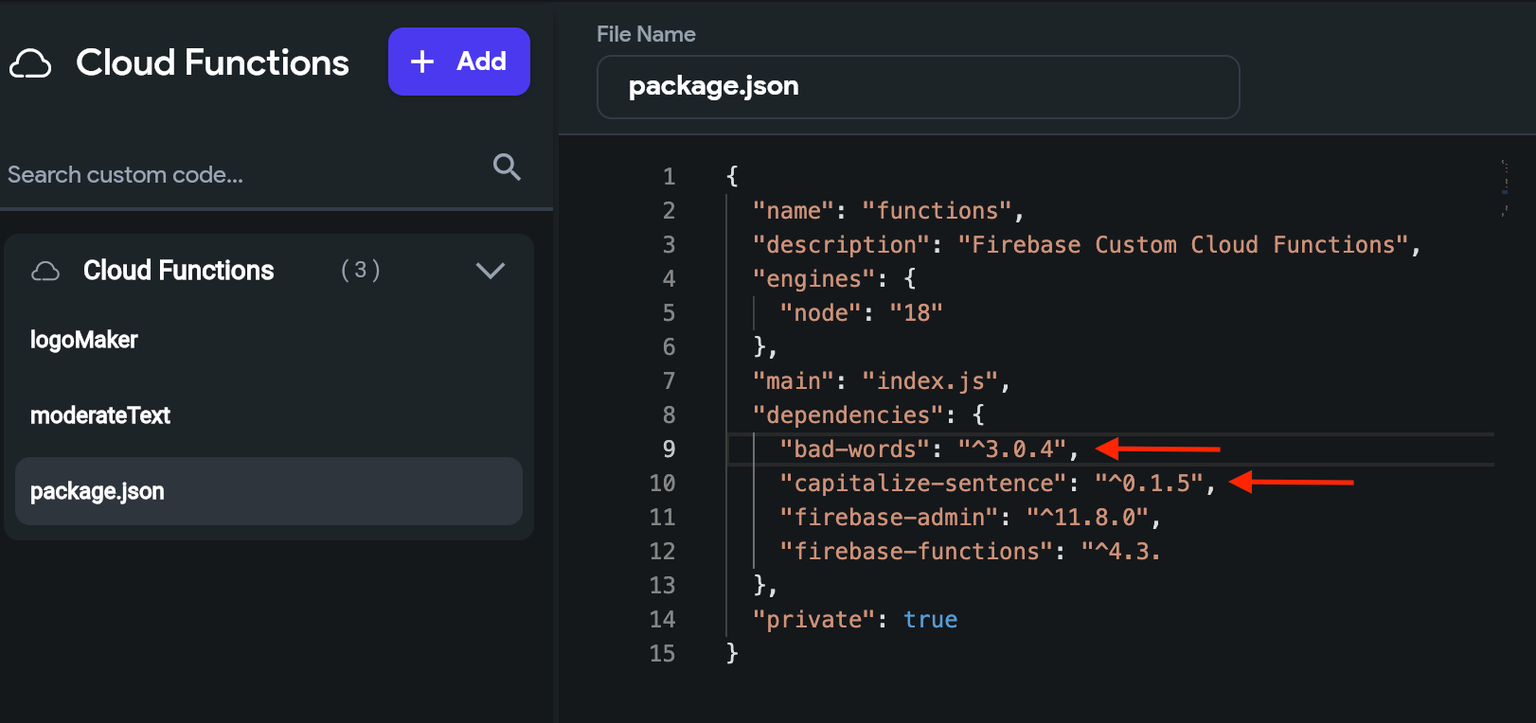
4. Optional: Add package
Your cloud function may require third-party packages to work. You can include any npm package (dependency) by listing it in the package.json file. This file not only manages the npm package dependencies for your functions but also holds project metadata, sets up scripts for tasks such as deployment and outlines the compatible Node.js versions.
