Dropdown
The DropDown widget enables users to choose from a list of options. It requires a set of items to display and an initial value to indicate the current selection. When a user selects an item from the dropdown list, the value is updated to reflect the selected item.
You can use this widget in any situation where you want users to select from a set of options, such as selecting a country, choosing a language, or picking a color.
Before diving into form widgets, check out our guide on Widget States to efficiently manage the state and behavior of your form elements.
Adding DropDown widget
Let's see how to add a DropDown widget and build an example that shows the selected value on a Text widget. Here's how it looks:
- Add the DropDown widget, move to the Properties Panel > Define Options > click Add Options to add items.
- To display the default value, move to the Initial Configuration section and enter the value. Ensure it matches one of the options added in the previous step.
- The selected dropdown value can be accessed via Widget State > DropDown. To display it on the Text widget, add a Text widget, move to the properties panel, click on Set from Variable and choose the Widget State > DropDown (i.e., name of your dropdown).
Setting Initial Value
Setting a default or initial value for the DropDown is a common requirement for many apps. It can provide a better user experience by pre-selecting the most likely option.
To set an initial value:
- Select the DropDown widget > move to the Properties Panel > Initial Configuration.
- In Initial Option Value, enter the option name that you want to set as default.
- To set this value dynamically, open the Set from Variable menu and select the variable.
- For example, to set this value from Firebase, ensure you have access to Firebase document that contains the field you want to set.
- Open the Set from Variable menu > select [collection_name] Document > select the field.
- If you don't set the initial value, the Hint Text will be displayed.
Saving DropDown Value on Selection Change
You might want to save the dropdown value as soon as the selection changes. This approach is useful when you want to ensure that the user's selection is immediately saved without having to wait for them to submit the form. By doing so, you can provide a better user experience and reduce the risk of data loss in case of any interruption.
You can do so by adding an action such as update app state, update Firestore record that triggers when a selection changes on this widget.
Customizing
You can customize the appearance and behavior of this widget using the various properties available under the properties panel.
Showing Option Label
The dropdown widget allows you to show a label than the actual option value. By adding the option label, you can have a simple/short name or abbreviation (which is quite easy to compare and process in the backend) instead of a tricky name (e.g., Falkland Islands (the) [Malvinas]).
For example, In a Country dropdown, you could have different Option Values to store in the backend and Option Labels to show in the dropdown list. Just like below:
| Option Values | Option Labels |
|---|---|
| US | United States |
| IN | India |
| FK | Falkland Islands (the) [Malvinas] |
To show option label:
- Select the DropDown widget, move to the properties panel, and turn on the Add Option Labels toggle.
- Enter the value in the Define Option Values and Define Options Labels. Click Add Option (below the Define Option Values) to add more values and labels.
- You must also set the Data Type for the values. For example, if the values you are going to store are in numbers like 1,2,3, set it to Integer.
Searchable Dropdown
The DropDown widget is a good choice when you have a small number of options, up to around 10-20; however, If you have more options than that, consider using a searchable dropdown.
A searchable dropdown allows users to search and filter options by typing in a search bar. As the user types, the dropdown list is dynamically filtered to only show matching options. This is especially useful when dealing with long lists of options and can improve the user experience by reducing the time it takes to find and select an option.
