SOAP APIs
SOAP APIs (Simple Object Access Protocol) provide a standardized way to communicate between systems, typically using XML as the message format and operating over protocols such as HTTP, SMTP, and more.
Unlike REST APIs, which use a flexible request/response model and typically exchange data in JSON, SOAP APIs are built around a formal contract defined by WSDL. This contract ensures strict adherence to communication standards, making SOAP APIs more rigid but also more reliable and secure—ideal for enterprise applications requiring transactional integrity and guaranteed message delivery.
SOAP APIs are particularly well-suited for scenarios where robust security and detailed error handling are required, such as in financial services or telecommunications.
Difference between SOAP APIs and REST APIs:
Protocol and Message Format: SOAP is protocol-based with XML messaging, while REST is more flexible, using HTTP methods and supporting multiple data formats like JSON and XML.
Connection Lifecycle: SOAP operates with independent requests and responses, while REST is stateless, where each request is independent, making REST more scalable and easier to manage.
Use Case: SOAP is preferred in scenarios where formal contracts and high security are required, while REST is more suitable for lightweight, scalable web services.
- SOAP Example response
- REST Example response
<soap:Envelope xmlns:soap="http://www.w3.org/2003/05/soap-envelope">
<soap:Body>
<GetMatchScoreResponse xmlns="http://example.com/scores">
<MatchScore>
<Team1>Red Dragons</Team1>
<Team2>Silver Sharks</Team2>
<Score>2-1</Score>
</MatchScore>
</GetMatchScoreResponse>
</soap:Body>
</soap:Envelope>
{
"event": "match_score",
"data": {
"team1": "Red Dragons",
"team2": "Silver Sharks",
"score": "2-1"
}
}
Building an App
This guide provides a step-by-step instructions on how to add and use SOAP APIs to build an example app that displays a list of countries. Upon tapping on a country name, the user is taken to a details page where the country flag is displayed. By following these instructions, you can learn how to add SOAP APIs into your app and create a basic navigation flow.
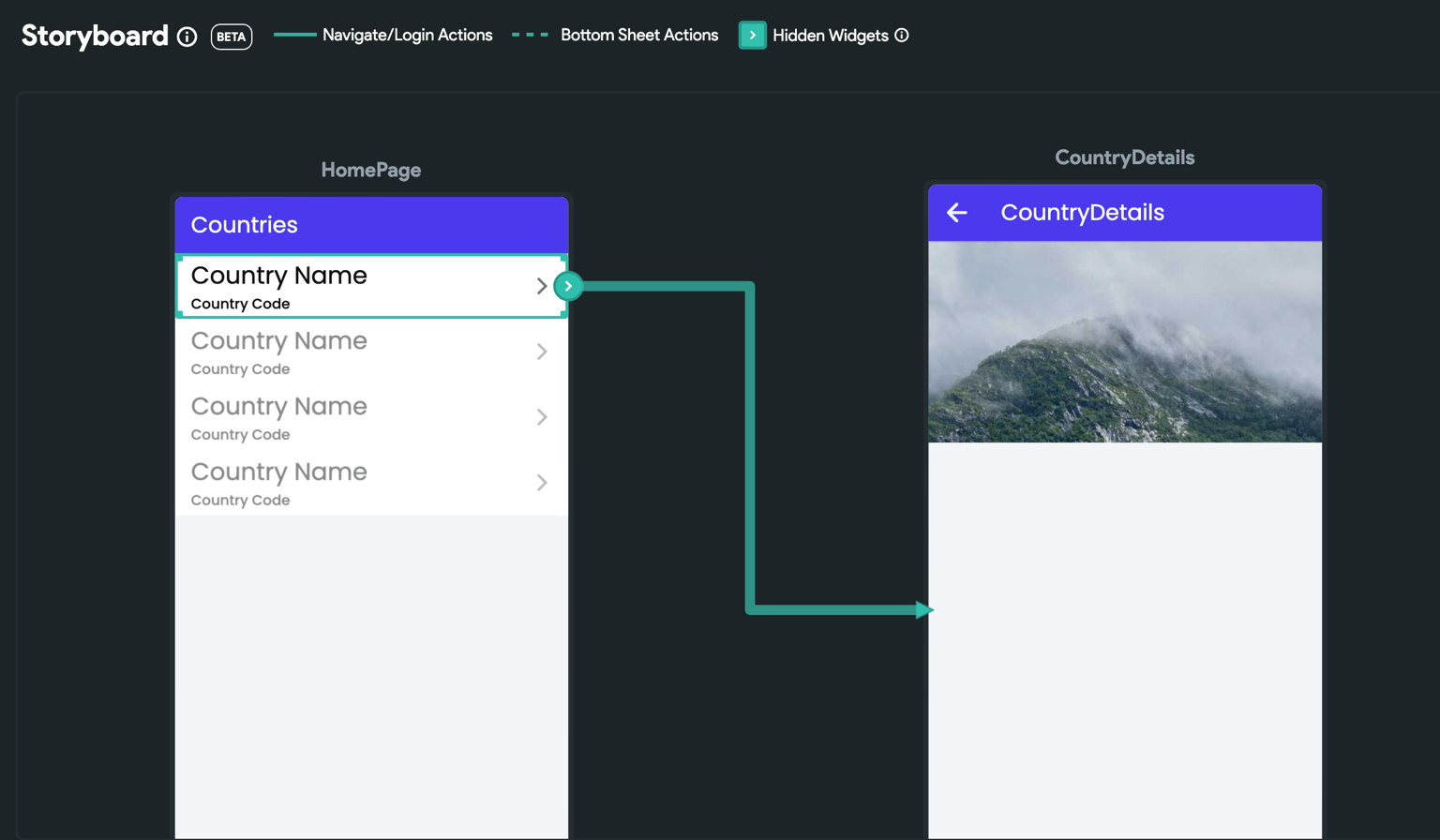
The final app looks like this:
- How to create SOAP APIs.