To add a dependency, open the package.json file and specify your package in the dependencies section.

5. Trigger Cloud Function
The newly created Cloud Function will be available as an action when you are adding one. For this example, on click of a button, we'll first set the generatingImageto True and then trigger the Cloud Function Action.
6. Optional: Use Cloud Function result
To use the Could Function result, ensure you provide the Action Output Variable Name while adding the action, and then you can access it via the Set from Variable menu > Action Outputs > [Action Output Variable Name].
For this example, we'll use the result (i.e., generated logo image URL) and set it to logoImagevariable. Here's how you do it:
Testing Cloud Functions in Google Cloud console
The Google Cloud console has built-in functionality to allow you to trigger a Cloud Function for testing. This means that after deploying Cloud Functions, you can test them without writing to Firestore (either from FlutterFlow or otherwise).
Here's how to test FlutterFlow's sendUserPushNotificationsTrigger function in the Google Cloud console:
- Open your browser and navigate to the following URL:
https://console.cloud.google.com/functions/details/us-central1/sendUserPushNotificationsTrigger?env=gen1&project=<projectID>&tab=testing
In here:- Replace
<projectID>with your GCP or Firebase project. - If you want to test a different Cloud Function, update
sendUserPushNotificationsTriggerwith the relevant cloud function name.
- Replace
- Paste the following JSON into the Configure Triggering Event text area.
- If you want to test a different Cloud Function, update
sendUserPushNotificationsTriggerwith the relevant cloud function name.
{
"value": {
"name": "projects/<projectID>/databases/(default)/documents/sendUserPushNotificationsTrigger/<documentID>",
"fields": {
"scheduled_time": { "stringValue": "" },
"initial_page_name": { "stringValue": "" },
"notification_title": { "stringValue": "Your friends are missing you!" },
"notification_text": { "stringValue": "Please come back to Nanochat" },
"user_refs": { "stringValue": "users/VXu6EvFMl5M8KMXriYRvFEWTFHA2" }
}
}
} - If you want to test a different Cloud Function, update
- In the
nameproperty:- Replace
<projectID>with your GCP or Firebase project. - Replace
<documentID>with the ID of the document. This document must already exist in Firestore. - If you're testing another function than
sendUserPushNotificationsTrigger, updateff_user_push_notificationswith the collection where the document is written.
- Replace
- Update the values under the
fieldsproperty for the message you want to send.
Thefieldsin the example above are for FlutterFlow's built-insendUserPushNotificationsTriggerfunction. If you're testing a different Cloud Function, you will need to update thefieldsfor the code in that function. - Click the TEST THE FUNCTION button.
The Cloud Function will now run and gather the relevant entries from Google Cloud Logging.
FAQs
Why do cloud function deployments fail on newly created projects?
This issue occurs because the newly created Google Cloud Platform (GCP) project hasn't been fully configured with the necessary APIs and permissions. Follow the steps below to enable the required APIs and set proper permissions.