To make the dropdown widget a searchable one:
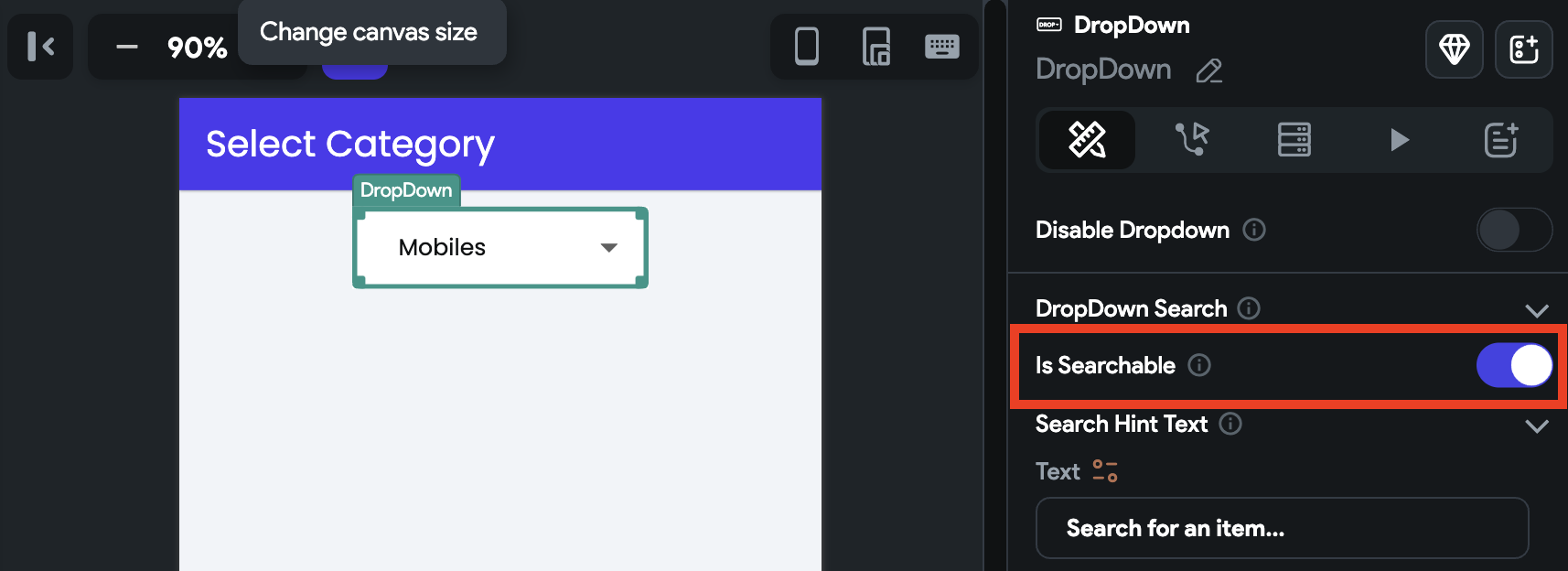
- Select the DropDown widget, move to the Properties Panel > DropDown Search > enable Is Searchable option.
- You can also customize the Search Hint Text property.

Disable Dropdown
You might need to disable a dropdown when certain conditions are not yet met or need to be fulfilled. For example, when the dropdown options are dependent on other fields, and those fields are not filled yet.
To disable the dropdown:
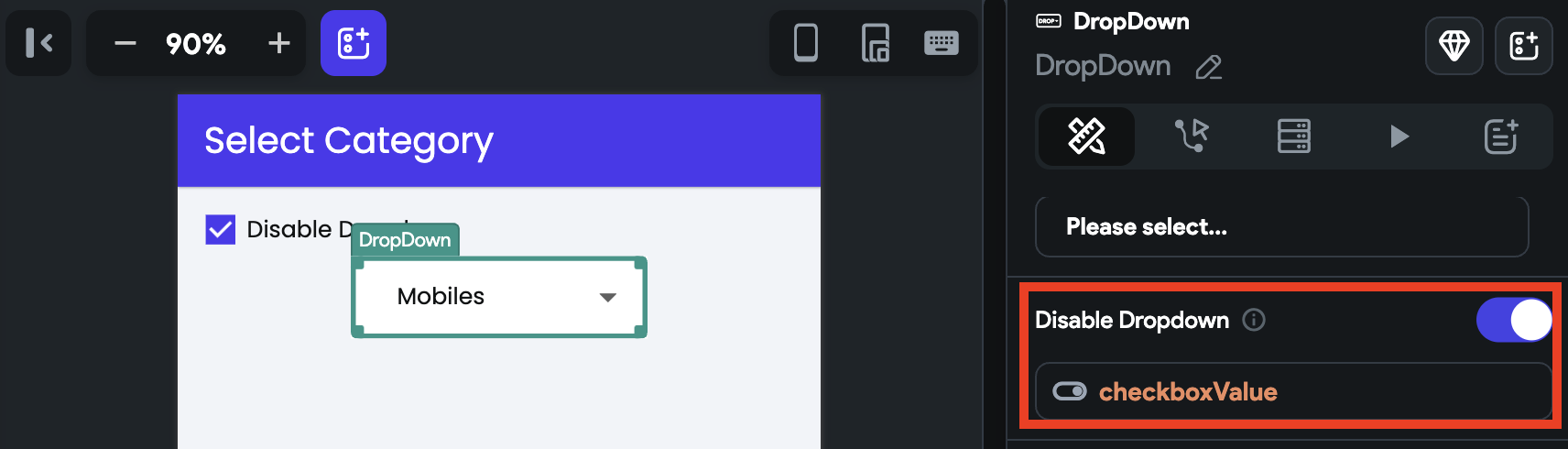
- Select the DropDown widget, move to the Properties Panel > DropDown Search > enable Disable Dropdown option.