- Creating API with dynamic data in the request body.
- Parsing XML response.
- How to navigate and pass data to a new page.
To build such an app, you will need the following pages.
- HomePage: It shows a list of all countries.
- CountryDetails: Shows the country flag.
Here's how you'll navigate between these pages:

The steps to build the app are as follows:
1. Build UI
Let's start with building the UI for both pages.
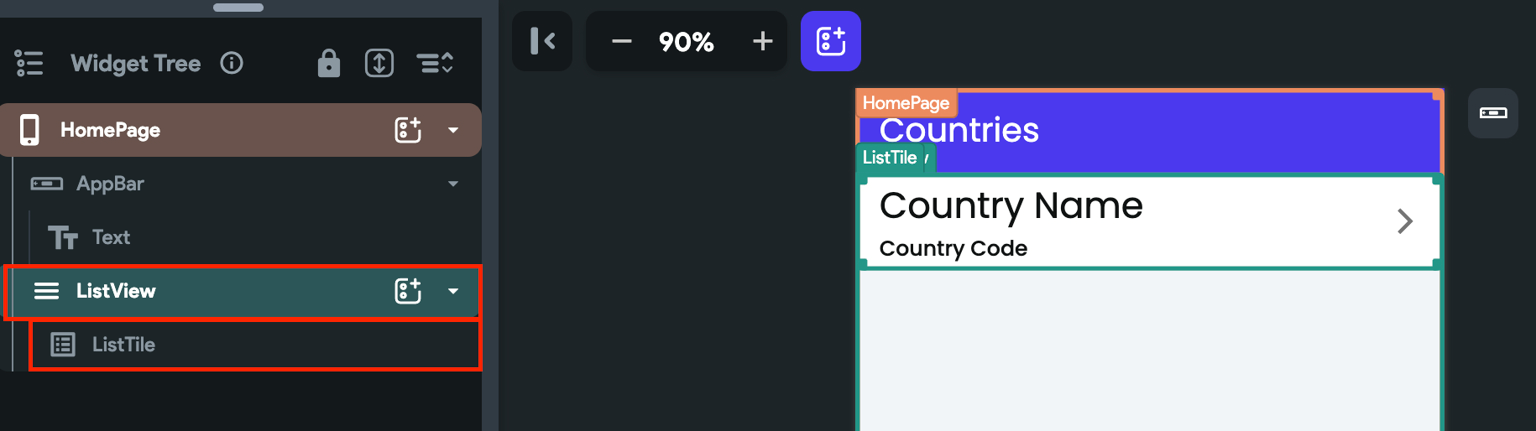
1.1 Home page
On this page you display the list of all countries using ListView and ListTile widgets.

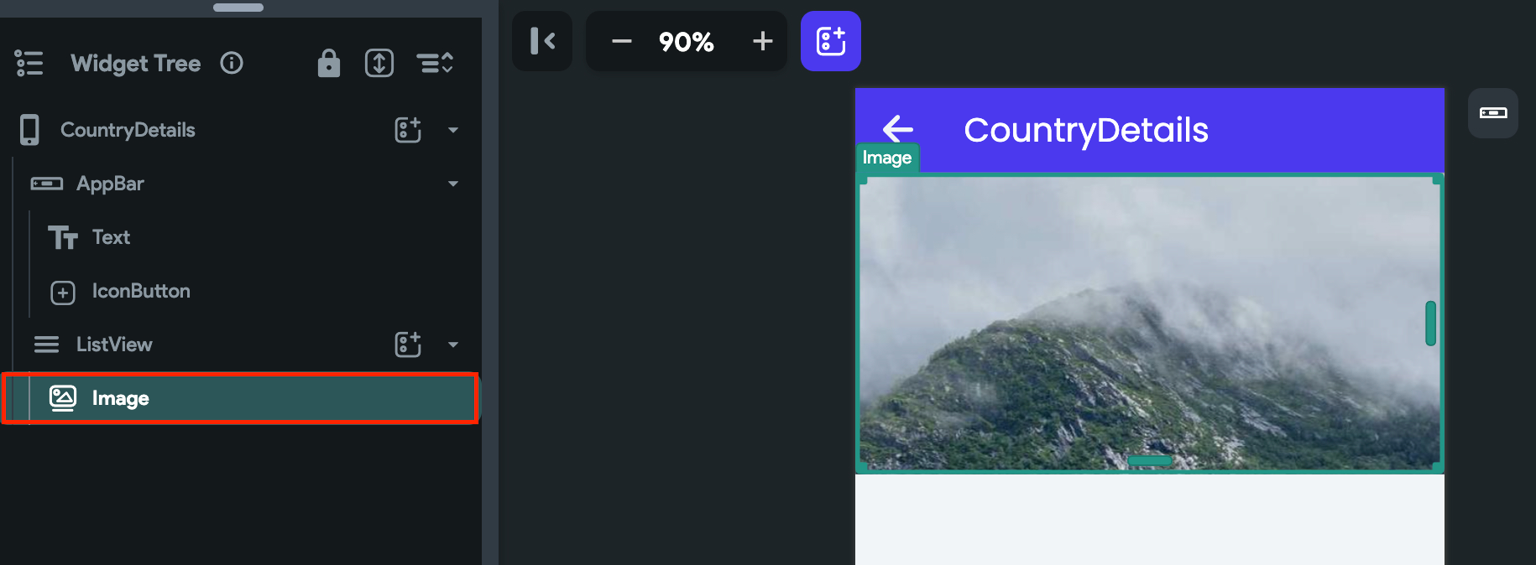
1.2 Country details page
This page shows the country flag using the Image widget.