- Open your browser and navigate to the following URL:
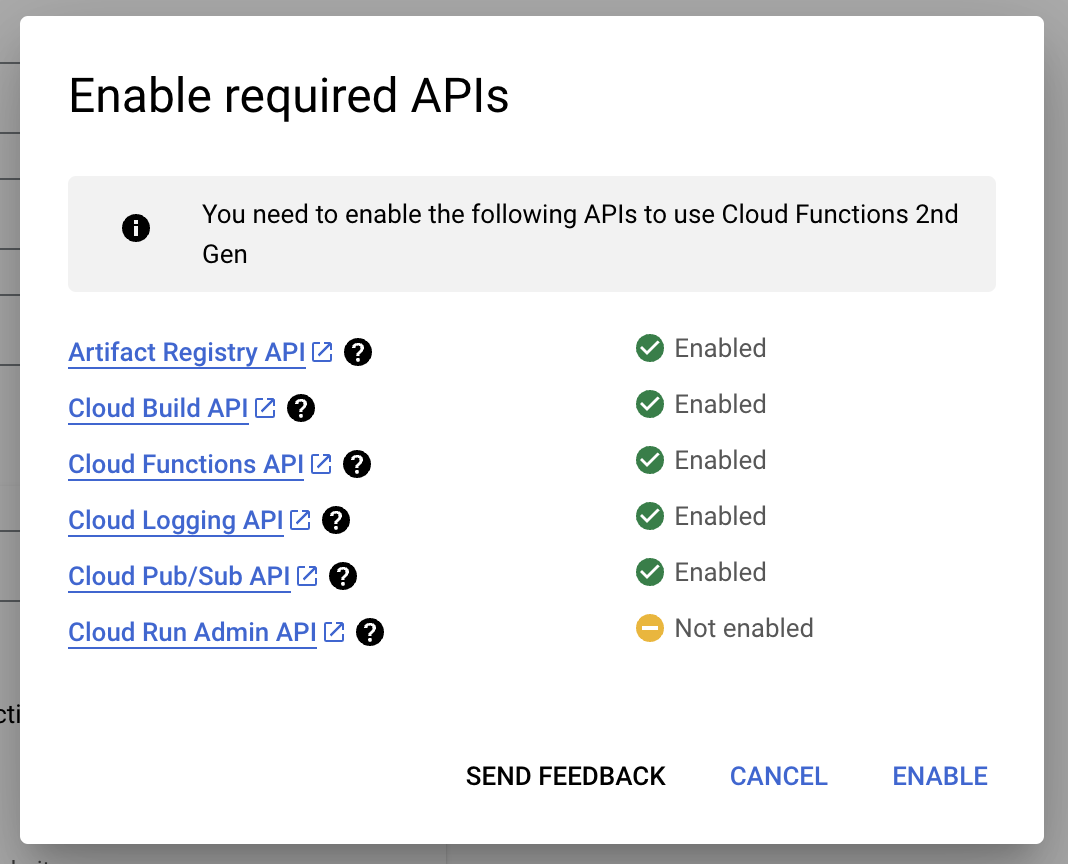
https://console.cloud.google.com/functions/list?referrer=search&hl=en&project=<projectID>Replace<projectID>with your GCP or Firebase project ID. - Click on the Create Function button. GCP will prompt you to enable the necessary APIs: Cloud Build and Cloud Functions.
- After clicking Next, you will be prompted to enable the Cloud Run Admin API.

- Now, you need to grant the default compute service account the appropriate permissions. In the next page, you will see the option to deploy an example cloud function like
helloHttp. Deploy this function. You will be prompted to grant permissions to the default compute service account. The message will look like:You need to grant the following roles to the build service account to deploy a function: roles/cloudbuild.builds.builder to <projectID>-compute@developer.gserviceaccount.com. - Click Grant to provide the required permissions and deploy the example cloud function. Once deployed, you can delete this function if you wish.
With the required permissions granted, you should now be able to deploy cloud functions from FlutterFlow without any further issues.
I am getting Cloud Function Deployment Errors

If you encounter deployment errors, it may be helpful to check out this community post for possible solutions and insights.
Why am I getting a CORS error when executing my Cloud Function?
The CORS error occurs because the Access-Control-Allow-Origin header is missing from the response, preventing your request from being completed. This issue can arise with new Cloud Functions, whether deployed through FlutterFlow or not.
Follow the steps below to fix the issue:
- Open your Google Cloud Project's Cloud Functions List
- Select the function causing the issue.