- Click on Unset and select the source that returns the boolean value (i.e., True or False), such as boolean variable, Conditions, Inline Function.

Allow Multi Select
You might want to allow users to select multiple options from the dropdown list. For example, on an e-commerce app, users might want to filter products based on multiple attributes, such as t-shirts in both 'blue' and 'red' colors.
To allow multi-select, select the Dropdown widget, move to the properties panel, find the Allow Multi Select property, and enable it.
To clear the selection, you can use the Reset Form Fields action and choose the Reset Dropdown Fields option. Then, simply select the name of the dropdown widget you wish to reset.
Changing Dropdown Size
To change the height and width of the dropdown, select the DropDown widget, move to the Properties Panel > DropDown Properties > enter the Width and Height value.
Set Max Height
If needed, you can also control the dropdown height using the Max Height property.
Adding Margin
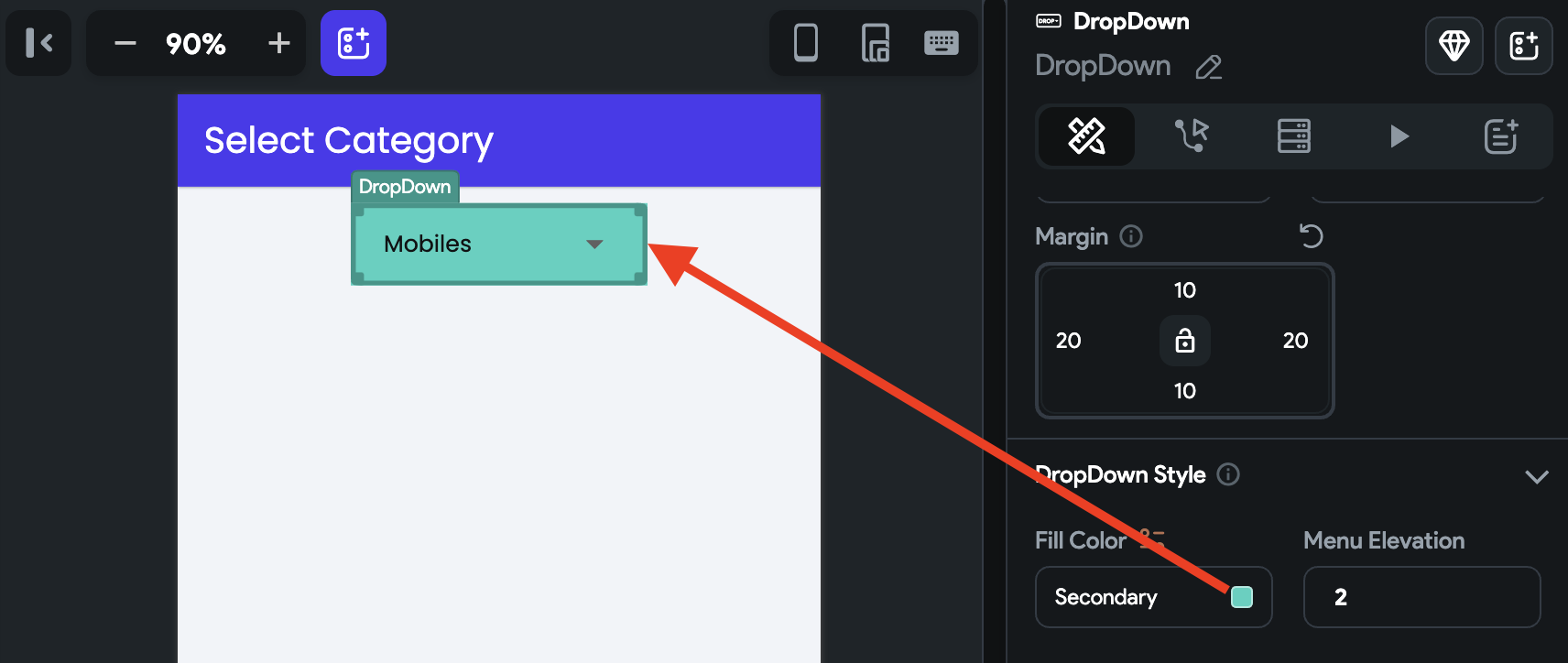
Margin adds a space between the DropDown's text and its border. To change the margin, select the DropDown widget, move to the Properties Panel > DropDown Properties > find the Margin property, and change the values.
Changing Background Color
To change the background color, move to the Properties Panel > DropDown Style > set the Fill Color.