2. Create APIs
For building this example, we will use two APIs from Postman's Public SOAP APIs. Here are they:
Before you build anything related to APIs in your app, you must create and test the APIs to make sure all the APIs are working correctly. So let's create and test these APIs in our project.
2.1 getCountries
This API retrieves a list of all countries' names and codes. You can add this API by following the instructions here.
It's important to note that you need to include the proper Header in your requests, such as "Content-Type: text/xml; charset=utf-8", and set the request Body type to "Text".
Here's how you do it:
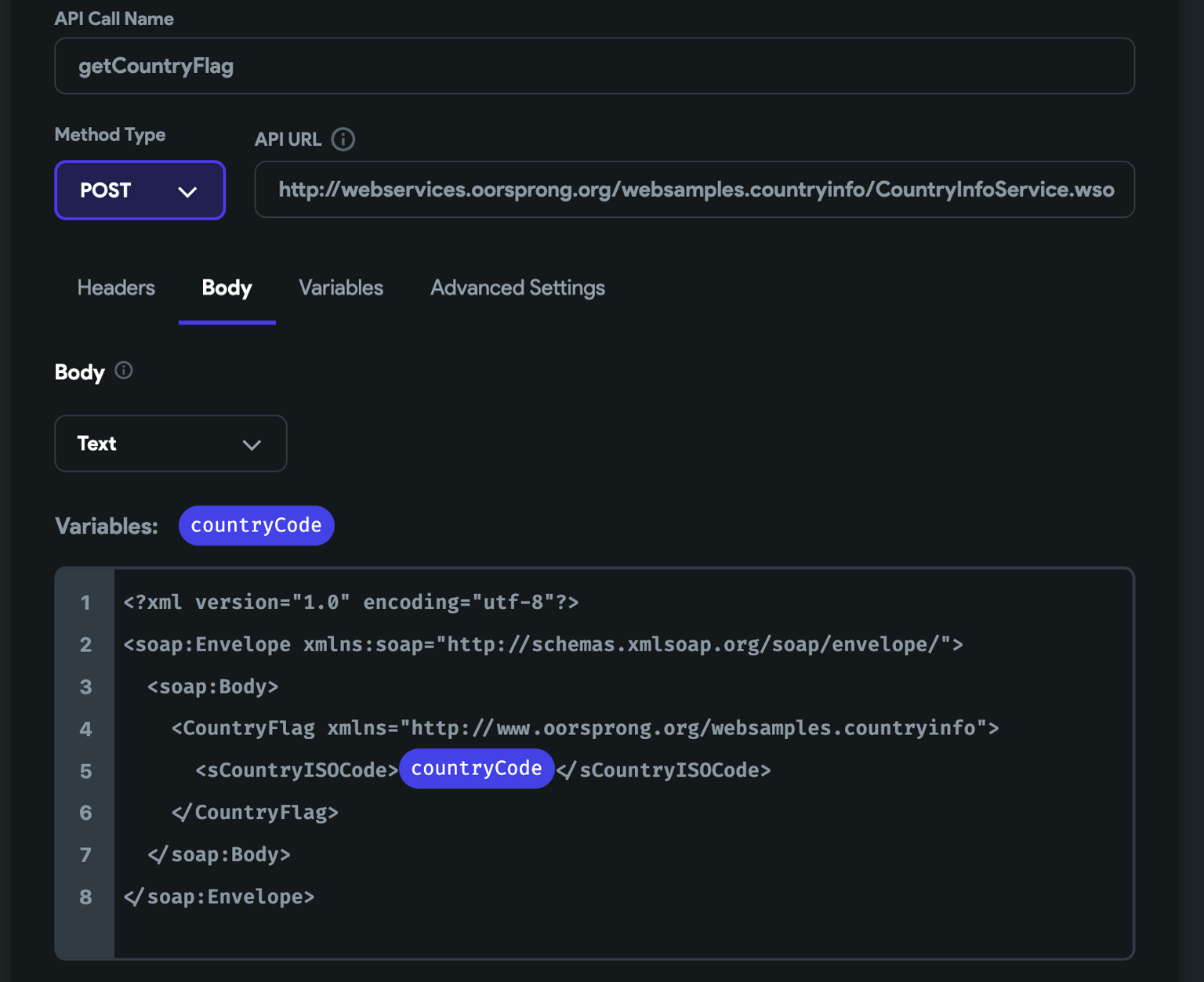
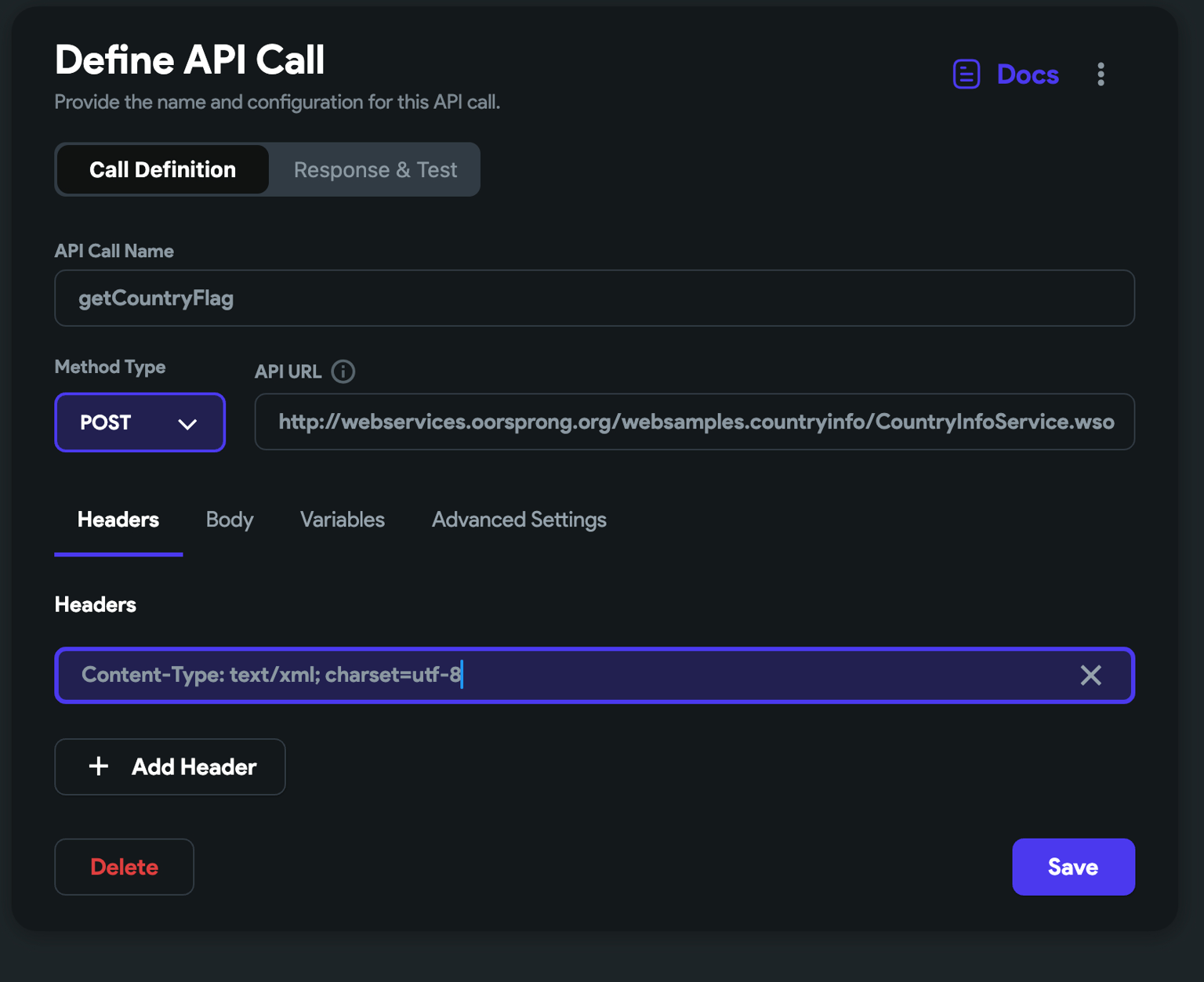
2.2 getCountryFlag
This API gets you the country's flag based on its code. You can pass the country code dynamically into the request body by creating a variable. See how to do it here.
- Request body
- Header


3. Create custom actions
The APIs you added in the previous step return the result in XML format, which needs to be parsed to extract relevant data or information. This can be accomplished using a custom action. The custom action can utilize the 'xml' package to parse the XML response and retrieve data in a format that can be easily displayed on UI widgets.