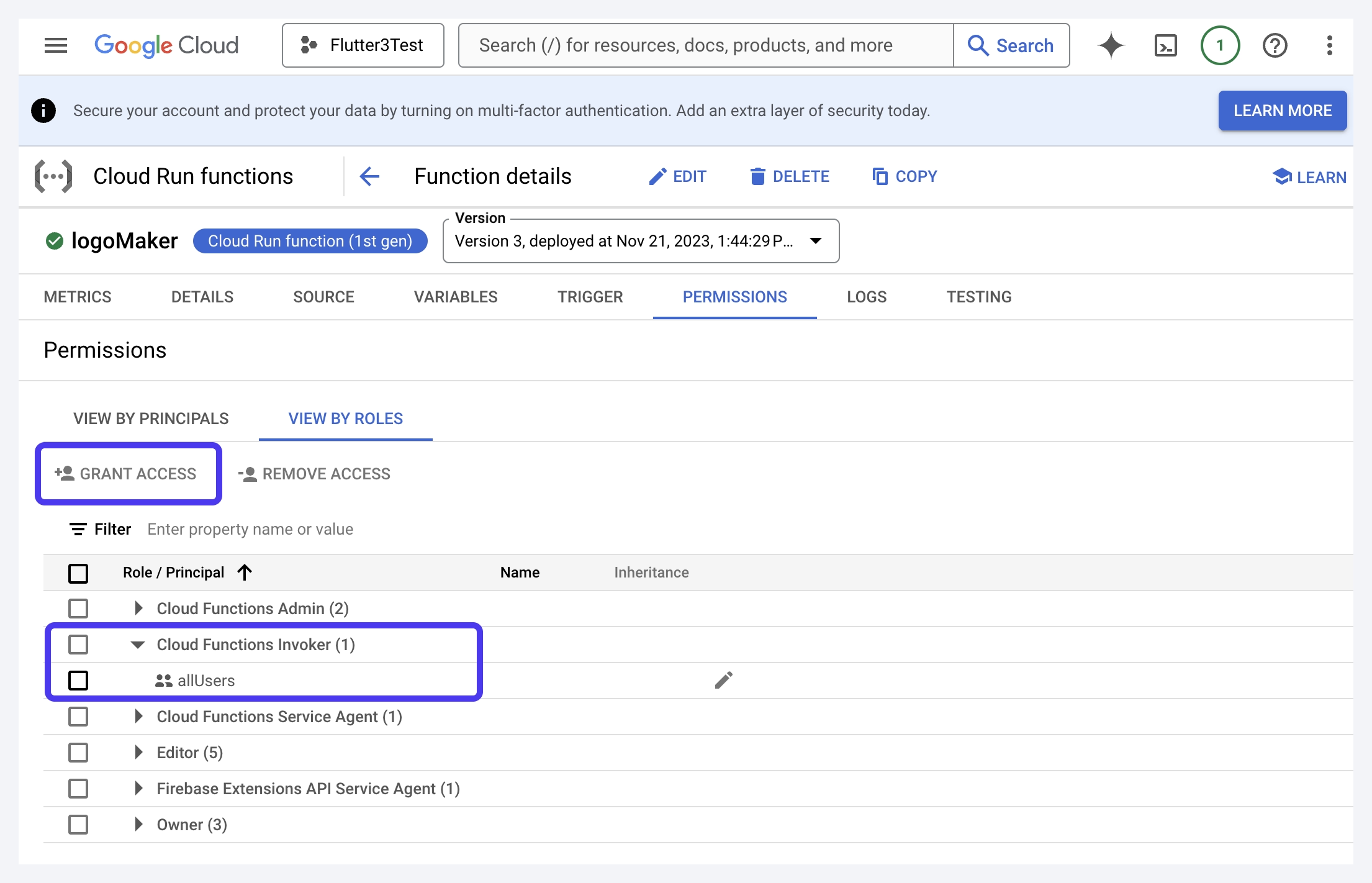
- Navigate to the Permissions tab.
- Open the VIEW BY ROLES tab.
- Ensure there's a row with
Cloud Functions Invokerwith principal set toallUsers. If it’s missing, click on the Grant Access, addallUserswith theCloud Functions Invokerrole.