Changing Menu Elevation
Menu elevation adds a shadow to the dropdown, giving it a sense of depth and making it appear above the surface it is placed on.
To change the menu elevation (depth or Z-axis), move the Properties Panel > enter the Menu Elevation value.
The higher value draws the bigger size of the shadow.
Adding Border
See how to add a border.
Show/hide Underline
To show or hide the dropdown underline, move the Properties Panel > DropDown Style > use the Hides Underline toggle.
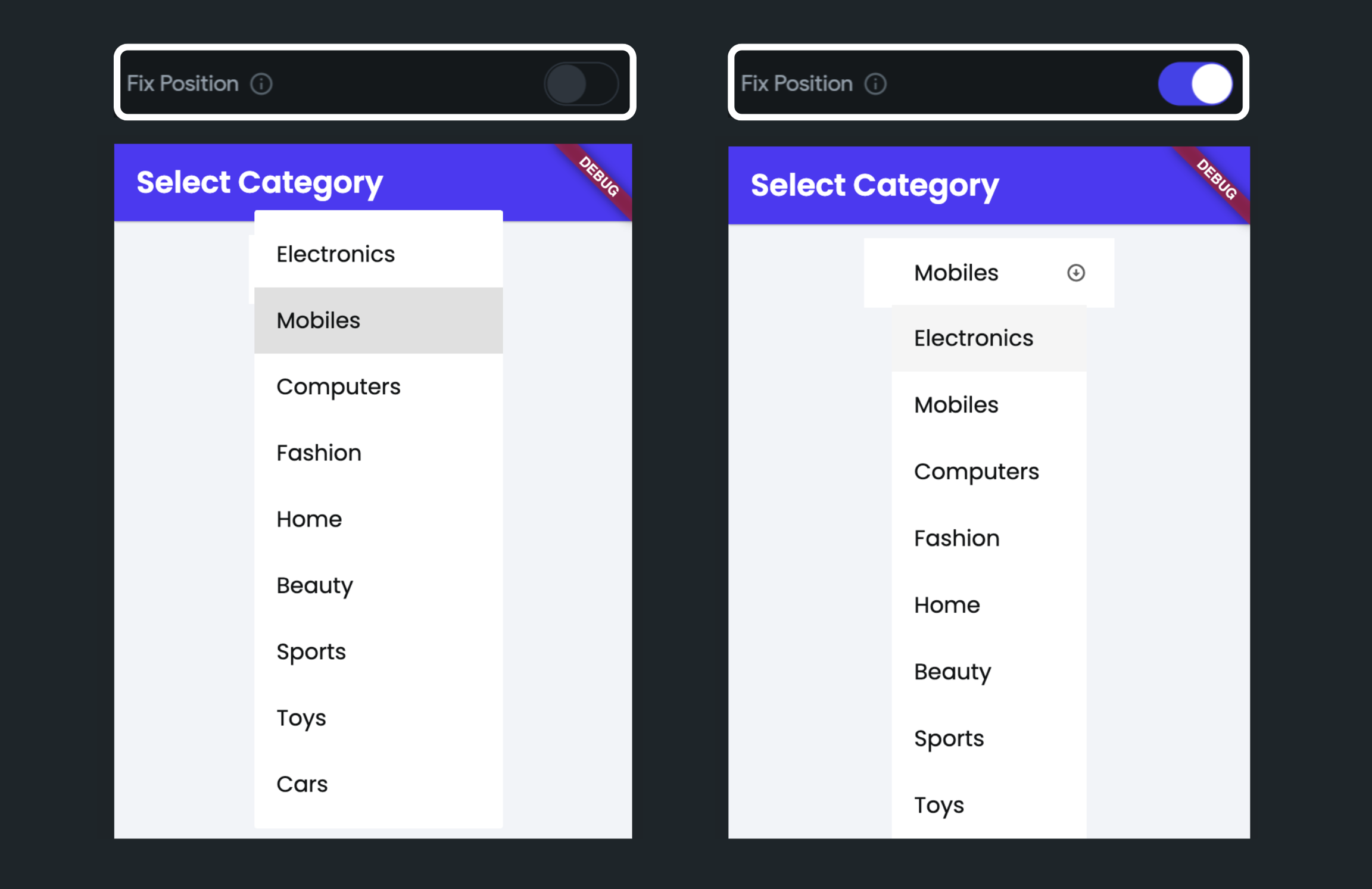
Fix Position
By default, the dropdown options are displayed over/above the dropdown button. To display beneath/below the button, move the Properties Panel > DropDown Style > switch on the Fix Position toggle.