For this example, you need to create two custom actions that parse the result for two APIs. Here are they:
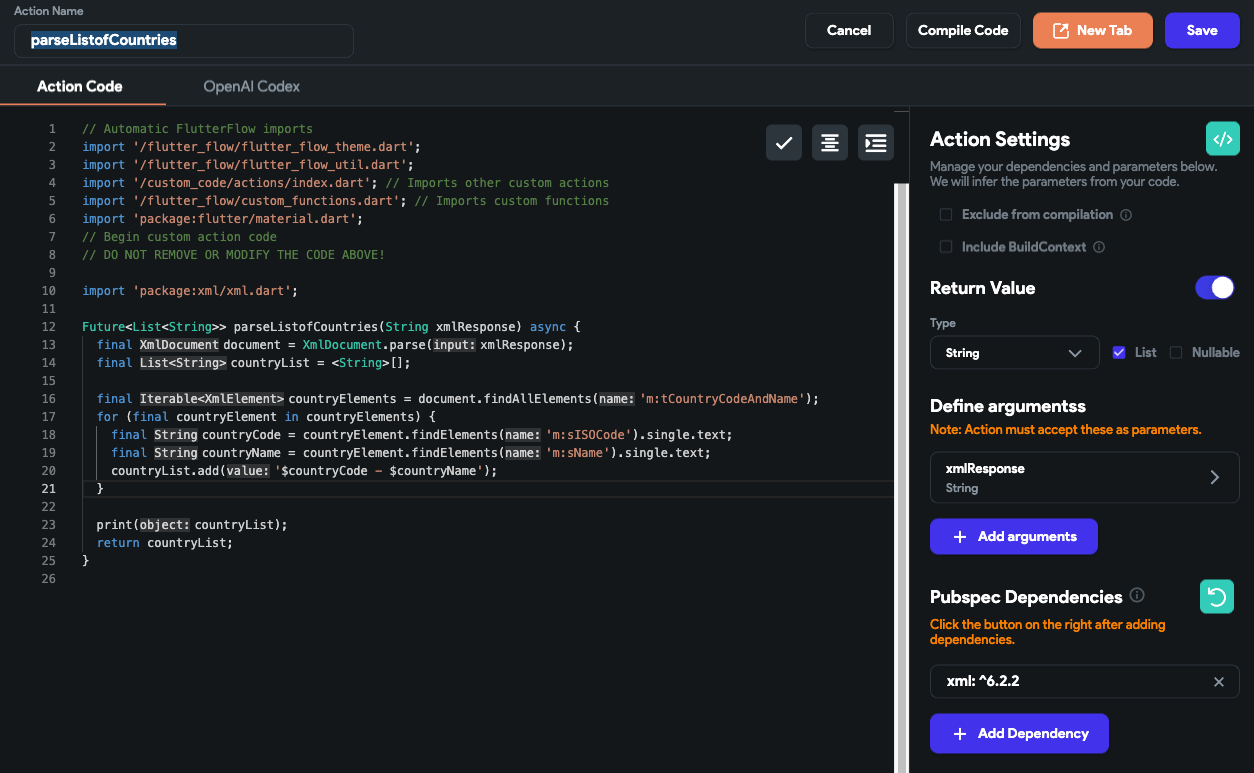
3.1 parseListofCountries
This custom action parses the result of getCountries API and gives the list of countries in a List variable with a Type String.
Here's the code with an explanation in the comments:
// Automatic FlutterFlow imports
import '/flutter_flow/flutter_flow_theme.dart';
import '/flutter_flow/flutter_flow_util.dart';
import '/custom_code/actions/index.dart'; // Imports other custom actions
import '/flutter_flow/custom_functions.dart'; // Imports custom functions
import 'package:flutter/material.dart';
// Begin custom action code
// DO NOT REMOVE OR MODIFY THE CODE ABOVE!
import 'package:xml/xml.dart';
Future<List<String>> parseListofCountries(String xmlResponse) async {
final document = XmlDocument.parse(xmlResponse);
final countryList = <String>[]; // Create an empty list to hold the countries
// Find all elements with tag 'm:tCountryCodeAndName'
final countryElements = document.findAllElements('m:tCountryCodeAndName');
// Loop through all the 'm:tCountryCodeAndName' elements found above
for (final countryElement in countryElements) {
// Extract the country code from the element
final countryCode = countryElement.findElements('m:sISOCode').single.text;
// Extract the country name from the element
final countryName = countryElement.findElements('m:sName').single.text;
// Add the country code and name to the country list as a single string
countryList.add('$countryCode - $countryName');
}
print(countryList);
return countryList;
}
Here's how it looks after adding:

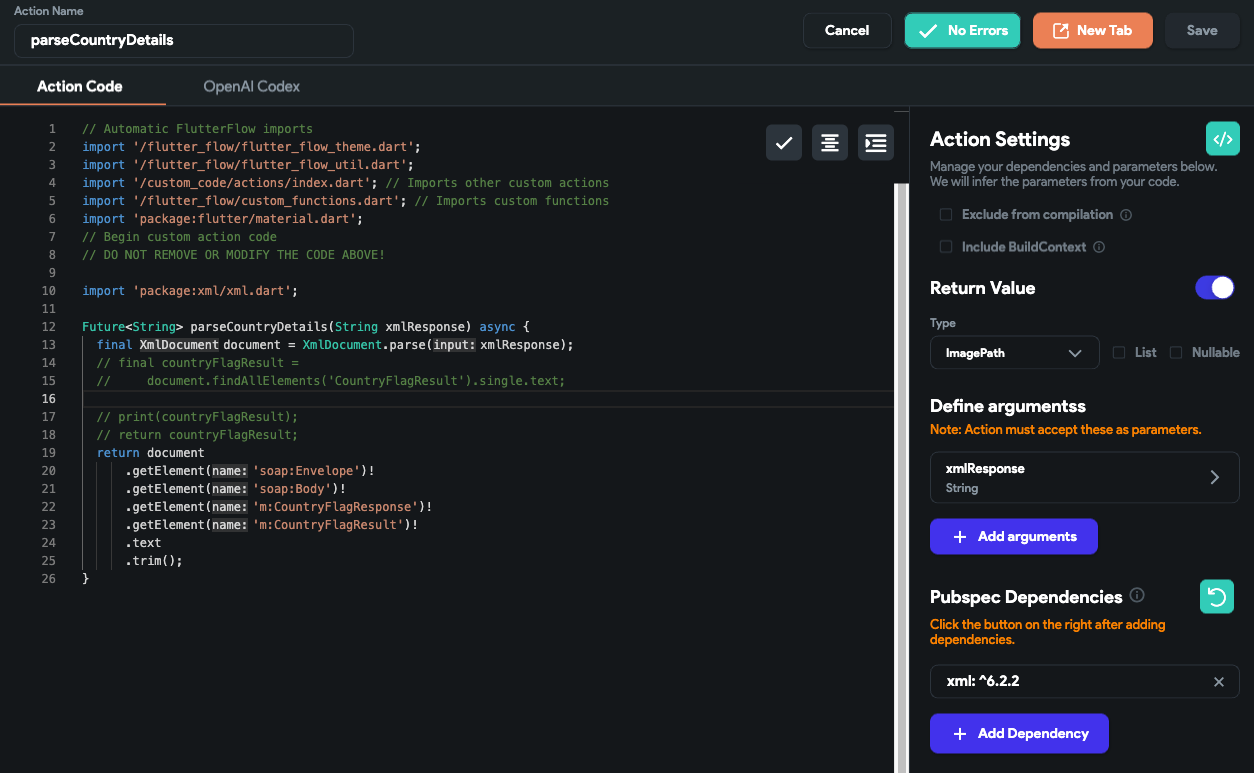
3.2 parseCountryDetails
This custom action parses the result of getCountryFlag API. It uses method chaining to navigate to the desired element and retrieve the flag URL.
Here's the code with an explanation in the comments:
// Automatic FlutterFlow imports
import '/flutter_flow/flutter_flow_theme.dart';
import '/flutter_flow/flutter_flow_util.dart';
import '/custom_code/actions/index.dart'; // Imports other custom actions
import '/flutter_flow/custom_functions.dart'; // Imports custom functions
import 'package:flutter/material.dart';
// Begin custom action code
// DO NOT REMOVE OR MODIFY THE CODE ABOVE!
import 'package:xml/xml.dart';
Future<String> parseCountryDetails(String xmlResponse) async {
final document = XmlDocument.parse(xmlResponse);
return document
.getElement('soap:Envelope')! // Access the soap:Envelope element
.getElement('soap:Body')! // Access the soap:Body element
.getElement('m:CountryFlagResponse')! // Access the m:CountryFlagResponse element
.getElement('m:CountryFlagResult')! // Access the m:CountryFlagResult element
.text // Retrieve the text value of the element
.trim(); // Trim any leading or trailing whitespaces
}
Here's how it looks after adding:

4. Showing a list of countries
You can now proceed to display the country list in HomePage. Here are the steps you should follow:
-
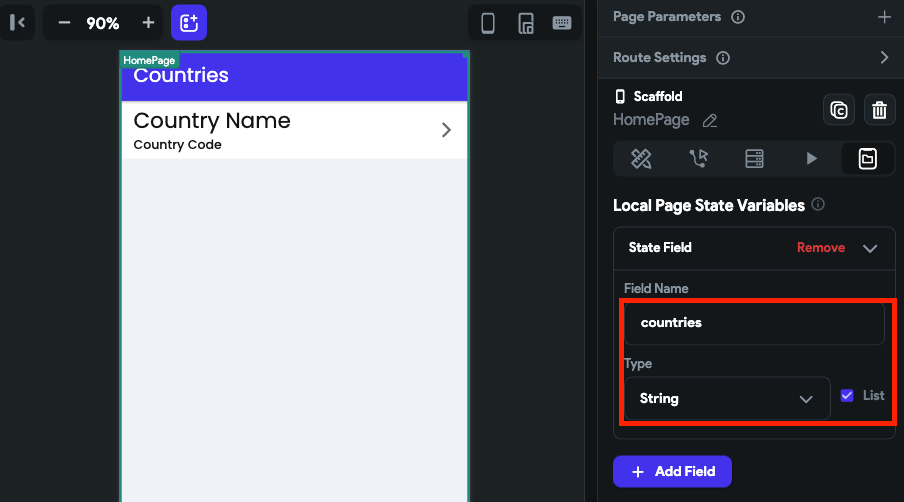
Open the HomePage.
-
Create a page state variable (i.e., countries) to hold the list of countries. This will be used to bind data in a ListView.

-
Select the page and add the following action chain.
- The API call to getCountries.
- On success, add a custom action to parseListOfCountries. It's important to note that you must pass the result of a previous API call as a function argument and set the API Response Options to Raw Body Text. Also, add the Action Output Variable Name.
- Add the update page state action and set the variable (i.e., countries) value with the output of the custom action (previously added). Ensure you keep the Update Type to Rebuild Current Page.
-
On ListView, generate dynamic children using the page state variable.
-
The page state variable stores the country name and code as a single string (e.g., Australia - AT). To display the name and code separately in a ListTile, we can use a inline function. To display the country name, we can use
var1.split("-")[1].trim(), wherevar1is the current item in the list. To display the country code, we can use the same expression and replace[1]with[0].
5. Navigate to the country details page
On tapping the country name (ListView > ListTile widget), you will navigate to the CountryDetails page and pass the country code. This will be used to retrieve the flag of the country in the next step.
To do so:
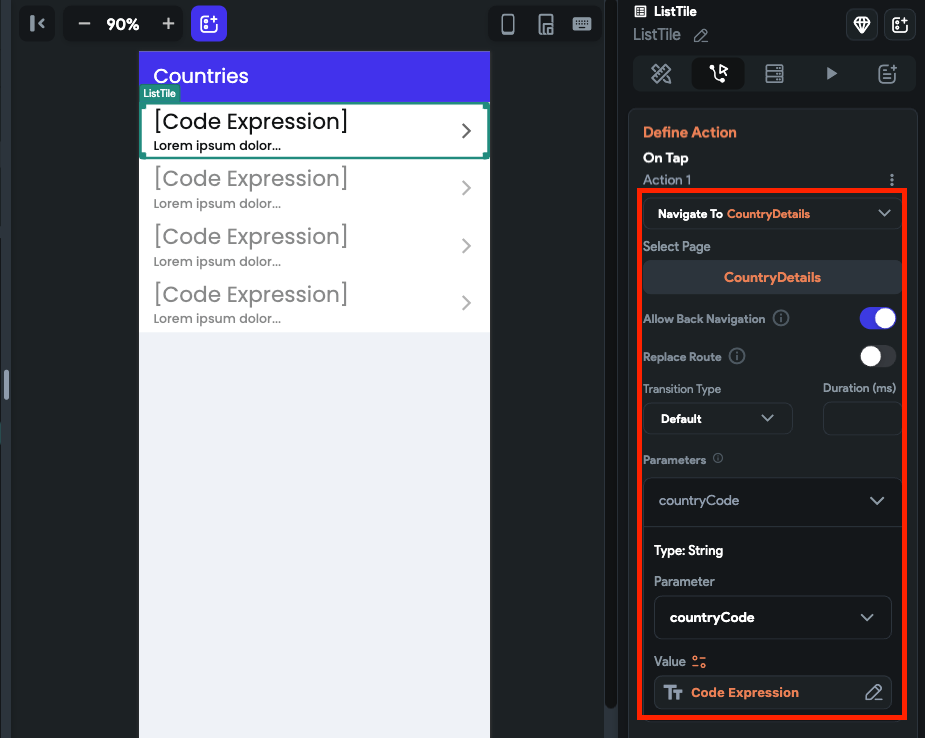
- Select the ListTile widget and add an action to navigate to the CountryDetails page.
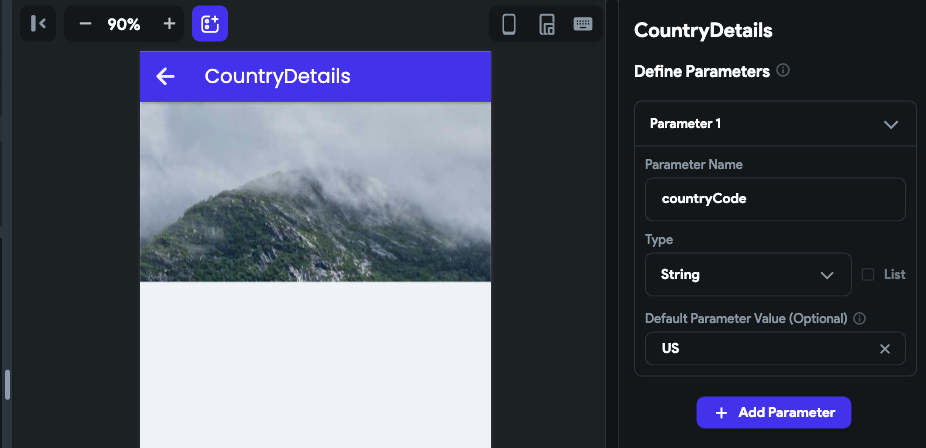
- Inside this action, click on the Define button. This will open the CountryDetails page, where you can define a parameter that will accept the country code.
- After defining the parameter, open this action again and pass the country code using the code expression we used in the previous step (e.g.,
var1.split("-")[0].trim()).
- Parameter on CountryDetails page
- Passing country code while navigating to CountryDetails page


6. Show country flag
Whenever this page opens, it will have the country code (as a page parameter). You can use it to make an API call and get the respective country flag.
Here are the step-by-step instructions:
-
Open the CountryPage.
-
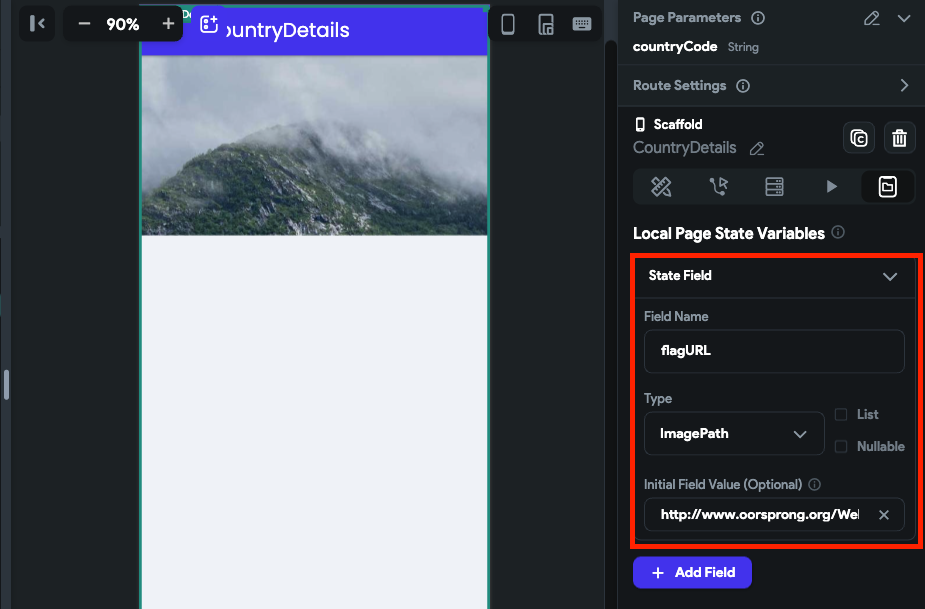
Create a page state variable with Type as ImagePath (i.e., flagURL) to hold the URL of the flag image. This will be used to display in the Image widget.

-
Select the page and add the following action chain.
- The API call to getCountryFlag.
- On success, add a custom action to parseCountryDetails. It's important to note that you must pass the result of a previous API call as a function argument and set the API Response Options to Raw Body Text. Also, add the Action Output Variable Name.
- Add the update page state action and set the variable (i.e., flagURL) value with the output previously added custom action. Ensure you keep the Update Type to Rebuild Current Page.
-
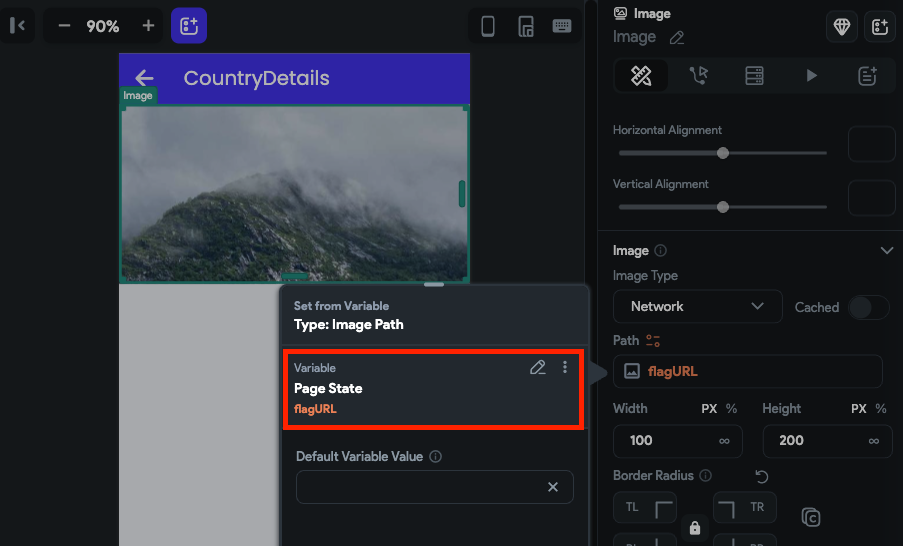
Now simply use the page state variable to display the flag URL in the Image widget.

Get the example app
Get the clonable version of this app here.